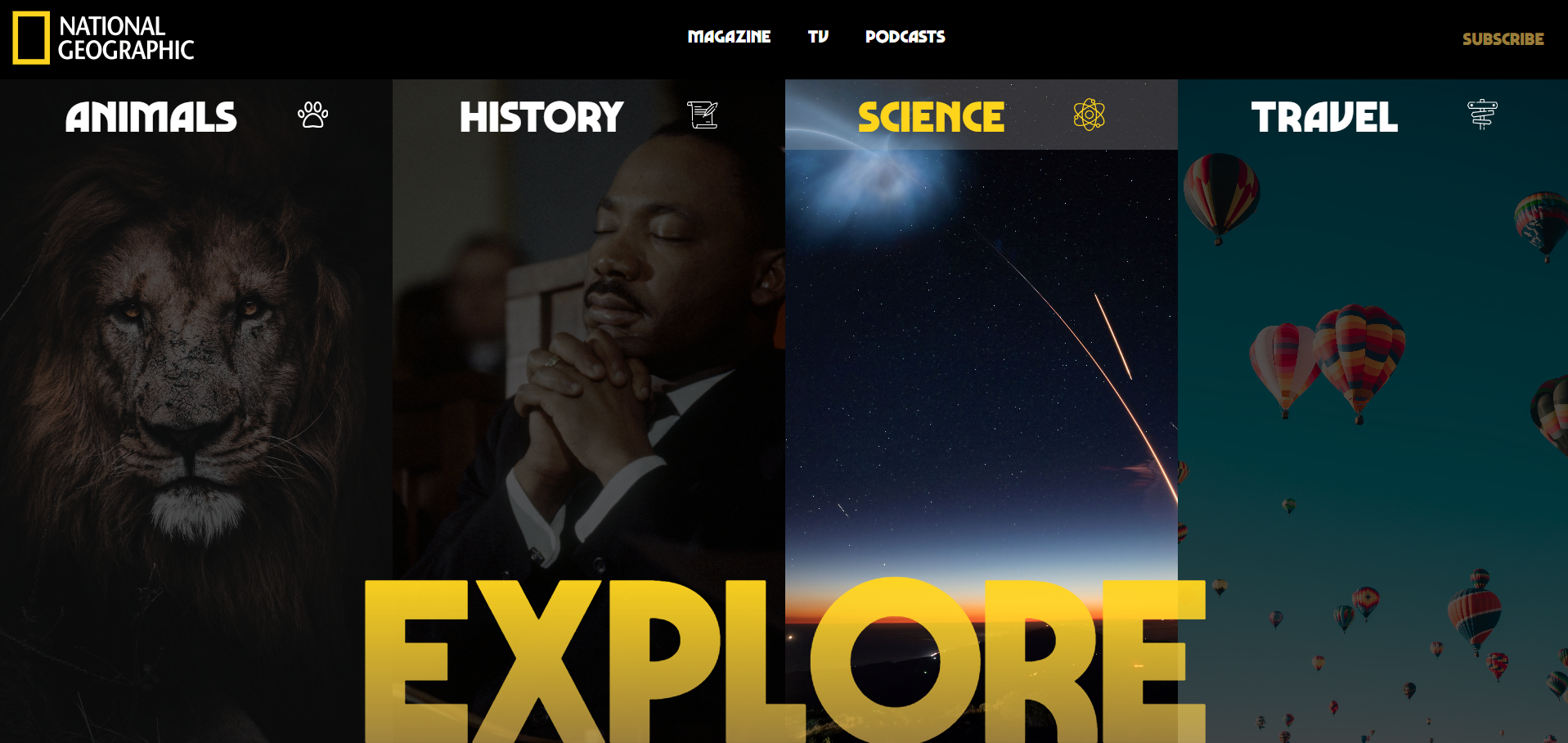
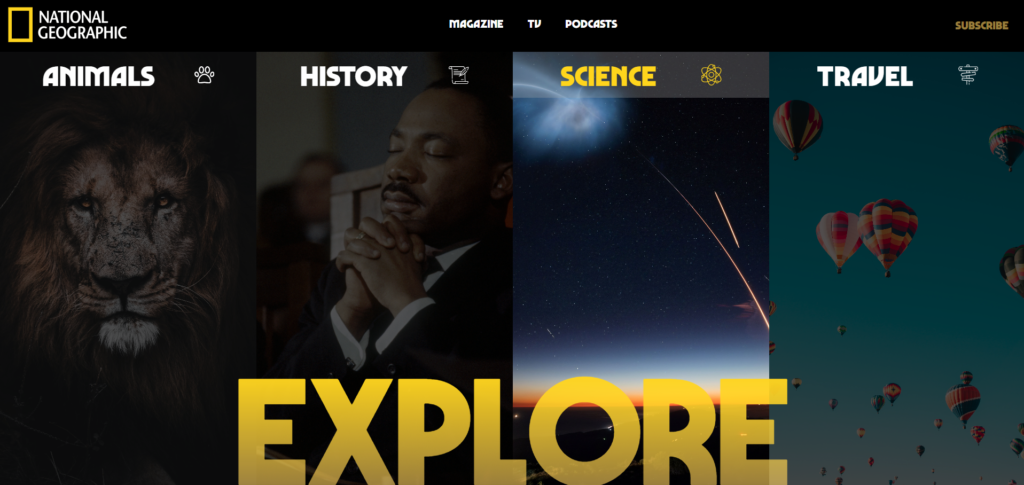
National Geographic Channel has long been synonymous with exploration, discovery, and breathtaking visuals. The iconic yellow border and bold typography instantly evoke a sense of adventure. But how can we translate this captivating essence into a digital experience?
In this blog post, we’re embarking on an exciting journey to recreate the National Geographic Channel header using HTML, CSS, and JavaScript. By harnessing the power of these core web technologies, we’ll unravel the intricacies of design and interactivity to craft a header that pays homage to the spirit of exploration.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
Demo
See the Pen Nat Geo Header by Andrew (@andrewrock) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>National Geographic Channel Header using HTML CSS and JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<nav>
<ul>
<li>
<a href="#" class="link">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 43 13">
<g fill="none" fill-rule="evenodd">
<path d="M1.349 11.509h6.183V1.561H1.349v9.948ZM.097 12.763h8.694V.306H.097v12.457Z" fill="#FDD31E" />
<path d="M14.565 5.895h-.538c-.706-.998-1.407-1.989-2.107-3.11h-.005v3.11h-.594V1.559h.538c.706.991 1.406 1.975 2.099 3.09h.013v-3.09h.594v4.336M16.262 1.559l-1.498 4.336h.644l.377-1.184h1.308l.34 1.184h.831l-1.382-4.336h-.62Zm-.284 2.619c.173-.569.346-1.096.501-1.765h.013c.173.669.328 1.196.489 1.765h-1.003ZM18.963 5.895V2.14h-1.14v-.581h3.023v.581h-1.14v3.755h-.743M21.087 5.895h.738V1.559h-.738zM24.117 5.968c1.133 0 1.839-1.009 1.839-2.304 0-1.214-.78-2.18-1.839-2.18s-1.842.966-1.842 2.18c0 1.295.707 2.304 1.842 2.304Zm0-.619c-.776 0-1.048-.855-1.048-1.685 0-.799.31-1.561 1.048-1.561.736 0 1.045.762 1.045 1.561 0 .83-.272 1.685-1.045 1.685ZM29.654 5.895h-.539c-.707-.998-1.407-1.989-2.106-3.11h-.007v3.11h-.593V1.559h.538c.706.991 1.406 1.975 2.098 3.09h.013v-3.09h.596v4.336M31.351 1.559l-1.499 4.336h.645l.377-1.184h1.307l.341 1.184h.83L31.97 1.559h-.619Zm-.285 2.619c.174-.569.346-1.096.502-1.765h.012c.174.669.328 1.196.489 1.765h-1.003ZM33.567 1.559h.739v3.753h1.467v.583h-2.206V1.559M14.108 9.521v1.791c-.397.154-.812.265-1.232.265-1.276 0-2.082-.991-2.082-2.267 0-1.183.806-2.218 2.106-2.218.402 0 .805.15 1.053.335l-.242.515c-.198-.123-.508-.229-.793-.229-.792 0-1.331.626-1.331 1.611 0 1.027.62 1.634 1.257 1.634.198 0 .366-.024.522-.105V9.521h.742M16.766 7.751h-1.24v1.188h1.214v.582h-1.214v1.4h1.462v.583h-2.206V7.167h1.984v.584M19.058 11.577c1.133 0 1.839-1.009 1.839-2.304 0-1.214-.781-2.181-1.839-2.181-1.06 0-1.84.967-1.84 2.181 0 1.295.705 2.304 1.84 2.304Zm0-.619c-.775 0-1.048-.854-1.048-1.685 0-.798.31-1.56 1.048-1.56.736 0 1.045.762 1.045 1.56 0 .831-.273 1.685-1.045 1.685ZM24.464 9.521v1.791c-.397.154-.811.265-1.233.265-1.275 0-2.081-.991-2.081-2.267 0-1.183.806-2.218 2.107-2.218.402 0 .804.15 1.052.335l-.242.515c-.198-.123-.506-.229-.792-.229-.794 0-1.332.626-1.332 1.611 0 1.027.62 1.634 1.258 1.634.199 0 .365-.024.52-.105V9.521h.743M27.773 11.504l-.875-1.796c.477-.253.751-.769.751-1.289 0-.843-.516-1.252-1.346-1.252h-1.158v4.337h.745V9.868h.334l.699 1.636h.85ZM25.89 7.751h.328c.438 0 .687.253.687.699 0 .582-.353.842-.706.86-.075.008-.249.014-.309.019V7.751ZM29.283 7.167l-1.499 4.337h.644l.378-1.184h1.308l.338 1.184h.832l-1.382-4.337h-.619Zm-.284 2.621c.172-.571.345-1.097.501-1.766h.013c.173.669.327 1.195.489 1.766h-1.003ZM32.573 9.31c-.077.007-.259.013-.311.018V7.751h.334c.434 0 .682.253.682.699 0 .582-.352.842-.705.86Zm.104-2.143h-1.158v4.337h.743V9.868h.334c.886 0 1.426-.718 1.426-1.449 0-.843-.515-1.252-1.345-1.252ZM37.465 11.504h-.743V9.417h-1.543v2.087h-.736V7.167h.736v1.667h1.543V7.18h.743v4.324M38.177 11.503h.739V7.167h-.739zM42.259 7.955c-.18-.112-.476-.242-.762-.242-.757 0-1.306.626-1.306 1.611 0 1.027.606 1.634 1.325 1.634.285 0 .551-.093.743-.217l.205.539c-.224.155-.62.297-.978.297-1.276 0-2.082-.991-2.082-2.267 0-1.183.798-2.218 2.093-2.218.385 0 .743.163.998.335l-.236.528" fill="#FFFFFE" />
</g>
</svg>
</a>
</li>
</ul>
<ul>
<li>
<a href="#" class="link"> Magazine </a>
</li>
<li>
<a href="#" class="link"> TV </a>
</li>
<li>
<a href="#" class="link"> Podcasts </a>
</li>
<li>
<a href="#" class="cta"> Subscribe </a>
</li>
</ul>
</nav>
<section>
<article>
<ul class="panels">
<li class="panel">
<a href="#">
<span>
Animals
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 442">
<g fill="none" fill-rule="evenodd">
<g fill-rule="nonzero" class="fill">
<path d="M378.608 255.994c-34.448-41.592-77.99-64.498-122.608-64.498-44.618 0-88.161 22.906-122.607 64.498-30.964 37.385-49.448 84.501-49.448 126.035 0 20.176 6.168 35.544 18.332 45.679 12.006 10.004 27.857 13.387 45.541 13.387 18.817 0 39.711-3.832 60.24-7.598 17.939-3.291 34.883-6.399 47.943-6.399 11.272 0 27.165 2.95 43.988 6.073 39.317 7.3 83.881 15.572 109.624-5.832 12.238-10.175 18.443-25.42 18.443-45.31 0-41.534-18.484-88.65-49.448-126.035Zm11.825 148.277c-14.923 12.409-53.762 5.198-84.97-.595-18.221-3.383-35.431-6.578-49.464-6.578-15.789 0-34.036 3.348-53.356 6.892-29.931 5.49-67.181 12.324-81.165.671-1.864-1.553-7.536-6.279-7.536-22.633 0-34.246 16.306-75.208 42.553-106.899 28.645-34.586 63.983-53.634 99.503-53.634s70.858 19.048 99.503 53.634c26.248 31.691 42.553001 72.653 42.553001 106.899.002999 15.905-5.735001 20.676-7.621001 22.243ZM382.13 30.146C369.526 11.563 351.478.907 332.613.907c-18.866 0-36.913 10.658-49.517 29.239-11.578 17.071-17.955 39.489-17.955 63.125 0 23.636 6.376 46.054 17.955 63.125 12.604 18.582 30.652 29.24 49.517 29.24 18.866 0 36.913-10.658 49.517-29.24 11.578-17.071 17.955-39.489 17.955-63.125 0-23.636-6.376-46.055-17.955-63.125Zm-24.827 109.411c-4.073 6.005-12.697 16.08-24.69 16.08-11.993 0-20.616-10.074-24.69-16.08-8.124-11.978-12.783-28.849-12.783-46.286 0-17.438 4.66-34.308 12.783-46.286 4.073-6.005 12.697-16.08 24.69-16.08 11.993 0 20.617 10.074 24.69 16.08 8.124 11.978 12.783 28.849 12.783 46.286-.001 17.437-4.659 34.308-12.783 46.286ZM228.905 30.145C216.301 11.562 198.254.905 179.388.905c-18.866 0-36.914 10.658-49.517 29.24-11.578 17.071-17.955 39.489-17.955 63.125 0 23.636 6.376 46.054 17.955 63.125 12.604 18.583 30.651 29.241 49.517 29.241 18.866 0 36.913-10.658 49.517-29.241 11.578-17.071 17.955-39.488 17.955-63.125 0-23.636-6.377-46.055-17.955-63.125Zm-24.829 109.412c-4.073 6.005-12.697 16.08-24.689 16.08-11.993 0-20.617-10.075-24.69-16.08-8.124-11.978-12.783-28.849-12.783-46.286 0-17.438 4.66-34.308 12.783-46.286 4.073-6.005 12.697-16.08 24.69-16.08 11.993 0 20.616 10.074 24.689 16.08 8.124 11.978 12.783 28.849 12.783 46.286s-4.659 34.308-12.783 46.286ZM509.019 175.133c-5.081-17.284-15.972-29.843-30.665-35.362-11.824-4.441-25.171-3.688-37.583 2.121-17.105 8.004-31.086 24.532-38.356 45.345-5.941 17.008-6.682 34.985-2.085 50.622 5.081 17.284 15.972 29.843 30.666 35.362 5.085 1.91 10.45 2.859 15.902 2.859 7.227 0 14.607-1.669 21.682-4.98 17.105-8.004 31.086-24.532 38.356-45.344v-.001c5.94-17.007 6.681-34.985 2.083-50.622Zm-30.405 40.729c-4.556 13.041-13.061 23.533-22.75 28.067-3.563 1.666-8.938 3.229-14.32 1.208-12.988-4.879-18.04-27.313-10.81-48.007 4.556-13.041 13.061-23.533 22.751-28.068 2.362-1.105 5.52-2.164 8.948-2.164 1.744 0 3.558.274 5.371.955 12.988 4.88 18.04 27.314 10.81 48.009ZM109.587 187.235c-7.271-20.813-21.252-37.34-38.356-45.344-12.413-5.809-25.761-6.561-37.584-2.121-14.694 5.52-25.585 18.079-30.666 35.362-4.597 15.637-3.856 33.615 2.085 50.622v.001c7.272 20.813 21.252 37.34 38.356 45.344 7.076 3.311 14.455 4.98 21.682 4.98 5.452 0 10.818-.95 15.902-2.859 14.696-5.52 25.586-18.079 30.667-35.362 4.595-15.636 3.854-33.614-2.086-50.623Zm-39.131 57.902c-5.381 2.021-10.757.458-14.319-1.208-9.689-4.534-18.195-15.026-22.75-28.067v.001c-7.229-20.695-2.178-43.128 10.81-48.008 5.38-2.021 10.757-.458 14.32 1.208 9.69 4.535 18.195 15.027 22.75 28.067 7.229 20.695 2.177 43.128-10.811 48.007Z" />
</g>
</g>
</svg>
</span>
</a>
<img src="https://assets.codepen.io/1149983/matthew-kerslake-BpH--upRlCs-unsplash-min.jpg" alt="image of lions" />
</li>
<li class="panel">
<a href="#">
<span>
History
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 452">
<g fill="none" fill-rule="evenodd">
<g fill-rule="nonzero" class="fill">
<path d="M234.429 82.065H130.804c-4.142 0-7.5 3.358-7.5 7.5 0 4.142 3.358 7.5 7.5 7.5h103.624c4.142 0 7.5-3.358 7.5-7.5 0-4.142-3.357-7.5-7.499-7.5ZM375.281 334.364h-55.476c-4.142 0-7.5 3.358-7.5 7.5 0 4.142 3.358 7.5 7.5 7.5h55.476c4.142 0 7.5-3.358 7.5-7.5 0-4.142-3.358-7.5-7.5-7.5Z" />
<path d="M476.245 106.326c3.624 2.004 8.188.691 10.193-2.933 14.702-26.581 23.534-53.597 25.54-78.128.369-4.544-3.546-8.457-8.089-8.086-28.616 2.34-59.95 13.913-89.961 32.568-3.246-13.176-7.346-23.47-12.447-31.253C393.644 6.536 383.42.471 371.094.471H43.788c-15.5 0-27.203 4.981-34.78 14.807C-5.7 34.345 1.95 64.338 2.283 65.606c.866 3.296 3.846 5.595 7.254 5.595h66.02c6.706 42.678 6.364 103.367 6.047 159.227-.161 28.362-.328 57.689.353 84.417.105 4.14 3.54 7.403 7.688 7.307 4.141-.105 7.412-3.547 7.307-7.688-.674-26.494-.508-55.702-.348-83.949.38-66.939.746-131.33-8.622-174.825-.892-4.139-1.907-8.261-3.094-12.326-3.305-11.354-7.507-20.805-12.848-27.891h299.054c13.59 0 23.251 14.091 29.469 43.043-8.094 5.693-15.988 11.883-23.643 18.491-17.119 14.777-32.926 31.627-46.52 49.891H130.804c-4.142 0-7.5 3.358-7.5 7.5 0 4.142 3.358 7.5 7.5 7.5h189.147c-5.536 8.5-10.51 17.126-14.865 25.784H130.804c-4.142 0-7.5 3.358-7.5 7.5 0 4.142 3.358 7.5 7.5 7.5h167.362c-3.623 8.647-6.594 17.272-8.887 25.784H130.804c-4.142 0-7.5 3.358-7.5 7.5 0 4.142 3.358 7.5 7.5 7.5h155.121c-.625 3.574-1.103 7.112-1.46 10.615l-23.164 23.164c-2.929 2.929-2.929 7.678 0 10.606 2.836 2.835 7.689 2.918 10.607 0l23.154-23.154c13.906-1.411 27.557-4.828 40.704-9.524 13.532-4.834 26.56-11.046 38.995-18.236 11.985-6.93 23.434-14.783 34.292-23.37-.005 12.275-.075 24.709-.145 36.855-.306 53.904-.622 109.516 4.894 150.379H165.053c-4.753 0-8.359 4.542-7.302 9.168.017.074.025.149.044.223.002.009.014.056.031.124.416 1.733 5.488 24.014-3.762 36.745-.027.038-.054.076-.082.114-5.326 7.232-14.743 9.402-23.272 9.354-18.227-.103-28.873-30.304-32.544-92.32-.245-4.134-3.792-7.285-7.93-7.043-4.135.245-7.289 3.795-7.043 7.93 2.933 49.554 10.996 106.434 47.611 106.434H458.11c15.5 0 27.203-4.981 34.78-14.807 14.706-19.068 7.056-49.061 6.723-50.329-.866-3.296-3.846-5.595-7.254-5.595h-63.408c-5.665-39.92-5.35-95.978-5.042-150.293.093-16.359.187-33.231.121-49.581 4.17-3.744 8.269-7.622 12.279-11.632 12.512-12.512 23.876-25.94 33.773-39.912 2.394-3.38 1.595-8.061-1.785-10.456-3.38-2.394-8.061-1.595-10.456 1.785-9.41 13.283-20.223 26.061-32.139 37.976-9.394 9.394-19.414 18.179-29.979 26.235-25.809 19.67-53.433 33.798-79.686 40.703-.845.221-1.694.428-2.542.637L446.78 92.979c2.929-2.929 2.929-7.678 0-10.606-2.929-2.929-7.678-2.929-10.606 0L302.89 215.656c.191-.775.374-1.548.578-2.325 7.655-29.298 22.357-56.044 40.745-79.88.007-.009.013-.017.02-.026.057-.075.116-.149.173-.223 17.148-22.423 37.502-42.413 60.249-59.131 29.873-21.906 61.914-36.383 91.291-40.864-3.054 19.957-10.79 41.513-22.634 62.926-2.005 3.625-.692 8.188 2.933 10.193ZM72.724 56.198H15.738v.001c-.352-2.425-.672-5.473-.74-8.809-.138-6.824.775-16.352 5.911-22.984 4.598-5.938 11.954-8.863 22.48-8.935l4.91.54c.071.017.141.035.211.053 9.918 2.584 17.662 14.494 23.093 35.477.4 1.546.769 3.1 1.121 4.657Zm413.418 339.603c1.138 7.949 1.966 22.564-5.128 31.762-4.654 6.034-12.146 8.967-22.903 8.967H165.733c9.646-12.683 9.518-30.105 8.252-40.729h312.157Z" />
</g>
</g>
</svg>
</span>
</a>
<img src="https://assets.codepen.io/1149983/sub-buzz-24302-1484257459-8.jpg" alt="Marthin Luther King" />
</li>
<li class="panel">
<a href="#">
<span>
Science
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 449 480">
<g fill="none" fill-rule="evenodd">
<g fill-rule="nonzero" class="fill">
<path d="M437.43 100.47c-20.951-27.931-67.711-35.652-128.887-21.514-1.312-3.145-2.667-6.234-4.064-9.243 10.207722-11.0258771 11.364292-27.6706189 2.779584-40.0022996C298.673876 17.3790198 282.662728 12.6855971 268.779 18.431 255.06 6.21 240.358 0 225 0c-17.639 0-34.385 8.137-49.772 24.185-12.89 13.442-24.228 31.855-33.773 54.77C80.279 64.819 33.52 72.54 12.571 100.469-11.258 132.233 2.374 184.092 48.938 240c-2.54 3.05-4.999 6.106667-7.377 9.17-13.8833853-3.868625-28.6389965 2.028171-36.0323433 14.399633C-1.86469009 275.941095-.06843788 291.729501 9.915 302.124c-12.76 31.346-11.878 58.02 2.655 77.4 14.094 18.789 39.858 28.436 73.84 28.435 16.534 0 35.021-2.293 55.045-6.921 9.543 22.915 20.883 41.329 33.773 54.771C190.615 471.863 207.361 480 225 480c17.639 0 34.385-8.137 49.772-24.185 12.888-13.441 24.227-31.851 33.77-54.763 4.279333.988667 8.505667 1.872667 12.679 2.652 1.823485 15.554167 14.63634 27.503357 30.279756 28.238716 15.643416.735358 29.520698-9.959195 32.795244-25.273716 23.9-3.246 42.2-12.549 53.133-27.138 23.828-31.763 10.2-83.622-36.365-139.531 46.563-55.91 60.193-107.768 36.366-139.53Zm-12.8 9.6c18.536 24.709 5.376 69.34-34.231 117.694-17.645667-19.213501-36.877583-36.907318-57.492-52.894-3.758-29.113-10.125-56.789-18.577-80.817 52.908-11.8 93.795-5.987 110.3 16.018v-.001Zm-125.9 271.985c-18.815084-5.249905-37.233991-11.828086-55.118-19.685 17.304501-8.932707 34.137463-18.75071 50.432-29.415 7.024667-4.594 13.920667-9.324 20.688-14.19-3.448817 21.528935-8.802507 42.709108-15.998 63.291l-.004-.001Zm-147.468 0c-7.195642-20.581988-12.54999-41.762114-16-63.291 6.752 4.85 13.648333 9.58 20.689 14.19 16.294336 10.664919 33.127314 20.483266 50.432 29.416-17.883758 7.856957-36.302312 14.435465-55.117 19.686l-.004-.001Zm0-284.112c18.815084 5.249905 37.233991 11.828086 55.118 19.685-17.304501 8.932707-34.137463 18.75071-50.432 29.415-7.025333 4.594-13.921333 9.324-20.688 14.19 3.451537-21.528507 8.807904-42.70801 16.006-63.289l-.004-.001Zm13.442 221.62c-11.216-7.334-22.14-15.059-32.532-22.988-4.23466-37.598473-4.23466-75.553527 0-113.152 10.392-7.929 21.317-15.655 32.532-22.989 19.35195-12.674331 39.491369-24.103458 60.296-34.218 20.803569 10.114861 40.941679 21.544671 60.292 34.22 11.216 7.334 22.14 15.059 32.532 22.988 2.124067 18.78374 3.184426 37.672549 3.176051 56.576.008516 18.903455-1.051843 37.792272-3.176051 56.576-10.392 7.929-21.317 15.655-32.532 22.989-19.35063 12.674525-39.488709 24.103983-60.292 34.219-20.803569-10.114861-40.941679-21.544671-60.292-34.22l-.004-.001Zm-49.965-36.889C98.8637893 269.53245 83.9496743 255.271337 70.111 240c13.8413121-15.272367 28.7570175-29.535408 44.633-42.68C113.594 211.363 113 225.648 113 240s.594 28.632 1.743 42.675l-.004-.001Zm183.995-184.73c7.195642 20.581988 12.54999 41.762114 16 63.291-6.752-4.85-13.648333-9.58-20.689-14.19-16.294336-10.664919-33.127314-20.483266-50.432-29.416 17.885084-7.856794 36.30498-14.43497 55.121-19.685Zm36.523 99.381c15.876623 13.141723 30.792079 27.403175 44.632 42.675-13.841312 15.272367-28.757018 29.535408-44.633 42.68C336.406 268.637 337 254.352 337 240s-.594-28.632-1.743-42.675ZM297 48c0 8.836556-7.163444 16-16 16s-16-7.163444-16-16 7.163444-16 16-16c8.832216.0104696 15.98953 7.1677843 16 16Zm-72-32c10.468 0 20.791 4.158 30.772 12.349-8.646027 11.0822472-9.042336 26.5107931-.976667 38.0223085C262.861001 77.8828239 277.497617 82.778388 290.866 78.436c.676 1.4926667 1.342667 3.0026667 2 4.53-23.279608 6.6419084-45.977216 15.176003-67.866 25.517-21.89219-10.3432399-44.5935-18.8790154-67.877-25.522C175.362 40.276 199.834 16 225 16ZM25.37 110.07c16.505-21.999951 57.39-27.818 110.3-16.016-8.45 24.024-14.817 51.694-18.575 80.807-20.6134269 15.990779-39.8458373 33.686444-57.494 52.9C19.994 179.412 6.833 134.78 25.37 110.07ZM33 264c8.836556 0 16 7.163444 16 16s-7.163444 16-16 16-16-7.163444-16-16c.0104696-8.832216 7.1677843-15.98953 16-16Zm-7.629 105.931c-12.957-17.282-8.8-40.6-1.618-59.3 14.0634456 4.253379 29.2158786-1.621442 36.736547-14.243299C68.0102153 283.765843 65.9645902 267.643649 55.53 257.3c1.3266667-1.69 2.683-3.379333 4.069-5.068 17.645943 19.215774 36.8785476 36.911617 57.494 52.9 3.758 29.113 10.125 56.789 18.577 80.817-52.907 11.799-93.794 5.985-110.299-16.018ZM225 464c-25.166 0-49.638-24.276-67.877-66.962 23.283664-6.642071 45.985021-15.17753 67.877-25.521 21.892394 10.342758 44.593664 18.878519 67.877 25.522C274.638 439.724 250.166 464 225 464Zm128-48c-8.836556 0-16-7.163444-16-16s7.163444-16 16-16 16 7.163444 16 16c-.01047 8.832216-7.167784 15.98953-16 16Zm71.627-46.067c-8.1 10.81-22.207 17.886-41.033 20.686-3.964325-12.915954-15.613412-21.950497-29.109571-22.57616-13.496159-.625663-25.931144 7.292375-31.073429 19.78616-2.99-.568-6.016667-1.196333-9.08-1.885 8.45-24.023 14.816-51.693 18.574-80.805 20.613702-15.990455 39.846138-33.686143 57.494-52.9 39.607 48.349 52.767 92.981 34.228 117.694Z" />
<path d="M225 176c-35.346224 0-64 28.653776-64 64s28.653776 64 64 64 64-28.653776 64-64c-.039679-35.329775-28.670225-63.960321-64-64Zm0 112c-26.509668 0-48-21.490332-48-48s21.490332-48 48-48 48 21.490332 48 48c-.030309 26.497103-21.502897 47.969691-48 48Z" />
</g>
</g>
</svg>
</span>
</a>
<img src="https://assets.codepen.io/1149983/spacex-6SbFGnQTE8s-unsplash-min.jpg" alt="image of spaceship" />
</li>
<li class="panel">
<a href="#">
<span>
Travel
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 510 513">
<g fill="none" fill-rule="evenodd">
<g fill-rule="nonzero" class="fill">
<path d="m508.3 97.152-20.81-41.446c-2.704-5.388-8.129-8.734-14.157-8.734h-189.78V15.478C283.553 6.943 276.61 0 268.076 0h-42.861c-8.534 0-15.478 6.943-15.478 15.478v31.494h-53.983c-4.143 0-7.5 3.358-7.5 7.5 0 4.142 3.357 7.5 7.5 7.5h317.579c.32 0 .607.177.752.464l20.811 41.447c.119.237.119.519.001.756l-20.813 41.448c-.144.286-.431.463-.751.463H37.926c-.314 0-.602-.173-.746-.452l-21.645-41.449c-.127-.243-.127-.534.001-.778l21.643-41.446c.146-.28.433-.453.747-.453h85.865c4.143 0 7.5-3.358 7.5-7.5 0-4.142-3.357-7.5-7.5-7.5H37.926c-5.92 0-11.301 3.26-14.043 8.509L2.241 96.927c-2.399 4.592-2.398 10.076-.001 14.667l21.645 41.449c2.741 5.248 8.122 8.507 14.042 8.507h171.811v42.538l-115.59 10.704c-3.345.31-6.401 2.197-8.174 5.045l-23.146 37.146c-2.642 4.239-2.048 9.694 1.443 13.268l30.598 31.296c2.036 2.082 4.857 3.249 7.747 3.249.438 0 .88-.027 1.32-.082l105.8-13.243v48.016l-106.942-5.784h-.001c-5.556-.299-10.308 3.939-10.695 9.445l-3.293 46.886c-.385 5.505 3.774 10.369 9.271 10.844l111.66 9.649v94.391c0 4.142 3.357 7.5 7.5 7.5s7.5-3.358 7.5-7.5v-93.095l43.816 3.786v25.233c0 4.142 3.357 7.5 7.5 7.5s7.5-3.358 7.5-7.5v-23.937l82.724 7.148c.287.025.573.037.86.037 2.853 0 5.627-1.215 7.554-3.344l23.75-26.23c3.154-3.485 3.518-8.638.88-12.533l-19.851-29.293c-1.772-2.615-4.714-4.278-7.87-4.45l-88.047-4.762V282.23l150.777-18.872c5.817-.728 10.034-6.062 9.399-11.891l-6.291-57.792c-.635-5.829-5.911-10.133-11.737-9.59l-80.089 7.417c-4.125.382-7.158 4.035-6.776 8.16.382 4.125 4.035 7.15 8.159 6.777l75.979-7.037 5.397 49.584-324.232 40.583-26.837-27.449 20.303-32.583 120.399-11.15h.002l97.154-8.997c4.125-.382 7.158-4.035 6.776-8.16-.382-4.125-4.032-7.157-8.159-6.777l-30.223 2.799V161.55h189.779c6.028 0 11.453-3.346 14.156-8.733l20.813-41.448c2.235-4.451 2.235-9.765-.001-14.217ZM224.737 15.478c0-.264.214-.478.478-.478h42.861c.264 0 .478.214.478.478v31.494h-43.816V15.478h-.001ZM384.776 387.26l-19.597 21.645-88.358-7.635h-.003l-172.717-14.925 2.627-37.405 261.669 14.151 16.379 24.169Zm-116.223-44.592-43.816-2.37v-50.705l43.816-5.484v58.559Zm0-144.027-43.816 4.058V161.55h43.816v37.091Z" />
<path d="M48.893 104.261c0 12.292 10 22.292 22.292 22.292 12.292 0 22.292-10 22.292-22.292 0-12.292-10-22.292-22.292-22.292-12.292 0-22.292 10-22.292 22.292Zm29.584 0c0 4.021-3.271 7.292-7.292 7.292s-7.292-3.271-7.292-7.292 3.271-7.292 7.292-7.292 7.292 3.271 7.292 7.292ZM459.397 104.261c0-12.292-10-22.292-22.292-22.292-12.292 0-22.292 10-22.292 22.292 0 12.292 10 22.292 22.292 22.292 12.292 0 22.292-10 22.292-22.292Zm-29.584 0c0-4.021 3.271-7.292 7.292-7.292s7.292 3.271 7.292 7.292-3.271 7.292-7.292 7.292-7.292-3.271-7.292-7.292ZM276.053 465.306c-4.143 0-7.5 3.358-7.5 7.5v32.113c0 4.142 3.357 7.5 7.5 7.5s7.5-3.358 7.5-7.5v-32.113c0-4.142-3.357-7.5-7.5-7.5Z" />
</g>
</g>
</svg>
</span>
</a>
<img src="https://assets.codepen.io/1149983/ian-dooley-hpTH5b6mo2s-unsplash-min.jpg" alt="image of hot air balloons" />
</li>
</ul>
<h1>
<span class="gradient-text letter">E</span>
<span class="gradient-text letter">X</span>
<span class="gradient-text letter">P</span>
<span class="gradient-text letter">L</span>
<span class="gradient-text letter">O</span>
<span class="gradient-text letter">R</span>
<span class="gradient-text letter">E</span>
</h1>
<span class="geo-square">
<img src="https://assets.codepen.io/1149983/ezgif.com-gif-maker.gif" alt="image of butterfly, graphic purpose only" />
</span>
</article>
</section>
<!-- All icons from freepik-->
<!--
<div>Icons made by <a href="https://www.freepik.com" title="Freepik">Freepik</a> from <a href="https://www.flaticon.com/" title="Flaticon">www.flaticon.com</a></div>
-->CSS Code
Create a file style.css and paste the code below.
:root {
--black: rgb(0 0 0);
--white: rgb(255 255 255);
--yellow: rgb(255 213 28);
--light-yellow: rgb(255 209 98 / 60%);
--gray: rgb(167 167 167 / 30%);
--logo-dimensions: 18rem;
--icon-dimensions: 3rem;
--full-w: 100%;
--full-h: 100%;
--default-font: -apple-system, BlinkMacSystemFont, Roboto, helvetica neue,
sans-serif;
--marvin: "Marvin Visions Variable";
--h1-clamp: clamp(10.5rem, 15vw, 30rem);
--default-font-size: 1.8rem;
--default-heading-size: 4.5rem;
--duration: 0.5s;
--short-duration: 350ms;
--gap: 0.4rem;
--default-padding: 1.2rem;
--z-20: 20;
--z-30: 30;
}
@font-face {
font-family: "Marvin Visions Variable";
src: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/756881/MarvinVisionsTrial-Variable.ttf");
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
::selection {
-webkit-background-clip: text;
-webkit-box-direction: clone;
-webkit-text-fill-color: var(--yellow);
background-color: var(--gray);
color: var(--yellow);
}
html {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: var(--black);
font-family: var(--marvin), var(--default-font);
font-size: 62.5%;
text-transform: uppercase;
text-rendering: optimizelegibility;
}
body {
display: grid;
grid-template-rows: 5rem calc(100vh - 5rem);
min-height: 100vh;
min-height: -webkit-fill-available;
}
.gradient-text {
-webkit-background-clip: text;
-webkit-box-direction: clone;
-webkit-text-fill-color: rgb(0 0 0 / 0);
background-image: linear-gradient(
to bottom,
var(--yellow),
var(--light-yellow)
);
}
.fill {
fill: var(--white);
}
h1 {
align-self: flex-end;
display: inline-flex;
flex-flow: row;
font-size: var(--h1-clamp);
line-height: 0.75;
margin: 0 auto 6rem auto;
position: relative;
text-align: center;
z-index: var(--z-30);
}
img {
display: block;
max-width: var(--full-w);
object-fit: cover;
width: var(--full-w);
}
a {
color: var(--white);
cursor: pointer;
font-size: var(--default-font-size);
text-decoration: none;
touch-action: manipulation;
}
nav {
background-color: var(--black);
box-shadow: 0 0.8rem 2.4rem var(--shadow-color),
0 1.6rem 5.6rem var(--shadow-color), 0 2.4rem 8rem var(--shadow-color);
display: flex;
flex-flow: row nowrap;
grid-row: 1;
padding: var(--default-padding);
width: var(--full-w);
ul {
display: flex;
flex-flow: row nowrap;
&:nth-of-type(2) {
align-items: center;
gap: var(--default-padding);
justify-content: center;
width: var(--full-w);
li {
align-items: center;
&:nth-child(-n + 3) {
display: none;
border-bottom: 0.4rem solid transparent;
height: var(--full-h);
padding: 0 var(--default-padding);
transition: border var(--short-duration) ease-in;
}
&:first-of-type,
&:last-of-type {
margin-left: auto;
}
&:hover {
border-color: var(--light-yellow);
a {
color: var(--yellow);
}
}
}
}
}
svg {
width: calc(var(--logo-dimensions) / 2);
}
a {
transition: color var(--short-duration) ease-in;
}
}
.cta {
border: 0.2rem solid transparent;
color: var(--light-yellow);
overflow: hidden;
padding: var(--default-padding);
position: relative;
&:hover,
&:focus {
border-color: var(--yellow);
color: var(--black);
box-shadow: 0 0.5rem 0.5rem -0.4rem var(--yellow);
transform: translateY(-0.25rem);
}
}
section {
display: flex;
flex-flow: column wrap;
grid-row: 2;
overflow: hidden;
}
article {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: var(--full-h);
position: relative;
width: var(--full-w);
> * {
grid-column: 1;
grid-row: 1;
}
}
.panels {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(18.5rem, 1fr));
z-index: var(--z-20);
}
.panel {
animation: scale-in-ver-center var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset,
rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
opacity: 0;
position: relative;
a {
font-size: var(--default-heading-size);
left: 0;
margin: 0 auto;
position: absolute;
right: 0;
top: 0;
}
img {
filter: brightness(0.33);
height: var(--full-h);
}
span {
align-items: center;
display: flex;
flex-flow: row wrap;
height: fit-content;
justify-content: space-evenly;
opacity: 0;
padding: var(--default-padding) var(--gap);
position: relative;
width: var(--full-w);
z-index: var(--z-30);
&::before {
background-color: var(--gray);
bottom: 0;
content: "";
display: block;
left: 0;
position: absolute;
right: 0;
top: 0;
transform: scaleY(0);
transform-origin: bottom left;
transition: transform var(--short-duration) ease-in-out;
z-index: -1;
}
}
&:nth-of-type(1) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(2) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(3) {
span {
animation: slide-in-left var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(4) {
span {
animation: slide-in-right var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:hover {
box-shadow: rgba(255, 209, 98, 0.25) 0px 30px 60px -12px inset,
rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
span {
color: var(--yellow);
&::before {
transform: scaleX(1);
transform-origin: bottom center;
}
}
.fill {
fill: var(--yellow);
}
img {
filter: brightness(1);
}
}
svg {
width: calc(var(--logo-dimensions) / 6);
}
}
@for $i from 1 through 4 {
.panel {
&:nth-of-type(#{$i}) {
animation-delay: $i * (0.35s) + 6s;
span {
animation-delay: $i * (0.35s) + 6.5s;
}
}
}
}
.letter {
animation: bounce-in-fwd var(--duration) cubic-bezier(0.25, 0.46, 0.45, 0.94)
forwards;
color: var(--yellow);
display: inline;
opacity: 0;
}
@for $i from 1 through 7 {
.letter {
&:nth-child(#{$i}) {
animation-delay: $i * (0.35s) + 2.25s;
}
}
}
.geo-square {
align-self: center;
animation: scale-in-hor-center var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards,
scale-out-hor-left var(--duration) cubic-bezier(0.55, 0.085, 0.68, 0.53)
forwards;
animation-delay: 1.5s, 5.5s;
box-shadow: 0 0 0 var(--default-padding) var(--yellow);
display: grid;
height: calc(var(--default-padding) * 20);
margin: 0 auto calc(var(--default-padding) * 4);
opacity: 0;
position: relative;
transition: color var(--duration);
width: calc(var(--default-padding) * 15);
z-index: var(--z-30);
img {
animation: scale-in-ver-center var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards,
slit-out-vertical 1s ease-in forwards;
animation-delay: 2s, 4.5s;
opacity: 0;
height: var(--full-h);
transform: scale(1.75);
}
}
@media only screen and (min-width: 760px) {
body {
grid-template-rows: 8rem calc(100vh - 8rem);
}
nav {
ul {
&:nth-of-type(2) {
li {
&:nth-child(-n + 3) {
display: flex;
}
}
}
}
svg {
width: var(--logo-dimensions);
}
}
article {
flex: 1;
}
h1 {
margin: 0 auto;
}
.panel {
&:nth-of-type(1) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(2) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(3) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
&:nth-of-type(4) {
span {
animation: slide-in-top var(--duration)
cubic-bezier(0.25, 0.46, 0.45, 0.94) forwards;
}
}
}
@for $i from 1 through 4 {
.panel {
&:nth-of-type(#{$i}) {
animation-delay: $i * (0.35s) + 6s;
span {
animation-delay: $i * (0.35s) + 6.35s;
}
}
}
}
}
/* ----------------------------------------------
Animation start
* ---------------------------------------------- */
/* ----------------------------------------------
* Generated by Animista on 2021-9-13 17:41:2
* Licensed under FreeBSD License.
* See http://animista.net/license for more info.
* w: http://animista.net, t: @cssanimista
* ---------------------------------------------- */
@keyframes scale-in-ver-center {
0% {
transform: scaleY(0);
opacity: 1;
}
100% {
transform: scaleY(1);
opacity: 1;
}
}
@keyframes scale-in-hor-center {
0% {
transform: scaleX(0);
opacity: 1;
}
100% {
transform: scaleX(1);
opacity: 1;
}
}
@keyframes slit-out-vertical {
0% {
transform: translateZ(0) rotateY(0);
opacity: 1;
}
54% {
transform: translateZ(-160px) rotateY(87deg);
opacity: 1;
}
100% {
transform: translateZ(-800px) rotateY(90deg);
opacity: 0;
}
}
@keyframes bounce-in-fwd {
0% {
transform: scale(0);
animation-timing-function: ease-in;
opacity: 0;
}
38% {
transform: scale(1);
animation-timing-function: ease-out;
opacity: 1;
}
55% {
transform: scale(0.7);
animation-timing-function: ease-in;
}
72% {
transform: scale(1);
animation-timing-function: ease-out;
}
81% {
transform: scale(0.84);
animation-timing-function: ease-in;
}
89% {
transform: scale(1);
animation-timing-function: ease-out;
}
95% {
transform: scale(0.95);
animation-timing-function: ease-in;
}
100% {
opacity: 1;
transform: scale(1);
animation-timing-function: ease-out;
}
}
@keyframes slide-in-top {
0% {
transform: translateY(-100rem);
opacity: 0;
}
100% {
transform: translateY(0);
opacity: 1;
}
}
@keyframes scale-out-hor-left {
0% {
transform: scaleX(1);
transform-origin: 0 0;
opacity: 1;
}
100% {
transform: scaleX(0);
transform-origin: 0 0;
opacity: 1;
}
}
@keyframes slide-in-left {
0% {
transform: translateX(-1000px);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
@keyframes slide-in-right {
0% {
transform: translateX(1000px);
opacity: 0;
}
100% {
transform: translateX(0);
opacity: 1;
}
}
/* ----------------------------------------------
Disable Animation if that is user settings
* ---------------------------------------------- */
@media (prefers-reduced-motion: reduce) {
* {
transition: none;
animation: none;
}
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/andrewrock/full/mdwKywd
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖