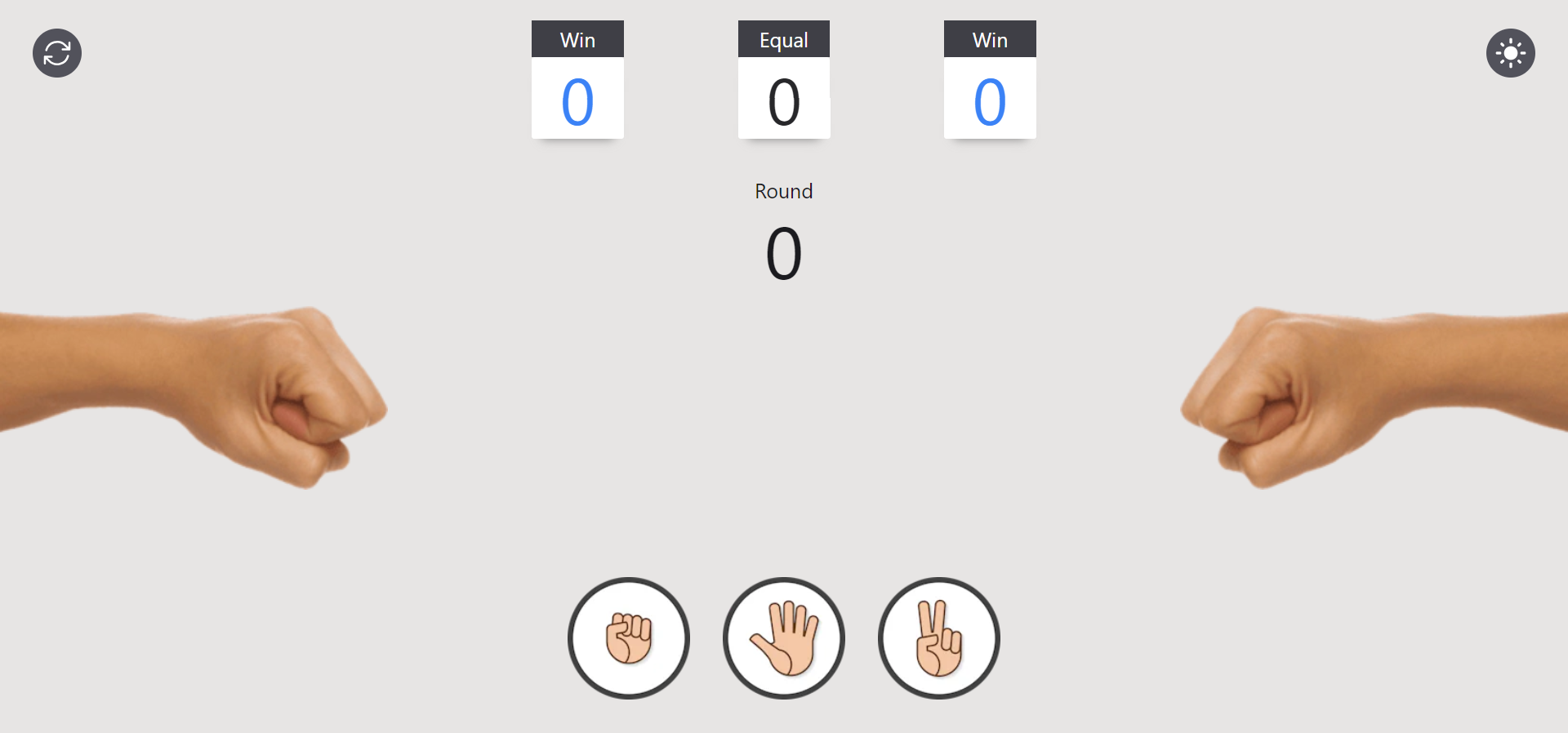
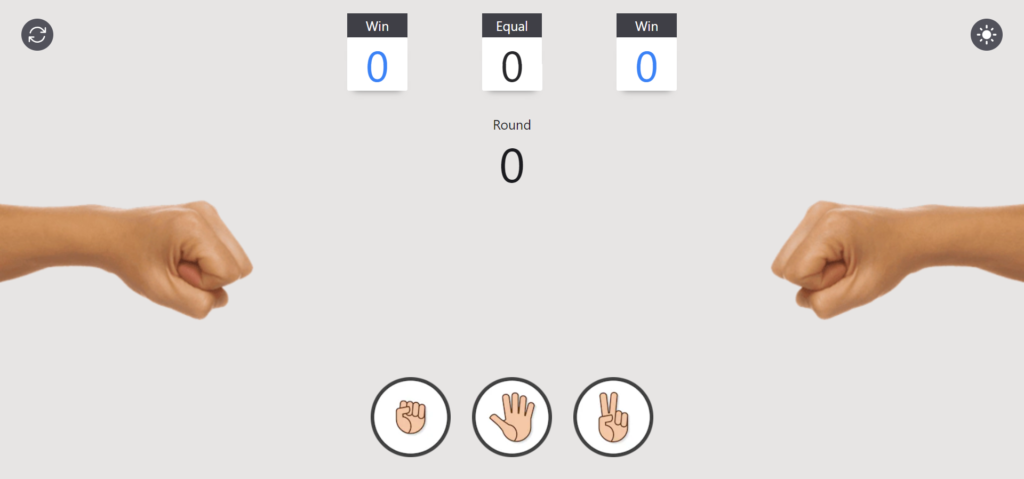
Rock-Paper-Scissors is a classic game built with Next.js 13, Tailwind CSS for UI styling, and TypeScript for type checking. Challenge your friends or play against the computer in this fun and interactive game.
Live Demo & GitHub


Features
- Single Player Mode: Play against the computer and test your skills.
- Interactive GamePlay: Select your move (rock, paper, or scissors) and see who wins.
- Score Tracking: Keep track of wins, losses, and ties for each player.
- Responsive Design: Enjoy the game on desktop or mobile devices.
Technologies Used
- Next.js 13: A React framework for building server-side rendered and static websites.
- Tailwind CSS: A utility-first CSS framework for building responsive and stylish user interfaces.
- TypeScript: A statically typed superset of JavaScript for enhanced developer productivity.
Installation
- Clone the repository or download the project files.
- Install the required dependencies by running npm install or yarn install.
- Start the development server with npm run dev or yarn dev.
- Open your web browser and visit http://localhost:3000 to access the Rock-Paper-Scissors game.
Usage
- Select your move (rock, paper, or scissors) by clicking on the corresponding button.
- The computer will randomly select its move.
- The result of the game (win, loss, or tie) will be displayed, along with the updated scores.
- Play again to continue the game.