In the competitive landscape of job applications and portfolio showcases, it’s essential to make a memorable impression. What better way to do so than by showcasing your skills with eye-catching and dynamic animations?
In this blog post, we’ll embark on an exciting journey to animate skillset icons using the power of CSS. By leveraging CSS animations, we’ll breathe life into static icons, creating engaging visual effects that highlight your expertise and captivate your audience.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
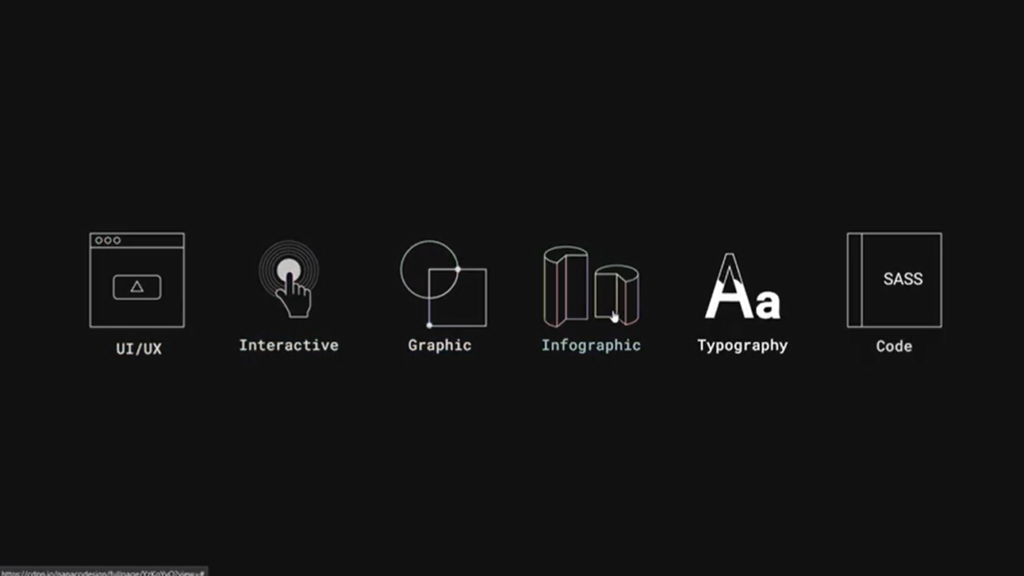
Demo
See the Pen SVG animation + CSS only +hover/focus state styles by nana (@nanacodesign) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Skillset icons with CSS Animation - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<!--
These animations are total 18KB and only available on the Chrome desktop browser.
-->
<div class="o-page">
<div class="skill-set">
<!-- UI -->
<a href="#" class="skill-outer ui">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g opacity=".87" fill="none" stroke="#fff">
<text class="text" transform="translate(58 150.11)" font-size="16" fill="#fff" stroke="none" font-family="RobotoMono-Medium,Roboto Mono" font-weight="500">
UI/UX
</text>
<path class="rectangle" d="M30.57 22.69h98.86v98.86H30.57z"/>
<path class="bar" d="M30.57 37.59h98.86"/>
<circle class="dot3" cx="58.76" cy="29.96" r="3.09"/>
<circle class="dot2" cx="49.19" cy="29.96" r="3.09"/>
<circle class="dot1" cx="39.62" cy="29.96" r="3.09"/>
<rect class="btn" x="55.28" y="67.21" width="49.43" height="24.72" rx="4"/>
<path class="heart" fill="#121212" d="M80 85.57l-1-.86c-3.37-3.06-5.59-5.07-5.59-7.54a3.56 3.56 0 0 1 3.6-3.6A3.9 3.9 0 0 1 80 74.94a3.9 3.9 0 0 1 2.94-1.37 3.56 3.56 0 0 1 3.6 3.6c0 2.47-2.22 4.48-5.59 7.54z"/>
</g>
</svg>
</a>
<!-- interactive -->
<a href="#" class="skill-outer interactive">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g opacity=".87" fill="none" stroke="#fff">
<text class="text" transform="translate(27.19 146.24)" fill="#fff" stroke="none" font-size="16" font-family="RobotoMono-Medium,Roboto Mono" font-weight="500">
Interactive
</text>
<path class="ellipse4"/>
<path class="ellipse3"/>
<path class="ellipse2"/>
<path class="ellipse1"/>
<path class="ellipse0"/>
<path class="ellipse" d="M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0" stroke-miterlimit="10" fill="#fff" opacity="0.87"/>
<path class="hand" d="M100.33 82.21a5.82 5.82 0 0 0-3.66.19c-.08-.93-.46-3.07-2.32-3.64a5.83 5.83 0 0 0-3.74.21 3.59 3.59 0 0 0-2.24-3 5.85 5.85 0 0 0-3.64.17v-7.68c0-2-.83-5.44-4-5.44-2.91 0-4 3.25-4 5.44v17.08C75.34 84.12 73 82.13 71.14 82c-3-.24-5.19 1.64-4.59 4.56s3.12 2.75 5 5.14 6.34 9.81 6.37 9.86c.67 1.26 2.49 4.74 2.79 5.62a12 12 0 0 1 .27 3.09.79.79 0 0 0 .22.55.76.76 0 0 0 .54.23h17.18a.77.77 0 0 0 .76-.68 17.08 17.08 0 0 0 0-2.73 5.5 5.5 0 0 1 1.32-3.84 11.61 11.61 0 0 0 1.63-4.52.41.41 0 0 0 0-.11V86.28c.04-.28-.01-3.35-2.3-4.07z" fill="#121212" stroke="#fff" stroke-miterlimit="10"/>
<path class="bar" d="M96.68 88.8v-6.4"/>
<path class="bar" d="M90.61 87.29v-8.36"/>
<path class="bar" d="M84.73 86.74V76.13"/>
<path class="bar" d="M76.79 87.94v-2.39"/>
</g>
</svg>
</a>
<!-- graphic -->
<a href="#" class="skill-outer graphic">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g opacity=".87" fill="none" stroke="#fff">
<text id="text" fill="#fff" font-family="RobotoMono-Medium,Roboto Mono" font-size="16px" font-weight="500" stroke="none" transform="translate(46.39 146.24)">
Graphic
</text>
<path class="graphic-shape2" d="M68.54 60.66h60v60h-60z"/>
<path class="graphic-middle" d="M68.54 91h.31a30 30 0 0 0 30-30v-.31H68.54z"/>
<path class="graphic-shape1" d="M68.85 31a30 30 0 0 1 30 30 30 30 0 0 1-30 30 30 30 0 0 1-30-30 30 30 0 0 1 30-30z"/>
<circle class="graphic-dot1" cx="" cy="" r="3" fill="#fff" stroke="transparent"/>
<circle class="graphic-dot2" cx="" cy="" r="3" fill="#fff" stroke="transparent"/>
</g>
</svg>
</a>
<!-- infographic -->
<a class="skill-outer infographic" href="#" class="skill-outer">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g opacity=".87" fill="none" stroke="#fff">
<text class="text" transform="translate(27.19 146.24)" font-size="16" fill="#fff" stroke="none" font-family="RobotoMono-Medium,Roboto Mono" font-weight="500">
Infographic
</text>
<path class="left-bottom" d="M43.72 121.55c-7.86-1.45-13.15-4.64-13.15-8.21"/>
<path class="left-side3" d="M53.18 76.81h22.6v36.53h-22.6z"/>
<path class="left-side2" d="M53.18 76.81l-9.46 8.22v36.52l9.46-8.21V76.81z"/>
<path class="left-side1" d="M30.57 76.81v36.53"/>
<path class="left-top" d="M43.72 85l9.46-8.22h22.6c0-5-10.2-9-22.6-9s-22.6 4.09-22.6 9c0 3.53 5.14 6.74 13.14 8.22"/>
<path class="right-bottom" d="M129.43 111c0 3.57-5.29 6.76-13.15 8.21"/>
<path class="right-side3" d="M129.43 31.73v79.28"/>
<path class="right-side2" d="M106.82 31.73l9.46 8.22v79.27l-9.46-8.21V31.73z"/>
<path class="right-side1" d="M84.22 31.73h22.6V111h-22.6z"/>
<path class="right-top" d="M116.28 40l-9.46-8.22h-22.6c0-5 10.2-9 22.6-9s22.6 4.08 22.6 9c0 3.53-5.14 6.74-13.14 8.22"/>
</g>
</svg>
</a>
<!-- typo -->
<a href="#" class="skill-outer typo">
<svg class="typo" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g pacity=".87" fill="none" stroke="#fff">
<text class="text" transform="translate(31.99 146.24)" fill="#fff" stroke="none" font-size="16" font-family="RobotoMono-Medium,Roboto Mono" font-weight="500">
Typography
</text>
<path class="typo-right-under" fill="#fff" d="M112.06 111.91a6.21 6.21 0 0 1-.4-1.13c-.11-.43-.2-.88-.28-1.36a8.58 8.58 0 0 1-1.31 1.14 9.37 9.37 0 0 1-1.65.92 9.56 9.56 0 0 1-2 .62 10.91 10.91 0 0 1-2.34.2 11.35 11.35 0 0 1-3.73-.63 9 9 0 0 1-2.9-1.67 7.41 7.41 0 0 1-2.53-5.73 7.57 7.57 0 0 1 3.21-6.45c2.11-1.51 5.23-2.23 9.37-2.18h3.81V94.1a3.87 3.87 0 0 0-1.21-3 5.27 5.27 0 0 0-3.59-1.16 4.34 4.34 0 0 0-3.06.86 3.11 3.11 0 0 0-1 2.38l-6.82-.08a7.17 7.17 0 0 1 .78-3.21 8.09 8.09 0 0 1 2.22-2.65 10.89 10.89 0 0 1 3.54-1.78 15.18 15.18 0 0 1 4.76-.62 16.75 16.75 0 0 1 4.47.64 10.88 10.88 0 0 1 3.6 1.74 8 8 0 0 1 2.35 2.94 9.13 9.13 0 0 1 .81 4.08l-.16 11.39a18.69 18.69 0 0 0 .23 3.53 8.61 8.61 0 0 0 .75 2.42v.42zm-6.44-4.91a6.91 6.91 0 0 0 1.91-.22 6.83 6.83 0 0 0 1.61-.62 5.51 5.51 0 0 0 1.24-.88 4.67 4.67 0 0 0 .82-1v-4.56h-3.48a10.37 10.37 0 0 0-2.72.28 5.28 5.28 0 0 0-1.85.83 3.46 3.46 0 0 0-1.07 1.32 4.05 4.05 0 0 0-.37 1.68 3 3 0 0 0 1 2.29 4.12 4.12 0 0 0 2.91.88z"/>
<path class="typo-left-under" fill="#fff" d="M77.28 94H54.91l-5.38 17.35H41l21.63-67h7.14l21.27 67h-8.46zm-20.07-7.44H75l-8.81-29.09z"/>
<path class="wave-middle" stroke="transparent" fill="#121212"/>
<path class="typo-right-top" stroke="#fff" d="M112.06 111.91a6.21 6.21 0 0 1-.4-1.13c-.11-.43-.2-.88-.28-1.36a8.58 8.58 0 0 1-1.31 1.14 9.37 9.37 0 0 1-1.65.92 9.56 9.56 0 0 1-2 .62 10.91 10.91 0 0 1-2.34.2 11.35 11.35 0 0 1-3.73-.63 9 9 0 0 1-2.9-1.67 7.41 7.41 0 0 1-2.53-5.73 7.57 7.57 0 0 1 3.21-6.45c2.11-1.51 5.23-2.23 9.37-2.18h3.81V94.1a3.87 3.87 0 0 0-1.21-3 5.27 5.27 0 0 0-3.59-1.16 4.34 4.34 0 0 0-3.06.86 3.11 3.11 0 0 0-1 2.38l-6.82-.08a7.17 7.17 0 0 1 .78-3.21 8.09 8.09 0 0 1 2.22-2.65 10.89 10.89 0 0 1 3.54-1.78 15.18 15.18 0 0 1 4.76-.62 16.75 16.75 0 0 1 4.47.64 10.88 10.88 0 0 1 3.6 1.74 8 8 0 0 1 2.35 2.94 9.13 9.13 0 0 1 .81 4.08l-.16 11.39a18.69 18.69 0 0 0 .23 3.53 8.61 8.61 0 0 0 .75 2.42v.42zm-6.44-4.91a6.91 6.91 0 0 0 1.91-.22 6.83 6.83 0 0 0 1.61-.62 5.51 5.51 0 0 0 1.24-.88 4.67 4.67 0 0 0 .82-1v-4.56h-3.48a10.37 10.37 0 0 0-2.72.28 5.28 5.28 0 0 0-1.85.83 3.46 3.46 0 0 0-1.07 1.32 4.05 4.05 0 0 0-.37 1.68 3 3 0 0 0 1 2.29 4.12 4.12 0 0 0 2.91.88z"/>
<path class="typo-left-top" d="M77.28 94H54.91l-5.38 17.35H41l21.63-67h7.14l21.27 67h-8.46zm-20.07-7.44H75l-8.81-29.09z"/>
</g>
</svg>
</a>
<!-- code -->
<a href="#" class="skill-outer code">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 160 160">
<g opacity=".87" fill="none" stroke="#fff">
<text class="text" transform="translate(60.8 147.5)" font-size="16" fill="#fff" stroke="none" font-family="RobotoMono-Medium,Roboto Mono" font-weight="500">
Code
</text>
<path class="rectangle" transform="rotate(-90 80 72.12)" d="M30.57 22.69h98.86v98.86H30.57z"/>
<path class="bar" d="M45.46 121.55V22.69"/>
</g>
</svg>
<span class="change-letter"></span>
</a>
</div>
<!-- /skill-set -->
</div>
CSS Code
Create a file style.css and paste the code below.
/**
* Colors
*/
$primary: hsla(120, 74%, 75%, 0.6); //#8eee8e
$primary-dark: hsla(120, 74%, 75%, 0.3); //#8eee8e
$white87: hsla(0, 0%, 100%, 0.87); //#fff
$white60: hsla(0, 0%, 100%, 0.6); //#fff
$white30: hsla(0, 0%, 100%, 0.3); //#fff
$white15: hsla(0, 0%, 100%, 0.15); //#fff
$white0: hsla(0, 0%, 100%, 0.0); //#fff
$dark-gray: hsla(0, 0%, 7%, 1); //#121212
$link: hsla(208, 100, 67, 1); //#56afff
$link-light: hsla(192, 100, 49, 1); //#00C8FB
body {
background-color: #121212;
}
.o-page {
align-items: center;
display: flex;
height: 100vh;
justify-content: center;
}
p {
color: $white87;
font-family: roboto;
text-align: center;
margin-top: 16px;
}
a {
text-decoration: none;
}
.skill-set {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
.skill-outer {
display: block;
}
svg {
max-width: 150px;
height: auto;
width: 100%;
}
}
///////////////////// UI /////////////////////
@keyframes ui {
0%{
d: path("M80 87.26l-2.02-5.87-5.67-1.82 5.67-1.83L80 71.88l1.71 5.86 5.98 1.83-5.99 1.82-1.7 5.87z");
}
20% {
d: path("M80 83.96l-4.33 2.28.83-4.83L72.99 78l4.84-.71L80 72.9l2.17 4.39 4.84.71-3.5 3.41.82 4.83L80 83.96z");
}
40% {
d: path("M80 83.89h-6.15l3.08-5.32L80 73.25l3.07 5.32 3.08 5.32H80z");
}
60% {
d: path("M80 85.57l-1-.86c-3.37-3.06-5.59-5.07-5.59-7.54a3.56 3.56 0 0 1 3.6-3.6A3.9 3.9 0 0 1 80 74.94a3.9 3.9 0 0 1 2.94-1.37 3.56 3.56 0 0 1 3.6 3.6c0 2.47-2.22 4.48-5.59 7.54z");
}
80%{
d: path("M74,80a6,6 0 1,0 12,0a6,6 0 1,0 -12,0");
}
100%{
d: path("M80 87.26l-2.02-5.87-5.67-1.82 5.67-1.83L80 71.88l1.71 5.86 5.98 1.83-5.99 1.82-1.7 5.87z");
}
}
.heart {
animation: ui 3s linear infinite;
}
// animation
@keyframes rainbow-color-fill {
0% {
fill: #DAB9FF;
}
20% {
fill: #FFB9B9;
}
40% {
fill: #FFFEB9;
}
60% {
fill: #B9FFCC;
}
80% {
fill: #B9C9FF;
}
100% {
fill: #DAB9FF;
}
}
@keyframes rainbow-color-stroke {
0% {
stroke: #DAB9FF;
}
20% {
stroke: #FFB9B9;
}
40% {
stroke: #FFFEB9;
}
60% {
stroke: #B9FFCC;
}
80% {
stroke: #B9C9FF;
}
100% {
stroke: #DAB9FF;
}
}
.skill-outer {
outline: none;
}
.ui {
&:hover,
&:focus {
circle,
.btn,
text {
animation: rainbow-color-fill 1s linear infinite ;
stroke: transparent;
}
.heart {
stroke: transparent;
}
}
}
///////////////////// Code /////////////////////
.code {
position: relative;
&:hover,
&:focus {
text,
.rectangle {
animation: rainbow-color-fill 1s linear infinite ;
stroke: transparent;
}
.change-letter {
color: #121212;
}
.bar {
stroke: #121212;
}
}
}
.change-letter {
color: white;
font-family: roboto;
font-size: 16px;
position: absolute;
text-decoration: none;
left: calc(50% - 32px);
top: calc(50% - 20px);
transform: translate(-50%, -50%);
&:after {
position: absolute;
content: "</>";
animation: changeLetter 3s linear infinite;
width: 82px;
text-align: center;
}
}
@keyframes changeLetter {
0%{
content:"</>";
}
20% {
content:"CSS";
}
40% {
content:"SASS";
}
60% {
content:"JS";
}
80%{
content:"HTML";
}
100%{
content:"</>";
}
}
///////////////////// Interactive /////////////////////
@keyframes interactiveMotion0 {
from{
d: path("M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0");
}
to {
d: path("M60,61.83a20,20 0 1,0 40,0a20,20 0 1,0 -40,0");
opacity: 0;
}
}
@keyframes interactiveMotion1 {
from{
d: path("M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0");
}
to {
d: path("M55,61.83a25,25 0 1,0 50,0a25,25 0 1,0 -50,0");
opacity: 0;
}
}
@keyframes interactiveMotion2 {
from{
d: path("M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0");
}
to {
d: path("M50,61.83a30,30 0 1,0 60,0a30,30 0 1,0 -60,0");
opacity: 0;
}
}
@keyframes interactiveMotion3 {
from{
d: path("M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0");
}
to {
d: path("M45,61.83a35,35 0 1,0 70,0a35,35 0 1,0 -70,0");
opacity: 0;
}
}
@keyframes interactiveMotion4 {
from{
d: path("M68,61.83a12,12 0 1,0 24,0a12,12 0 1,0 -24,0");
}
to {
d: path("M40,61.83a40,40 0 1,0 80,0a40,40 0 1,0 -80,0");
opacity: 0;
}
}
.ellipse0{
animation: interactiveMotion0 3s ease-out infinite;
}
.ellipse1{
animation: interactiveMotion1 3s ease-out infinite;
}
.ellipse2 {
animation: interactiveMotion2 3s ease-out infinite;
}
.ellipse3 {
animation: interactiveMotion3 3s ease-out infinite;
}
.ellipse4 {
animation: interactiveMotion4 3s ease-out infinite;
}
.interactive {
&:hover,
&:focus {
.ellipse,
text {
animation: rainbow-color-fill 1s linear infinite ;
}
.hand,
.bar {
stroke: #FFB9B9;
}
.ellipse4 {
stroke: #DAB9FF;
}
.ellipse3 {
stroke: #FFB9B9;
}
.ellipse2 {
stroke: #FFFEB9;
}
.ellipse1 {
stroke: #B9FFCC;
}
.ellipse0 {
stroke: #B9C9FF;
}
.ellipse {
stroke: transparent;
}
}
}
///////////////////// Graphic /////////////////////
.graphic-dot1 {
offset-path: path("M68.54 60.66h60v60h-60z");
animation: graphicDotMotion 10s linear infinite reverse;
}
.graphic-dot2 {
offset-path: path("M68.85 31a30 30 0 0 1 30 30 30 30 0 0 1-30 30 30 30 0 0 1-30-30 30 30 0 0 1 30-30z");
animation: graphicDotMotion 10s linear infinite;
}
@keyframes graphicDotMotion {
to {
motion-offset: 100%;
offset-distance: 100%;
}
}
.graphic {
&:hover,
&:focus {
.graphic-middle,
text {
animation: rainbow-color-fill 1s linear infinite ;
}
.graphic-shape1 {
stroke: #B9FFCC;
}
.graphic-shape2 {
stroke: #B9C9FF;
}
.graphic-dot2 {
fill: #B9FFCC;
}
.graphic-dot1 {
fill: #B9C9FF;
}
}
}
///////////////////// Infographic /////////////////////
@keyframes leftSide3 {
from{
d: path("M53.18 76.81h22.6v36.53h-22.6z");
}
to {
d: path("M53.18 32.15h22.6v81.19h-22.6z");
}
}
@keyframes leftSide2 {
from {
d: path("M53.18 76.81l-9.46 8.22v36.52l9.46-8.21V76.81z");
}
to {
d: path("M53.18 32.15l-9.46 8.21v81.19l9.46-8.21V32.15z");
}
}
@keyframes leftSide1 {
from {
d: path("M30.57 76.81v36.53");
}
to {
d: path("M30.57 32.15v81.19");
}
}
@keyframes leftTop {
from {
d: path("M43.72 85l9.46-8.22h22.6c0-5-10.2-9-22.6-9s-22.6 4.09-22.6 9c0 3.53 5.14 6.74 13.14 8.22");
}
to {
d: path("M43.72 40.36l9.46-8.21h22.6c0-5-10.2-9-22.6-9s-22.6 4.08-22.6 9c0 3.52 5.14 6.74 13.14 8.21");
}
}
@keyframes rightSide3 {
from {
d: path("M129.43 31.73v79.28");
}
to {
d: path("M129.43 80.41v30.6");
}
}
@keyframes rightSide2 {
from {
d: path("M106.82 31.73l9.46 8.22v79.27l-9.46-8.21V31.73z");
}
to {
d: path("M106.82 80.42l9.46 8.21v30.59l-9.46-8.21V80.42z");
}
}
@keyframes rightSide1 {
from {
d: path("M84.22 31.73h22.6V111h-22.6z");
}
to {
d: path("M84.22 80.41h22.6V111h-22.6z");
}
}
@keyframes rightTop {
from {
d: path("M116.28 40l-9.46-8.22h-22.6c0-5 10.2-9 22.6-9s22.6 4.08 22.6 9c0 3.53-5.14 6.74-13.14 8.22");
}
to {
d: path("M116.28 88.63l-9.46-8.22h-22.6c0-5 10.2-9 22.6-9s22.6 4.08 22.6 9c0 3.53-5.14 6.74-13.14 8.22");
}
}
.left-side3 {
animation: leftSide3 3s ease-out infinite alternate;
}
.left-side2 {
animation: leftSide2 3s ease-out infinite alternate;
}
.left-side1 {
animation: leftSide1 3s ease-out infinite alternate;
}
.left-top {
animation: leftTop 3s ease-out infinite alternate;
}
.right-side3 {
animation: rightSide3 3s ease-out infinite alternate;
}
.right-side2 {
animation: rightSide2 3s ease-out infinite alternate;
}
.right-side1 {
animation: rightSide1 3s ease-out infinite alternate;
}
.right-top {
animation: rightTop 3s ease-out infinite alternate;
}
.infographic {
&:hover,
&:focus {
text {
animation: rainbow-color-fill 1s linear infinite ;
}
.left-bottom,
.right-bottom {
stroke: #FFB9B9;
}
.left-side3,
.right-side3 {
stroke: #DAB9FF;
}
.left-side2,
.right-side2 {
stroke: #FFB9B9;
}
.left-side1,
.right-side1 {
stroke: #FFFEB9;
}
.left-top,
.right-top{
stroke: #B9FFCC;
}
.ellipse0 {
stroke: #B9C9FF;
}
.ellipse {
stroke: transparent;
}
}
}
///////////////////// Typography /////////////////////
@keyframes typoWave {
from {
d: path("M124.74 38l32.64 82.45-7.25-6.14a3 3 0 0 0-3.83 0l-5.3 4.51a3.66 3.66 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.82 0l-5.35 4.53a3.64 3.64 0 0 1-4.7 0l-5.34-4.52a3 3 0 0 0-3.83 0l-5.34 4.53a3.66 3.66 0 0 1-4.7 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.53a3.67 3.67 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.52a3.64 3.64 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.83 0l-5.35 4.53a3.63 3.63 0 0 1-4.7 0l-7.71-6.52L17.25 38z");
}
to {
d: path("M120 38l10.39 21.31-7.25-6.15a3 3 0 0 0-3.83 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.39 4.51a3.63 3.63 0 0 1-4.7 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.82 0l-5.35 4.53a3.63 3.63 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.82 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0L27 53.14a3 3 0 0 0-3.83 0l-5.36 4.53a3.63 3.63 0 0 1-4.7 0l-7.7-6.52L12.46 38z");
}
}
@keyframes typoWaveHover {
from {
d: path("M124.74 38l32.64 82.45-7.25-6.14a3 3 0 0 0-3.83 0l-5.3 4.51a3.66 3.66 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.82 0l-5.35 4.53a3.64 3.64 0 0 1-4.7 0l-5.34-4.52a3 3 0 0 0-3.83 0l-5.34 4.53a3.66 3.66 0 0 1-4.7 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.53a3.67 3.67 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.52a3.64 3.64 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.83 0l-5.35 4.53a3.63 3.63 0 0 1-4.7 0l-7.71-6.52L17.25 38z");
}
to {
d: path("M120 38l10.39 21.31-7.25-6.15a3 3 0 0 0-3.83 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.39 4.51a3.63 3.63 0 0 1-4.7 0l-5.34-4.53a3 3 0 0 0-3.83 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0l-5.34-4.53a3 3 0 0 0-3.82 0l-5.35 4.53a3.63 3.63 0 0 1-4.7 0l-5.35-4.53a3 3 0 0 0-3.82 0l-5.34 4.53a3.65 3.65 0 0 1-4.71 0L27 53.14a3 3 0 0 0-3.83 0l-5.36 4.53a3.63 3.63 0 0 1-4.7 0l-7.7-6.52L12.46 38z");
}
}
.wave-middle {
animation: typoWave 3s ease-out infinite alternate;
}
.typo {
&:hover,
&:focus {
.typo-right-under,
.typo-left-under,
text {
animation: rainbow-color-fill 1s linear infinite ;
}
.typo-right-under,
.typo-left-under,
.typo-right-top,
.typo-left-top {
stroke: transparent;
}
}
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/nanacodesign/full/YzKgYvQ
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖





