Step into the electrifying world of Coding Torque, where creativity knows no bounds! Brace yourself for an exhilarating adventure as we embark on an extraordinary mission: crafting jaw-dropping Tekken Character Cards that blend the artistry of HTML, CSS, and JavaScript into an unrivaled masterpiece. Get ready to unlock the secrets behind showcasing your favorite Tekken warriors in stunning digital portraits, dynamically bringing their strengths and stories to life with interactive elements. Whether you’re a seasoned developer seeking to level up your skills or a passionate Tekken enthusiast eager to merge your love for gaming and coding, this tutorial is your gateway to unbridled imagination and limitless possibilities. So, fasten your seatbelts, for the realm of Tekken Character Cards awaits – where digital mastery meets the spirit of arcade legends!
Before we start here are 50 projects to create using HTML CSS and JavaScript –
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
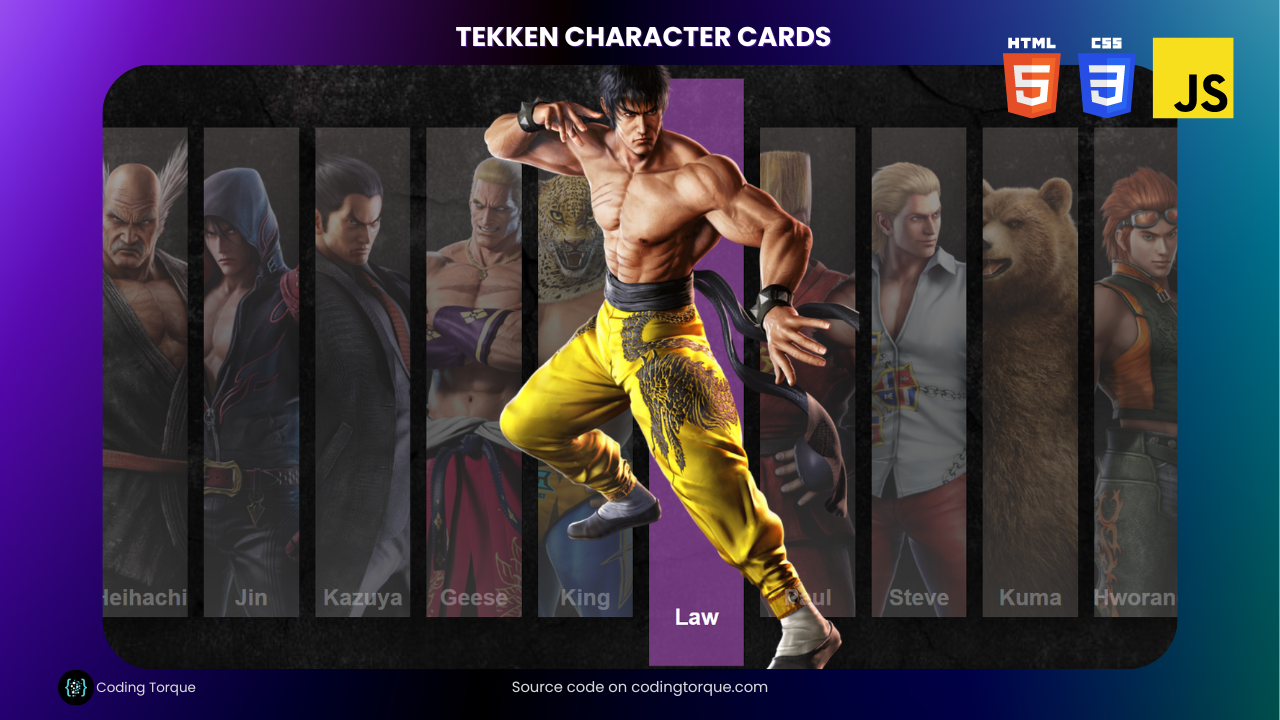
Demo
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Tekken Character Cards using HTML and CSS - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
</body>
</html>Paste the below code in your <body> tag.
<div class="row">
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/zBG0X0Cn/HEIHACHI.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/zBG0X0Cn/HEIHACHI.png" alt="" />
</div>
<h4>Heihachi</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/wMSV2zSV/Jin.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/wMSV2zSV/Jin.png" alt="" />
</div>
<h4>Jin</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/zDM08wVg/Kazuya.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/zDM08wVg/Kazuya.png" alt="" />
</div>
<h4>Kazuya</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/P5166Lf8/Geese.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/P5166Lf8/Geese.png" alt="" />
</div>
<h4>Geese</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/QxTStBTn/King.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/QxTStBTn/King.png" alt="" />
</div>
<h4>King</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/9QHbqWPX/LAW.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/9QHbqWPX/LAW.png" alt="" />
</div>
<h4>Law</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/jjshZZkG/PAUL.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/jjshZZkG/PAUL.png" alt="" />
</div>
<h4>Paul</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/s2w487k1/steve-fox.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/s2w487k1/steve-fox.png" alt="" />
</div>
<h4>Steve</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/GmPQFZzF/Kuma.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/GmPQFZzF/Kuma.png" alt="" />
</div>
<h4>Kuma</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/G2gzBGK6/HWORANG.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/G2gzBGK6/HWORANG.png" alt="" />
</div>
<h4>Hworang</h4>
</div>
<!-- end of card -->
</div>
<div class="row">
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/mgdSpQfk/Eliza.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/mgdSpQfk/Eliza.png" alt="" />
</div>
<h4>Eliza</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/43mQDms5/Anna.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/43mQDms5/Anna.png" alt="" />
</div>
<h4>Anna</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/GhCz4LxL/Josie.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/GhCz4LxL/Josie.png" alt="" />
</div>
<h4>Josie</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/Xqw8sm46/Julia.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/Xqw8sm46/Julia.png" alt="" />
</div>
<h4>Julia</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/J0cNNX51/LING-XIAOYU.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/J0cNNX51/LING-XIAOYU.png" alt="" />
</div>
<h4>Ling</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/66dfxsJD/Lucky-chloe.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/66dfxsJD/Lucky-chloe.png" alt="" />
</div>
<h4>Chloe</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/NfB7gNQL/Nina.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/NfB7gNQL/Nina.png" alt="" />
</div>
<h4>Nina</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/hvq8Qsxy/Lili.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/hvq8Qsxy/Lili.png" alt="" />
</div>
<h4>Lili</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/rwyJ9fH7/Kazumi.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/rwyJ9fH7/Kazumi.png" alt="" />
</div>
<h4>Kazumi</h4>
</div>
<!-- end of card -->
<!-- card -->
<div class="character-card">
<div class="hover-container">
<img src="https://i.postimg.cc/DZ45XmNZ/Alisa.png" alt="" />
</div>
<div class="character-img-container">
<img src="https://i.postimg.cc/DZ45XmNZ/Alisa.png" alt="" />
</div>
<h4>Alisa</h4>
</div>
<!-- end of card -->
</div>CSS Code
Create a file style.css and paste the code below.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
min-height: 100vh;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
background: url(https://i.postimg.cc/2yKHtJKH/stone.jpg)center/cover no-repeat fixed;
overflow-x: hidden;
}
.row{
/* border: 1px solid red; */
width: 88vw;
margin: 0 auto;
margin-top: 5rem;
height: 80vh;
display: flex;
}
.character-card{
/* border: 1px solid purple; */
flex-basis: 10%;
position: relative;
background-position:center;
background-size: cover;
background-repeat: no-repeat;
cursor: pointer;
overflow: hidden;
border: none;
box-shadow: 0 0px 50px rgba(0,0,0,0.65);
}
.character-card:not(:nth-child(1)){
margin-left: 20px;
}
.character-card:hover{
overflow: initial;
}
.hover-container{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transition: all .1s cubic-bezier(0.165, 0.84, 0.44, 1);
overflow: hidden;
background-image: linear-gradient(
180deg
,#62595987,rgb(40 40 40 / 70%),#404040ce);
}
.hover-container > img{
object-fit: contain;
width: 100%;
height: 100%;
transform: translate(-150%,25%) scale(7.1);
position: relative;
z-index: -1;
}
.character-card:hover > .hover-container img{
opacity: 0;
}
.character-card:hover > .hover-container{
transform: scaleY(1.2);
background-image: initial;
background-color: #b255c596;
z-index: 2;
cursor: pointer;
}
.character-card:hover h4{
color: #fff;
transform: translate(-50%,50%);
}
.character-card:hover .character-img-container > img{
opacity: 1;
}
.character-card > .character-img-container{
position: absolute;
top: -17vh;
left: -71vh;
width: 100%;
height: 100%;
z-index: 3;
pointer-events: none;
}
.character-img-container > img{
width: 820px;
height: 820px;
object-fit: contain;
opacity: 0;
transition: all .3s ;
position: relative;
z-index: -10;
}
.character-card > h4 {
position: absolute;
font-family: sans-serif;
color: rgba(255, 255, 255, 0.281);
bottom: 0;
left: 50%;
transform: translate(-50%,-25%);
font-size: 28px;
z-index: 100;
transition: all .2s;
}Final Output

Written by: Piyush Patil
Code Credits: nadershbib
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖




This is amazing 😍
I love it