Toggle Button Animations
Hello Coders! Welcome to Coding Torque. In this blog, we are going to learn how to make toggle buttons with awesome animations using HTML, CSS and JavaScript.
Let’s get started 🚀.
Here are quick links for you👇
1. Mute/Unmute Button
1. Mute/Unmute Button
Code Credits: @akshaya-venkatesh8
HTML Code
<div class="wrapper">
<div class="container">
<div class="button">
<div class="speaker"></div>
<div class="curve-small">
<svg viewBox="0 0 150 150">
<path id="small-curve" d="M 40 30 Q 60 50 40 70" />
</svg>
</div>
<div class="curve-large">
<svg viewBox="0 0 100 100">
<path id="large-curve" d="M 50 40 Q 70 60 50 80" />
</svg>
</div>
<div class="mute">
<svg viewBox="0 0 100 100">
<path id="dark-line" d="M 50 40 L 75 65" />
<path id="light-line" d="M 75 40 L 50 65" />
</svg>
<svg viewBox="0 0 100 100">
</svg>
</div>
</div>
</div>
</div>CSS(SCSS) Code
/* VARIABLES - START */
/* COLORS */
$bg: #e0f7fa;
$dark: #52d7df;
$light: #c9f1ef;
$button-bg: white;
/* DIMENSIONS */
$button-dim: 150px;
/* FONTS */
// $theme-font: "Lato", sans-serif;
/* VARIABLES - END */
/* COMMONS - START */
.flex-center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
* {
box-sizing: border-box;
margin: 0;
}
/* COMMONS - END */
/* STYLES - START */
.wrapper {
@extend .flex-center;
background-color: $bg;
.button {
height: $button-dim;
width: $button-dim;
background-color: $button-bg;
border-radius: 20px;
cursor: pointer;
box-shadow: 0px 0px 15px darken($bg, 10%);
position: relative;
&:active {
animation: click 0.1s 2 linear alternate;
}
#small-curve,
#dark-line {
stroke: $dark;
stroke-width: 8px;
}
#large-curve,
#light-line {
stroke: $light;
stroke-width: 6px;
}
#dark-line,
#light-line {
opacity: 0;
stroke-width: 6px;
}
.mute {
position: absolute;
z-index: 10;
width: 100px;
height: 100px;
top: 25px;
right: 10px;
}
.curve-small,
.curve-large {
position: absolute;
z-index: 10;
width: 100px;
height: 100px;
}
.curve-small {
top: 42px;
right: -10px;
}
.curve-large {
top: 15px;
right: -2px;
}
.speaker {
position: absolute;
height: 70px;
width: 70px;
border-radius: 5px;
border: 25px solid;
border-color: transparent $dark transparent transparent;
top: 40px;
left: 5px;
&:after {
content: "";
height: 22px;
width: 15px;
background-color: $dark;
position: absolute;
top: 0;
left: 8px;
border-radius: 2px 0 0 2px;
}
}
}
}
svg path {
fill: none;
stroke-dasharray: 1000;
stroke-linecap: round;
stroke-linejoin: round;
}
/* STYLES - END */
/* ANIMATIONS - START */
@keyframes click {
100% {
transform: scale(0.9, 0.9);
}
}
@keyframes large-curve {
from {
stroke-dashoffset: 1000;
}
to {
stroke-dashoffset: 0;
}
}
/* ANIMATIONS - END */
JavaScript Code
gsap.registerPlugin(DrawSVGPlugin);
var tlMute = gsap.timeline({ paused: true});
var tlUnmute = gsap.timeline({paused: true})
var flag = true;
tlMute.to("#large-curve", {
duration: 0.3,
drawSVG: "99.9% 100%"
})
.set("#large-curve", { opacity: 0 })
.to("#small-curve", { duration: 0.3, drawSVG: "97% 100%" }, "-=0.15")
.to("#small-curve", { duration: 0.2, y: -40 })
.set("#dark-line", { drawSVG: "1%", opacity: 1 })
.set("#small-curve", { opacity: 0 })
.to("#dark-line", { drawSVG: "100%", duration: 0.2 })
.set("#light-line", { drawSVG: "1%", opacity: 1, y: 30 })
.to("#light-line", { y: 0, duration: 0.2 })
.to("#light-line", { duration: 0.2, drawSVG: "100%" });
tlUnmute.set("#large-curve, #small-curve", {drawSVG: "1%"})
.to("#large-curve", {drawSVG: "100%", duration: 0.2})
.to("#small-curve", {duration: 0.2, drawSVG: "100%"}, "-=0.1");
$(".button").click(function () {
if (flag) {
tlMute.play();
tlUnmute.progress(0).pause()
} else {
tlMute.progress(0).pause();
tlUnmute.play();
}
flag = !flag;
});
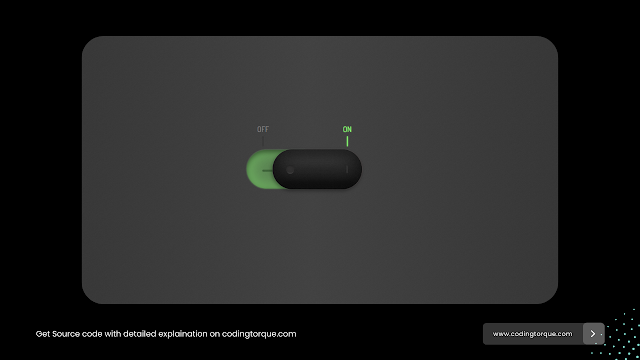
2. Draggable Skeumorph Switch
Code Credits: @AlikinVV
HTML Code
<div class="preloader">
<div class="box">
<div class="box__inner">
<div class="box__back-flap"></div>
<div class="box__right-flap"></div>
<div class="box__front-flap"></div>
<div class="box__left-flap"></div>
<div class="box__front"></div>
</div>
</div>
<div class="box">
<div class="box__inner">
<div class="box__back-flap"></div>
<div class="box__right-flap"></div>
<div class="box__front-flap"></div>
<div class="box__left-flap"></div>
<div class="box__front"></div>
</div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
<div class="line">
<div class="line__inner"></div>
</div>
</div>CSS(SCSS) Code
* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--dur: 2s;
--bg: #e3e4e8;
--fg: #17181c;
font-size: calc(12px + (24 - 12)*(100vw - 320px)/(2560 - 320));
}
body {
background: var(--bg);
color: var(--fg);
display: flex;
font: 1em/1.5 sans-serif;
height: 100vh;
overflow: hidden;
}
.preloader, .box, .box__inner, .box__inner div {
transform-style: preserve-3d;
}
.preloader {
margin: auto;
position: relative;
width: 12em;
height: 24em;
}
.box, .box__inner, .box__inner div, .line {
position: absolute;
}
.box, .box__inner div, .line__inner {
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
.box, .line__inner {
animation-duration: var(--dur);
}
.box__inner div, .line__inner {
background: var(--fg);
}
/* Boxes */
.box, .box__inner {
width: 100%;
height: 50%;
}
.box {
animation-name: popOut;
top: 50%;
perspective: 25em;
transform-origin: 50% 75%;
z-index: 1;
}
.box + .box {
animation-delay: calc(var(--dur)/-2);
}
.box__inner, .box__inner div {
animation-delay: inherit;
animation-duration: inherit;
}
.box__inner {
transform: rotateX(50deg);
transform-origin: 50% 25%;
}
.box__inner div {
box-shadow: 0 0 0 0.2em var(--bg) inset;
}
.box__back-flap, .box__front-flap, .box__front {
width: 6em;
}
.box__left-flap, .box__right-flap, .box__front {
height: 6em;
}
.box__back-flap, .box__front-flap {
left: 3em;
height: 3em;
}
.box__left-flap, .box__right-flap {
top: 3em;
width: 3em;
}
.box__back-flap {
animation-name: backFlap;
transform: rotateX(-180deg);
transform-origin: 50% 100%;
}
.box__right-flap {
animation-name: rightFlap;
left: 9em;
transform: rotateY(-179deg);
transform-origin: 0 50%;
}
.box__front-flap {
animation-name: frontFlap;
top: 9em;
transform: rotateX(180deg);
transform-origin: 50% 0;
}
.box__left-flap {
animation-name: leftFlap;
transform: rotateY(179deg);
transform-origin: 100% 50%;
}
.box__front {
top: 3em;
left: 3em;
transform: rotateX(-90deg) translateY(50%) translateZ(3em);
}
/* Lines */
.line, .line__inner {
border-radius: 0.1em;
}
.line {
top: 0;
left: calc(50% - 0.1em);
width: 0.2em;
height: 6em;
overflow: hidden;
transform-origin: 50% 0.1em;
}
.line:nth-child(n + 5) {
top: 90%;
transform: translateY(2em);
}
.line:nth-child(3) {
left: calc(50% - 1.1em);
}
.line:nth-child(4) {
left: calc(50% + 0.9em);
}
.line:nth-child(5) {
transform: rotate(-90deg) translateY(2em);
}
.line:nth-child(6) {
transform: rotate(-45deg);
}
.line:nth-child(7) {
transform: translateY(-0.5em);
}
.line:nth-child(8) {
transform: rotate(45deg);
}
.line:nth-child(9) {
transform: rotate(90deg) translateY(2em);
}
.line__inner {
animation-duration: calc(var(--dur)/2);
width: 100%;
height: 100%;
}
.line:nth-child(n + 3):nth-child(-n + 4) .line__inner {
animation-name: falling;
}
.line:nth-child(n + 5):nth-child(-n + 9) .line__inner {
animation-name: landing;
transform: translateY(-100%);
}
/* Dark Mode */
@media (prefers-color-scheme: dark) {
:root {
--bg: #17181c;
--fg: #e3e4e8;
}
}
/* Animations */
@keyframes backFlap {
from, 33% { transform: rotateX(-180deg); }
41% { transform: rotateX(10deg); }
45% { transform: rotateX(-27deg); }
50%, to { transform: rotateX(-15deg); }
}
@keyframes rightFlap {
from, 33% { transform: rotateY(-179deg); }
41% { transform: rotateY(10deg); }
45% { transform: rotateY(-27deg); }
50%, to { transform: rotateY(-15deg); }
}
@keyframes frontFlap {
from, 33% { transform: rotateX(180deg); }
41% { transform: rotateX(-10deg); }
45% { transform: rotateX(27deg); }
50%, to { transform: rotateX(15deg); }
}
@keyframes leftFlap {
from, 33% { transform: rotateY(179deg); }
41% { transform: rotateY(-10deg); }
45% { transform: rotateY(27deg); }
50%, to { transform: rotateY(15deg); }
}
@keyframes popOut {
from, 21% { transform: translateZ(1px) translateY(0) scale(0,0); }
33% { transform: translateZ(1px) translateY(-100%) scale(0.75,1.5); }
41% { transform: translateZ(1px) translateY(-100%) scale(1,1); }
42%,50% { transform: translateZ(0) translateY(-100%) scale(1,1); }
55% { transform: translateZ(0) translateY(-100%) scale(0.75,1.5); }
60% { transform: translateZ(0) translateY(0) scale(1.5,0.75); }
67% { transform: translateZ(0) translateY(0) scale(1,1); }
to { transform: translateZ(0) translateY(0) scale(0,0); }
}
@keyframes falling {
from, 12% { transform: translateY(0%); }
28%, to { transform: translateY(100%); }
}
@keyframes landing {
from, 17% { transform: translateY(-100%); }
41%, to { transform: translateY(100%); }
} JavaScript Code
let curDown = false;
let curXPos = 0;
let drag = anime();
let ease = 0;
$(window).on('mousemove touchmove', (e) => {
let pos = e.pageX === undefined ? curXPos - e.originalEvent.touches[0].pageX : curXPos - e.pageX;
let translate = ((pos) * -1) / 2;
if (curDown) {
if (translate > -108 && translate < 0 && $('.switch').hasClass('enable')) {
$('.bar').css('transform', 'translateX(' + translate + 'px)');
$('.text-glow-on').css('opacity', 1 - (Math.abs(translate) / 108));
$('.text-glow-on-bar').css('opacity', 1 - (Math.abs(translate) / 108));
$('.text-glow-off').css('opacity', Math.abs(translate) / 108);
$('.text-glow-off-bar').css('opacity', Math.abs(translate) / 108);
}
if (pos < 215 && pos > -10 && $('.switch').hasClass('disable')) {
$('.bar').css('transform', 'translateX(' + ((pos) * -1) / 2 + 'px)');
$('.text-glow-on').css('opacity', 1 - (Math.abs(translate) / 108));
$('.text-glow-on-bar').css('opacity', 1 - (Math.abs(translate) / 108));
$('.text-glow-off').css('opacity', Math.abs(translate) / 108);
$('.text-glow-off-bar').css('opacity', Math.abs(translate) / 108);
}
}
});
$('body').on('mousedown touchstart', '.bar', (e) => {
let pos = e.pageX === undefined ? e.originalEvent.touches[0].pageX : e.pageX;
curDown = true;
drag.pause();
curXPos = pos + ease;
});
$('body').on('mouseup touchend', (e) => {
let pos = e.pageX === undefined ? e.originalEvent.changedTouches[0].pageX : e.pageX;
drag.pause();
if ($('.switch').hasClass('enable') && curDown) {
if (((curXPos - pos) * -1) / 2 >= -43) {
drag = anime({
targets: '.bar',
translateX: 0
});
$('.text-glow-on').animate({ opacity: 1 }, 100);
$('.text-glow-on-bar').animate({ opacity: 1 }, 100);
$('.text-glow-off').animate({ opacity: 0 }, 100);
$('.text-glow-off-bar').animate({ opacity: 0 }, 100);
} else {
ease = 198;
$('.switch').removeClass('enable').addClass('disable');
drag = anime({
targets: '.bar',
translateX: '-108px'
});
$('.text-glow-on').animate({ opacity: 0 }, 100);
$('.text-glow-on-bar').animate({ opacity: 0 }, 100);
$('.text-glow-off').animate({ opacity: 1 }, 100);
$('.text-glow-off-bar').animate({ opacity: 1 }, 100);
}
} else if ($('.switch').hasClass('disable') && curDown) {
if (((curXPos - pos) * -1) / 2 >= -61) {
ease = 0;
$('.switch').removeClass('disable').addClass('enable');
drag = anime({
targets: '.bar',
translateX: 0
});
$('.text-glow-on').animate({ opacity: 1 }, 100);
$('.text-glow-on-bar').animate({ opacity: 1 }, 100);
$('.text-glow-off').animate({ opacity: 0 }, 100);
$('.text-glow-off-bar').animate({ opacity: 0 }, 100);
} else {
drag = anime({
targets: '.bar',
translateX: '-108px'
});
$('.text-glow-on').animate({ opacity: 0 }, 100);
$('.text-glow-on-bar').animate({ opacity: 0 }, 100);
$('.text-glow-off').animate({ opacity: 1 }, 100);
$('.text-glow-off-bar').animate({ opacity: 1 }, 100);
}
}
curDown = false;
});3. Animated Checkbox with Sound Effect
Code Credits: @visnuravichandran
HTML Code
<div class="container">
<div class="checkbox">
<div class="fill-color"></div>
<div class="tick-mark-1"></div>
<div class="tick-mark-2"></div>
</div>
<div class="outline-wrapper">
<div class="line-1"></div>
<div class="line-2"></div>
<div class="line-3"></div>
<div class="line-4"></div>
</div>
<audio id="myAudio">
<source src="https://www.fesliyanstudios.com/play-mp3/387" type="audio/mp3">
</audio>
<div class="information-text">
Click on the Checkbox
<img src="https://img.icons8.com/fluent/25/000000/hand-cursor.png" />
</div>
</div>
<div class="social-icons">
<a href="https://twitter.com/VisnuRavichand1" target="_blank">
<img src="https://img.icons8.com/fluent/30/000000/twitter.png" />
</a>
<a href="https://dribbble.com/visnuravichandran" target="_blank">
<img src="https://img.icons8.com/office/30/000000/dribbble.png" />
</a>
</div>
CSS(SCSS) Code
/* ***** Colors - Start ***** */
$black: #111;
$grey: #2d343c;
$blue: #3f71ff;
$white: #fff;
/* ***** Colors - End ***** */
/* ***** Global Styles - Start ***** */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Montserrat", sans-serif;
}
body {
background-color: $black;
overflow: hidden;
}
%center {
display: flex;
justify-content: center;
align-items: center;
}
%line-dimension {
position: absolute;
width: 0px;
height: 5px;
border-radius: 20px;
background-color: $white;
}
/* ***** Global Styles - End ***** */
/* ***** Specific Styles - Start ***** */
.container {
@extend %center;
height: 100vh;
}
.checkbox {
@extend %center;
width: 75px;
height: 75px;
border: 2px solid $grey;
border-radius: 20px;
cursor: pointer;
outline: none;
&:hover {
border: 2px solid $blue;
}
.fill-color {
position: absolute;
width: 73px;
height: 73px;
border-radius: 16px;
background-color: $blue;
clip-path: polygon(0 0, 0 0, 0 100%, 0 100%);
}
.tick-mark-1 {
position: absolute;
width: 5px;
height: 21px;
right: 44px;
bottom: 20px;
background-color: #fff;
border-radius: 20px 20px 0 0;
transform: rotate(320deg);
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
.tick-mark-2 {
position: absolute;
width: 5px;
height: 32px;
left: 41px;
bottom: 20px;
border-radius: 0 0 20px 20px;
background-color: #fff;
transform: rotate(230deg);
clip-path: polygon(0 0, 100% 0, 100% 0, 0 0);
}
}
.outline-wrapper {
.line-1 {
@extend %line-dimension;
left: calc(50% - 70px);
}
.line-2 {
@extend %line-dimension;
top: calc(50% - 60px);
left: calc(50% - 10px);
transform: rotate(90deg);
}
.line-3 {
@extend %line-dimension;
right: calc(50% - 70px);
}
.line-4 {
@extend %line-dimension;
bottom: calc(50% - 60px);
left: calc(50% - 10px);
transform: rotate(90deg);
}
}
.information-text {
position: absolute;
bottom: calc(50% - 100px);
color: $white;
img {
margin-bottom: -6px;
}
}
.social-icons {
display: flex;
justify-content: space-between;
position: fixed;
bottom: 20px;
right: 20px;
width: 70px;
}
/* ***** Specific Styles - End ***** */
JavaScript Code
const animateTickMark = gsap.timeline({ paused: true });
const animateCheckBox = new TimelineMax({ paused: true, yoyo: true });
let toggle = true;
animateTickMark
.set(".checkbox", { border: "2px solid #3F71FF" })
.to(".fill-color", 0.1, {
webkitClipPath: "polygon(0 0, 100% 0, 100% 100%, 0 100%)"
})
.to(".tick-mark-1", 0.1, { webkitClipPath: "polygon(0 0, 100% 0, 100% 100%, 0 100%)" })
.to(".tick-mark-2", 0.1, { webkitClipPath: "polygon(0 0, 100% 0, 100% 100%, 0 100%)" });
animateCheckBox
.to(".checkbox", 0.1, { rotate: 10 }, 0.2)
.to(".checkbox", 0.1, { rotate: 0 }, 0.3)
.to(".line-1", 0.1, { width: 15 }, 0.3)
.to(".line-2", 0.1, { width: 15 }, 0.3)
.to(".line-3", 0.1, { width: 15 }, 0.3)
.to(".line-4", 0.1, { width: 15 }, 0.3)
.set(".line-1", { width: 0 })
.set(".line-2", { width: 0 })
.set(".line-3", { width: 0 })
.set(".line-4", { width: 0 })
$(".checkbox").click(() => {
if(toggle){
$("#myAudio")[0].play();
animateTickMark.restart();
animateCheckBox.restart();
} else {
animateTickMark.reverse();
}
toggle = !toggle;
});
4. Cat Toggle Button Animation
Code Credits: @shunyadezain
HTML Code
<div class="box">
<h1>He is the toggle button</h1>
<p>He likes to sleep during the day time and play at night</p>
<svg viewBox="0 0 800 600" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="1.5">
<g id="window">
<path id="window__frame__outside" fill="#556f80" d="M297.762 168.842h204.444v235.735H297.762z"/>
<path id="outside__bg" fill="#d7edee" d="M314.593 179.677h172.094v211.138H314.593z"/>
<clipPath id="_clip1">
<path d="M314.593 179.677h172.094v211.138H314.593z"/>
</clipPath>
<g clip-path="url(#_clip1)">
<g id="sunMoon">
<path id="sunMoon__base" d="M400.34 182.186c120.805-.166 219.018 97.778 219.183 218.583.166 120.805-97.778 219.018-218.583 219.183-120.805.166-219.018-97.778-219.183-218.583-.166-120.805 97.778-219.017 218.583-219.183z" fill="none"/>
<path id="sun" d="M444.497 194.968c18.422-.025 33.399 14.911 33.425 33.334.025 18.422-14.911 33.399-33.334 33.425-18.422.025-33.399-14.911-33.424-33.334-.026-18.422 14.91-33.399 33.333-33.425z" fill="#f3a683"/>
<path id="moon" d="M260.414 257.684c-1.492 3.793-2.309 7.923-2.303 12.243.026 18.423 15.003 33.359 33.425 33.334 3.209-.005 6.313-.463 9.25-1.314-4.869 12.381-16.928 21.162-31.031 21.182-18.422.025-33.399-14.911-33.424-33.334-.021-15.213 10.161-28.077 24.083-32.111z" fill="#ffffff"/>
</g>
<g id="window__frame" fill="#556f80">
<path d="M311.283 281.864h178.714v6.764H311.283z"/>
<path d="M397.258 175.835h6.764v218.823h-6.764z"/>
</g>
<g id="blinds" fill="#303853">
<path d="M307.102 175.835h185.274v11.748H307.102z"/>
<path d="M307.102 190.626h185.274v11.748H307.102z"/>
<path d="M307.102 205.417h185.274v11.748H307.102z"/>
<path d="M307.102 220.208h185.274v11.748H307.102z"/>
<path d="M307.102 234.999h185.274v11.748H307.102z"/>
<path d="M307.102 249.79h185.274v11.748H307.102z"/>
<path d="M307.102 264.581h185.274v11.748H307.102z"/>
<path d="M307.102 279.372h185.274v11.748H307.102z"/>
<path d="M307.102 294.163h185.274v11.748H307.102z"/>
<path d="M307.102 308.954h185.274v11.748H307.102z"/>
<path d="M307.102 323.745h185.274v11.748H307.102z"/>
<path d="M307.102 338.536h185.274v11.748H307.102z"/>
<path d="M307.102 353.327h185.274v11.748H307.102z"/>
<path d="M307.102 368.118h185.274v11.748H307.102z"/>
<path d="M307.102 382.91h185.274v11.748H307.102z"/>
</g>
</g>
<path id="window__base" fill="#fff" d="M287.918 401.069h224.164v22.23H287.918z"/>
<g>
<path id="right-hand" d="M331.488 386.954s-27.273-1.471-26.23 7.167c.766 6.338 8.295 7.357 14.469 7.772 6.174.416 36.055.929 11.761-14.939z" fill="#98aebe"/>
<path id="body" d="M352.39 365.252s81.405-40.993 98.905-.68c11.659 26.856-7.929 42.029-43.527 42.029-23.361 0-43.863-1.589-52.67-5.837-8.806-4.248-2.708-35.512-2.708-35.512z" fill="#98aebe"/>
<clipPath id="_clip2">
<path d="M352.39 365.252s81.405-40.993 98.905-.68c11.659 26.856-7.929 42.029-43.527 42.029-23.361 0-43.863-1.589-52.67-5.837-8.806-4.248-2.708-35.512-2.708-35.512z"/>
</clipPath>
<g clip-path="url(#_clip2)" fill="#556f80">
<ellipse cx="387.298" cy="348.073" rx="6.745" ry="21.523"/>
<ellipse cx="405.01" cy="345.617" rx="6.745" ry="21.523"/>
<ellipse cx="421.309" cy="342.364" rx="6.745" ry="21.523"/>
</g>
<g id="face">
<path d="M364.317 400.424s11.226-4.284 15.647-9.691c6.564-8.027 3.892-15.747 3.892-15.747l-11.031.387-8.508 25.051z" fill="#303853" fill-opacity=".2"/>
<path id="head" d="M351 346.994c18.134 0 32.856 12.256 32.856 27.351 0 15.096-5.681 27.352-32.856 27.352s-32.856-12.256-32.856-27.352c0-15.095 14.722-27.351 32.856-27.351z" fill="#98aebe"/>
<clipPath id="_clip3">
<path id="head1" d="M351 346.994c18.134 0 32.856 12.256 32.856 27.351 0 15.096-5.681 27.352-32.856 27.352s-32.856-12.256-32.856-27.352c0-15.095 14.722-27.351 32.856-27.351z"/>
</clipPath>
<g clip-path="url(#_clip3)">
<ellipse id="head__mark" cx="352.146" cy="341.559" rx="6.738" ry="21.523" fill="#556f80"/>
</g>
<g id="ear__left">
<path d="M329.297 344.831c1.229-1.448 3.397-1.633 4.854-.414 5.049 4.184 8.243 8.982 9.656 14.354.415 1.603-.359 3.277-1.849 4-5.62 2.725-11.188 3.166-16.711 1.657-1.627-.446-2.699-1.995-2.544-3.675.628-6.08 2.837-11.38 6.594-15.922z" fill="#98aebe"/>
<path d="M329.582 351.25a3.3964 3.3964 0 012.573-1.627c1.066-.106 2.12.298 2.843 1.088 1.11 1.065 1.923 2.266 2.509 3.539a3.4906 3.4906 0 01-2.203 4.826c-1.44.422-2.872.558-4.298.426a3.4897 3.4897 0 01-2.508-1.416 3.4889 3.4889 0 01-.591-2.819c.411-1.425.944-2.769 1.675-4.017z" fill="#d7edee"/>
</g>
<g id="ear__right">
<path d="M371.927 344.794c1.657-.929 3.754-.346 4.693 1.305 3.274 5.682 4.595 11.292 4.046 16.819-.17 1.648-1.479 2.947-3.127 3.105-6.218.595-11.591-.934-16.241-4.274-1.369-.985-1.834-2.811-1.103-4.331 2.709-5.48 6.627-9.677 11.732-12.624z" fill="#98aebe"/>
<path d="M370.019 350.745a3.3997 3.3997 0 012.96-.605 3.3971 3.3971 0 012.273 1.991c.726 1.497 1.094 3.016 1.194 4.522a3.4903 3.4903 0 01-3.717 3.729c-1.618-.099-3.114-.5-4.498-1.183a3.491 3.491 0 01-1.832-2.189c-.271-.957-.12-1.985.415-2.824.936-1.303 1.984-2.463 3.205-3.441z" fill="#d7edee"/>
</g>
<g id="face__details">
<path d="M336.292 387.714s-4.319-1.775-9.465-.34" fill="none" stroke="#556f80" stroke-width="2"/>
<path d="M362.652 387.714s4.319-1.775 9.465-.34" fill="none" stroke="#556f80" stroke-width="2"/>
<path d="M336.575 390.032s-3.765-.486-8.735 2.944" fill="none" stroke="#556f80" stroke-width="2"/>
<path d="M362.369 390.032s3.765-.486 8.735 2.944" fill="none" stroke="#556f80" stroke-width="2"/>
<path d="M349.873 386.424c.392-.242.89-.232 1.273.025.165.106.317.227.457.355.443.399.599 1.027.393 1.586-.206.56-.732.937-1.327.953a6.271 6.271 0 01-.434-.01 1.4684 1.4684 0 01-.872-2.576c.164-.108.329-.224.51-.333z" fill="#556f80"/>
<path id="eye__left__close" d="M332.463 377.656c.993 1.432 3.476 2.14 5.122 2.13 1.987-.011 4.014-.609 5.028-2.13" fill="none" stroke="#556f80" stroke-width="2"/>
<path id="eye__right__close" d="M357.174 377.656c.992 1.432 3.475 2.14 5.121 2.13 1.987-.011 4.015-.609 5.028-2.13" fill="none" stroke="#556f80" stroke-width="2"/>
<g id="eye__right__open">
<ellipse cx="362.196" cy="377.815" rx="4.942" ry="6.515" fill="#d7edee"/>
<ellipse id="eye__right__open__p" cx="362.196" cy="377.815" rx="3.56" ry="4.82" fill="#556f80"/>
</g>
<g id="eye__left__open">
<ellipse cx="337.566" cy="377.815" rx="4.942" ry="6.515" fill="#d7edee"/>
<ellipse id="eye__left__open__p" cx="337.566" cy="377.815" rx="3.56" ry="4.82" fill="#556f80"/>
</g>
</g>
</g>
<path id="leg" d="M434.587 386.268s41.571-.431 39.44 10.421c-1.563 7.963-13.079 8.856-22.495 9.058-9.416.202-54.893-.712-16.945-19.479z" fill="#98aebe"/>
<g id="tails" fill="none" stroke="#98aebe" stroke-width="14">
<!-- <path d="M447.606 379.471v51.687"/> -->
<path id="tail" d="M447.606 379.471v24.772s-.061 26.915-28.211 26.915"/>
<!-- <path d="M447.606 379.471v24.772s.061 26.915 28.211 26.915"/> -->
</g>
<path id="left-hand" d="M367.154 392.352s-15.939 22.18-8.101 25.956c5.751 2.772 10.668-3.021 14.346-7.998 3.677-4.976 20.216-29.868-6.245-17.958z" fill="#98aebe"/>
</g>
<g id="switch__whole">
<path id="switch__string" d="M305.992 179.677V390" fill="none" stroke="#fff" stroke-width="3"/>
<circle id="switch" cx="305.992" cy="372.85" r="10.928" fill="#f3a683"/>
</g>
</g>
</svg>
</div>CSS(SCSS) Code
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@400;500&display=swap');
html{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
font-family: 'Ubuntu', sans-serif;
}
// html[data-theme='dark'] {
// }
body {
background: #D7EDEE;
width: 800px;
.box{
width: 80%;
margin: 0 auto;
text-align: center;
}
h1 {
font-size: 3vw;
color: #556F80;
}
p {
color: #98AEBE;
font-size: 2vw;
line-height: 1.8em;
margin-top: 10px;
}
svg #window{
cursor: pointer;
}
}
JavaScript Code
console.clear();
gsap.defaults({
ease: "linear",
});
//PULL//
gsap.set("#switch__string",{
drawSVG: "0% 90%"
});
function pullAnim(){
const pull = gsap.timeline({});
pull
.to("#right-hand",{
rotate: 20,
transformOrigin: "right bottom",
repeat: 1,
yoyo: true,
duration: 0.8,
ease: "power1.inOut"
})
.to("#switch",{
y:17,
ease: "power1.inOut"
},"-=0.6")
.to("#switch__string",{
drawSVG: "0% 100%"
},"-=0.6");
return pull;
}
function pullPlay(){
const pullPlay = gsap.timeline({repeat:-1, yoyo: true,repeatDelay:1});
pullPlay
.to("#switch__whole",{
rotate:10,
transformOrigin: "top center",
duration: 1,
ease: "sine.inOut",
repeat: 1,
yoyo: true,
},0)
.to("#right-hand",{
rotate: 20,
transformOrigin: "right bottom",
repeat: 1,
yoyo: true,
duration: 1,
ease: "power1.out"
},0);
return pullPlay;
};
//cat//
gsap.set("#eye__left__open, #eye__right__open",{
opacity: 0,
scale: 1.2,
transformOrigin: "center",
});
gsap.to("#left-hand",{
rotate: -10,
transformOrigin: "top",
repeat: -1,
yoyo: true,
duration: 2,
ease: "power1.inOut"
});
function openEyes(){
const open = gsap.timeline({});
open.to("#eye__left__open, #eye__right__open",{
opacity:1,
duration: 0.01
});
return open;
}
//blink
function blinkEyes(){
const blink = gsap.timeline({repeat: -1, repeatDelay:5});
blink
.to("#eye__left__open, #eye__right__open",{
duration: 0.1,
opacity: 1,
})
.to("#eye__left__open, #eye__right__open",{
duration: 0.03,
opacity: 0,
})
.to("#eye__left__open, #eye__right__open",{
duration: 0.03,
opacity: 0,
})
.to("#eye__left__open, #eye__right__open",{
duration: 0.1,
opacity: 1,
});
return blink;
}
///Mouse Face Reaction ////
$("#window").mouseenter(function(){
gsap.to("#ear__left, #ear__right, #face__details",{y:-3, ease: "power2.inOut"});
gsap.to("#face__details, #head__mark",{y:-2, ease: "power2.inOut"});
})
$("#window").mouseleave(function(){
gsap.to("#ear__left, #ear__right",{y:0});
gsap.to("#face__details, #head__mark",{y:0});
})
///tail///
let tail = gsap.timeline({repeat: -1, yoyo: true,});
tail.to("#tail",{
ease: "power1.in",
morphSVG:{shape:"M447.606 379.471v51.687"},
duration:1,
delay:2
})
.to("#tail",{
ease: "power1.out",
duration:1,
morphSVG:{shape:"M447.606 379.471v24.772s.061 26.915 28.211 26.915"}
});
//SUN MOON//
function sunMoonAnim() {
const sunMoon = gsap.timeline({});
sunMoon.to("#sunMoon",{
rotate: 35,
transformOrigin: "center",
duration:1,
ease: "power2.inOut"
});
return sunMoon;
}
///BLINDs///
gsap.set("#blinds",{
y:-10,
scaleY: 0.1
});
function blindAnim() {
const blinds = gsap.timeline({});
blinds.to("#blinds",{
y:0,
scaleY: 1,
duration:2,
ease: "power2.inOut"
});
return blinds;
}
////Master////
var closeMaster = gsap.timeline({paused: true});
closeMaster
.add(sunMoonAnim() )
.add(pullAnim(),"-=1" )
.add(blindAnim(),"-=0.5" )
.add(openEyes(),"reverse" )
.add(blinkEyes() )
.add(pullPlay(),"+=0.5" )
var changeColors = gsap.timeline({paused: true,defaults:{duration:1, ease:"sine.Out"}});
changeColors
.to("body",{backgroundColor: "#303853"},"color")
.to("p",{color:"#ffffff"},"color")
.to("h1",{color:"#98AEBE"},"color")
$("#window").click(function(){
if($(this).hasClass('close')){
//remove class and play back the animation
$(this).toggleClass("close");
closeMaster.reverse("reverse");
//change color to light
// $("html").attr('data-theme', 'light');
changeColors.reverse();
} else {
//add class and play the animation
$(this).toggleClass("close");
closeMaster.play();
//change color to dark
// $("html").attr('data-theme', 'dark');
changeColors.play();
}
});
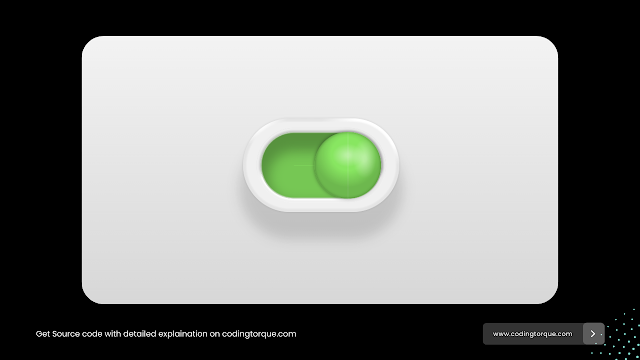
5. Skeumorphic Toggle Button
Code Credits: @julianvelez1997
HTML Code
<input type="checkbox" id="toggle" name="toggle" value="is_on">
<label for="toggle" class="toy-toggle">
<span class="border1"></span>
<span class="border2"></span>
<span class="border3"></span>
<span class="handle">
<span class="handle-off"></span>
<span class="handle-on"></span>
</span>
</label>CSS Code
*,
*:before,
*:after {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: linear-gradient(#fff, #ccc);
display: flex;
height: 100vh;
--on: #88e661;
--off: #f0f0f0;
--transDur: 0.6s;
}
input {
position: fixed;
transform: translateX(-100%);
}
.toy-toggle {
background: radial-gradient(at top left, #fff 10%, #fff0 20%),
radial-gradient(at top right, #fff 20%, #e4e4e4 35%);
border-radius: 6em;
box-shadow: 0 0 0.25em #0002, 0 3em 1.5em 0.5em #0002;
cursor: pointer;
display: block;
font-size: 12px;
position: relative;
margin: auto;
width: 20em;
height: 12em;
-webkit-tap-highlight-color: transparent;
}
.toy-toggle span {
display: block;
position: absolute;
}
.toy-toggle>span {
top: 50%;
left: 50%;
}
.toy-toggle>span:not(.handle) {
transform: translate(-50%, -50%);
}
.border1 {
background: #f0f0f0;
border-radius: 5.5em;
box-shadow: 0 0 0.2em 0.1em #f0f0f0;
width: 19em;
height: 11em;
}
.border2 {
background: linear-gradient(0deg, #fff 33%, #ccc 45%);
border-radius: 4.75em;
box-shadow: 0 0 0.2em 0.3em #f0f0f0 inset;
width: 16.5em;
height: 9.5em;
}
.border3,
.handle {
background: linear-gradient(90deg, var(--on) 50%, var(--off) 0);
}
.border3 {
background-position: 75% 0;
background-size: 200% 100%;
border-radius: 4.25em;
box-shadow: 0 0 0.1em 0.1em #ddd inset, 0 1.5em 1.5em 1em #0004 inset,
0 0 0 4.25em #0002 inset;
width: 15.5em;
height: 8.5em;
transition: background-position var(--transDur) ease-in-out;
}
.handle {
border-radius: 50%;
box-shadow: 0 0 0.5em 0 #0007;
width: 8.5em;
height: 8.5em;
transform: translate(-90%, -50%);
transition: transform var(--transDur) ease-in-out;
z-index: 0;
}
.handle:before {
background: radial-gradient(2em 1.5em at 50% 35%, #fff6 15%, #fff0),
radial-gradient(1.5em 2.5em at 75% 40%, #fff6 15%, #fff0),
radial-gradient(100% 100% at 50% 33%, #0000 25%, #0003 50%);
border-radius: 50%;
box-shadow: 0 0 0.3em 0.1em #0003 inset;
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 3;
}
.handle-off,
.handle-on {
width: 50%;
height: 100%;
transition: transform calc(var(--transDur) / 2);
z-index: 2;
}
.handle-off {
background: var(--off);
border-radius: 100% 0 0 100% / 50% 50% 50% 50%;
right: 50%;
transform-origin: 100% 50%;
transition-delay: calc(var(--transDur) / 2);
transition-timing-function: ease-out;
}
.handle-on {
background: var(--on);
border-radius: 0 100% 100% 0 / 50% 50% 50% 50%;
left: 50%;
transform: scaleX(0);
transform-origin: 0 50%;
transition-timing-function: ease-in;
}
/* On */
input:checked+.toy-toggle .border3 {
background-position: 25% 0;
}
input:checked+.toy-toggle .handle {
transform: translate(-10%, -50%);
}
input:checked+.toy-toggle .handle-off {
transform: scaleX(0);
transition-delay: 0s;
transition-timing-function: ease-in;
}
input:checked+.toy-toggle .handle-on {
transform: scaleX(1);
transition-delay: calc(var(--transDur) / 2);
transition-timing-function: ease-out;
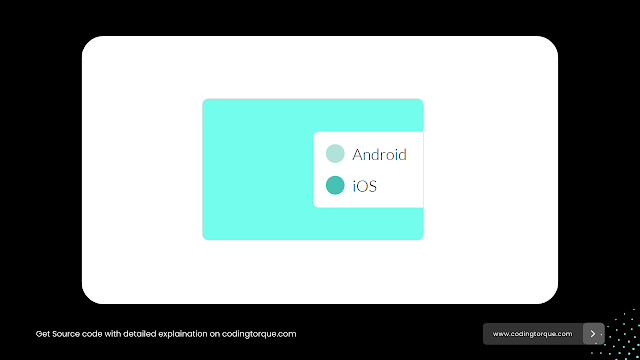
}6. Gravity UI – Toggle Button
Code Credits: @akshaya-venkatesh8
HTML Code
<div class="wrapper">
<div class="container">
<div class="content">
<div class="toggle">
<div class="selected"></div>
<div class="unselected"></div>
</div>
<div class="text">
<div class=" android">Android </div>
<div class=" ios">iOS</div>
</div>
</div>
</div>
</div>CSS Code
/* VARIABLES - START */
$bg: #72fdec;
$white: #ffffff;
$black: #000000;
$selected: #47c1b3;
$unselected: #b1e1db;
$border: lightgrey;
/* COLORS */
/* DIMENSIONS */
$bg-height: 225px;
$bg-width: 350px;
$content-width: 174.5px;
$content-height: 120px;
$border-radius: 10px;
$toggle-dim: 30px;
$toggle-expand: 70px;
$toggle-radius: 15px;
/* FONTS */
@import url("https://fonts.googleapis.com/css2?family=Lato:wght@300&display=swap");
$font: "Lato", sans-serif;
/* VARIABLES - END */
/* COMMONS - START */
.flex-center {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
* {
box-sizing: border-box;
margin: 0;
}
/* COMMONS - END */
/* STYLES - START */
.wrapper {
@extend .flex-center;
font-family: $font;
.container {
height: $bg-height;
width: $bg-width;
background-color: $bg;
position: relative;
border: 1px solid $border;
border-radius: $border-radius;
.content {
height: $content-height;
width: $content-width;
position: absolute;
top: 50%;
left: 50%;
transform: translateY(-50%);
background-color: $white;
border-top-left-radius: $border-radius;
border-bottom-left-radius: $border-radius;
}
.toggle {
float: left;
width: 30%;
position: relative;
}
.text {
font-size: 25px;
float: right;
width: 70%;
cursor: pointer;
.android,
.ios {
position: relative;
margin: 20px 10px;
}
}
.selected,
.unselected {
position: absolute;
left: 20px;
height: $toggle-dim;
width: $toggle-dim;
border-radius: $toggle-radius;
}
.selected {
background-color: $selected;
top: 20px;
&.drop {
top: 20px;
animation: drop 0.5s 0.5s forwards;
}
&.toggle {
animation: toggle 1.5s forwards;
}
}
.unselected {
background-color: $unselected;
top: 70px;
&.drop {
top: 20px;
animation: drop 0.5s 0.5s forwards;
}
&.toggle {
animation: toggle 1.5s forwards;
}
}
}
}
.ripple {
position: absolute;
background: $bg;
border-radius: 50%;
width: 15px;
height: 15px;
animation: rippleEffect 0.8s 1;
opacity: 0;
}
@keyframes rippleEffect {
0% {
transform: scale(1);
opacity: 0.4;
}
100% {
transform: scale(4);
opacity: 0;
}
}
/* STYLES - END */
/* ANIMATIONS - START */
@keyframes toggle {
0% {
top: 70px;
height: $toggle-dim;
}
25% {
top: 20px;
height: $toggle-expand;
z-index: -5;
}
75% {
top: 20px;
height: $toggle-expand;
}
100% {
top: 20px;
height: $toggle-dim;
z-index: -5;
}
}
@keyframes drop {
0% {
top: 20px;
}
50% {
top: 70px;
}
65% {
top: 60px;
}
80% {
top: 70px;
}
90% {
top: 65px;
}
100% {
top: 70px;
}
}
/* ANIMATIONS - END */
JavaScript Code
var selected = "android";
$(".android").click(function (event) {
let x = event.pageX - $(".android").offset().left;
let y = event.pageY - $(".android").offset().top;
var ripple = $("<div></div>").addClass("ripple").css({"top":y, "left": x});
$(".android").append(ripple);
setTimeout(function(){
$(".ripple").remove();
}, 800);
if (selected !== "android") {
selected = "android";
$(".unselected").css("zIndex", 0);
$(".selected").removeClass("drop");
$(".unselected").removeClass("toggle");
$(".selected").addClass("toggle");
$(".unselected").addClass("drop");
}
});
$(".ios").click(function () {
let x = event.pageX - $(".ios").offset().left;
let y = event.pageY - $(".ios").offset().top;
var ripple = $("<div></div>").addClass("ripple").css({"top":y, "left": x});
$(".ios").append(ripple);
setTimeout(function(){
$(".ripple").remove();
}, 800);
if (selected !== "ios") {
selected = "ios";
$(".selected").css("zIndex", 0);
$(".unselected").removeClass("drop");
$(".selected").removeClass("toggle");
$(".unselected").addClass("toggle");
$(".selected").addClass("drop");
}
});
// Original design by Oleg Frolov:
// https://dribbble.com/shots/4928355-Radio-Buttons-Interaction-II
If you want me to code any project or post any specific post, feel free to DM me at IG @code.scientist or @codingtorque
If you have any doubt or any project ideas feel free to Contact Us
Hope you find this post helpful💖
Written by: Coding Torque | Piyush Patil
Follow us on Instagram for more projects like this👨💻