Creating a landing page that captures the elegance and innovation of the Apple Watch requires attention to detail and a sleek design. A well-crafted landing page can showcase the features and aesthetics of the product, enticing visitors to learn more and make a purchase.
In this blog post, we’ll walk you through the steps to design an Apple Watch landing page using HTML and CSS. We’ll focus on creating a clean and modern layout that highlights the key features of the Apple Watch, complete with stunning visuals and responsive design.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
Demo
See the Pen Apple Product Landing Page by isurojit (@isurojit) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Apple Watch Landing Page using HTML and CSS - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Apple iwatch</title>
<link rel="icon" href="https://i.ibb.co/6tX379h/favicon.jpg" type="image/gif" sizes="16x16">
<link rel="stylesheet" type="text/css" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Baloo+Tammudu+2&family=Heebo:wght@500&display=swap" rel="stylesheet">
</head>
<body>
<div id="page-wraper">
<header id="header">
<nav id="nav-bar">
<ul>
<li><a href="#email" class="nav-link">Pre-Book</a></li>
<li><a href="#product-block" class="nav-link">Pricing</a></li>
<li><a href="#video" class="nav-link">Launch</a></li>
<li><a href="#water-container" class="nav-link">Features</a></li>
</ul>
</nav>
<a href="https://www.apple.com/watch/" target="_blank">
<img id="header-img" src="https://i.ibb.co/vHp0qK0/icon.jpg" alt="apple logo">
</a>
</header>
<div id="main-img">
<img id="m-img" src="https://i.ibb.co/hmLwZLD/mainimg.jpg" alt="Apple watches">
</div>
<div class="intro">
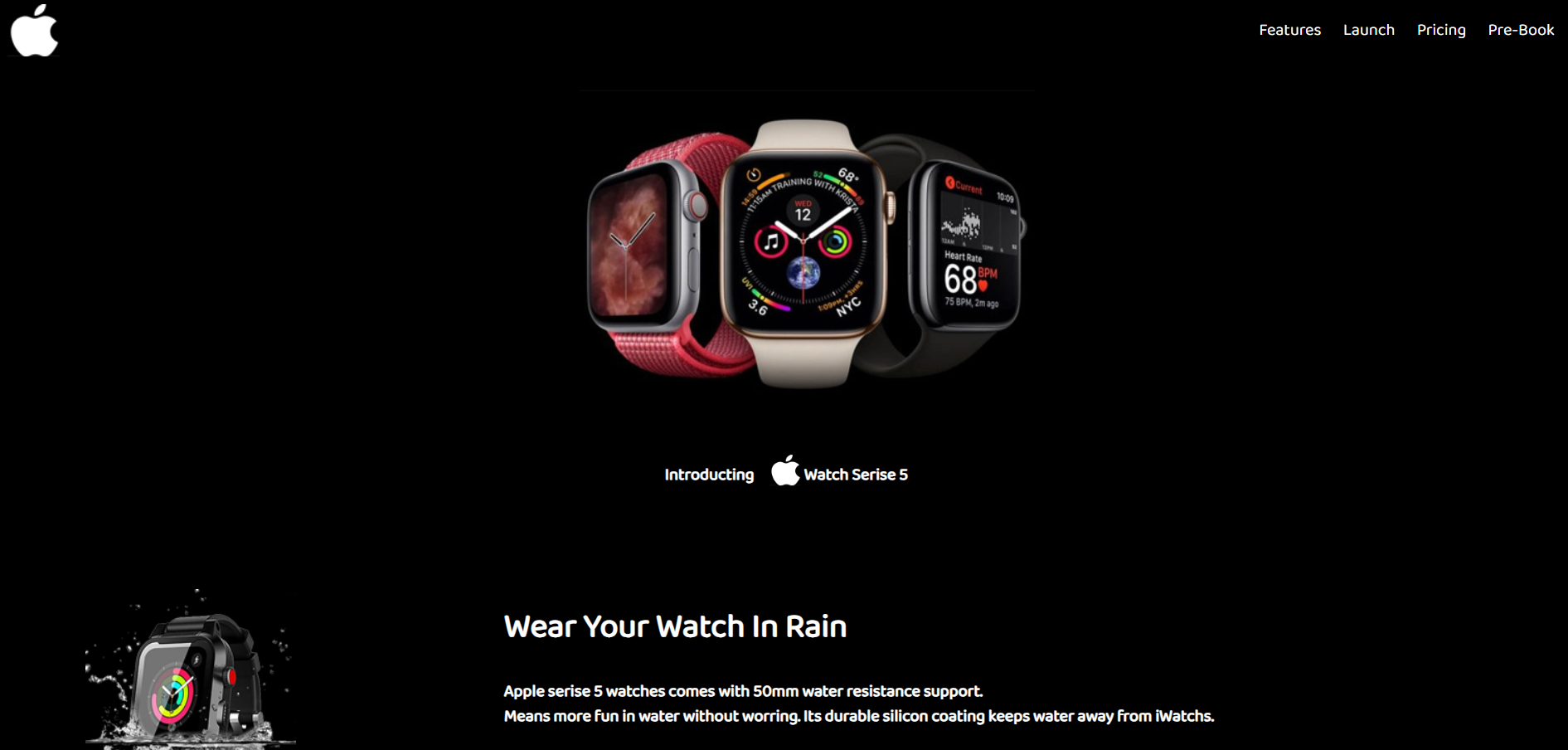
<h4>Introducting<img src="https://i.ibb.co/vHp0qK0/icon.jpg" alt="Apple" id="appiwatch"> Watch Serise 5 </h4>
</div>
<div id="water-container">
<div class="waterbox-1">
<img src="https://i.ibb.co/D5NSFgw/water.jpg" alt="iwatch waterproof">
</div>
<div class="waterbox-2">
<h1>Wear Your Watch In Rain </h1>
<h4>Apple serise 5 watches comes with 50mm water resistance support.
<br>Means more fun in water without worring.
Its durable silicon coating keeps water away from iWatchs.
</h4>
</div>
<div class="waterbox"></div>
</div>
<div id="display-container">
<div class="display"></div>
<div class="display-1">
<h1>Super OLED Display</h1>
<h4>The display on the Apple Watch rises to the challenge with an excellent state-of-the-art Flexible OLED display covered by a sapphire crystal, or by an Ion-X strengthened cover glass for the Sport model</h4>
</div>
<div class="display-2">
<img src="https://i.ibb.co/10rkZKt/display.jpg" alt="Amoled Display">
</div>
</div>
<div id="process-container">
<div class="process"></div>
<div class="process-2">
<h1>Dual-Core Processor</h1>
<h4>Apple Watch Series 5 comes with 64-bit dual-core S5 processor, that is up to 2x faster than S4 processor.</h4>
</div>
<div class="process-1">
<img src="https://i.ibb.co/xschbZB/processor.jpg" alt="processor">
</div>
</div>
<section id="launch">
<div id="headlaunch">
<h1>Ready For Future?</h1>
</div>
<video id="video" width="768" height="650" controls>
<source src="https://www.apple.com/105/media/us/apple-watch-series-5/2019/a3cf23d2_ce87_47f5_9668_f6c325b9bb65/films/reveal/aws5-reveal-tpl-cc-us-2019_1280x720h.mp4" type="video/mp4">
<source src="https://www.apple.com/105/media/us/apple-watch-series-5/2019/a3cf23d2_ce87_47f5_9668_f6c325b9bb65/films/reveal/aws5-reveal-tpl-cc-us-2019_1280x720h.mp4" type="video/ogg">
Your browser does not support the video tag.
</video>
</section>
<div id="product-block">
<h1>Products</h1>
</div>
<div id="product-contain">
<div class="grey">
<a href="https://www.apple.com/shop/buy-watch/apple-watch?option.watch_cases=MWT52LL/A&option.watch_bands=MXMW2AM/A&preSelect=false&product=Z0YQ&step=detail" target="_blank"><img id="space" src="https://i.ibb.co/Fx4gHXq/spacegrey.jpg" alt="space grey apple watch"></a>
<div class="grey-note">
<h2>Space Gray Aluminum Case <br> with Sport Loop</h2>
<h3 id="threenine">From $399</h3>
<button id="space-button"><a href="https://www.apple.com/shop/buy-watch/apple-watch?option.watch_cases=MWT52LL/A&option.watch_bands=MXMW2AM/A&preSelect=false&product=Z0YQ&step=detail" target="_blank">Know More</a></button>
</div>
</div>
<div class="nikes">
<a href="https://www.apple.com/shop/buy-watch/apple-watch?option.watch_cases=MWT62LL/A&option.watch_bands=MX812AM/A&preSelect=false&product=Z0YQ&step=detail" target="_blank"><img id="nike" src="https://i.ibb.co/k3gjT9j/nike.jpg" alt="nike apple watch"></a>
<div class="nike-note">
<h2>Silver Aluminum Case <br> with Nike Sport Loop</h2>
<h3 id="three-nike">From $399</h3>
<button id="nike-button"><a href="https://www.apple.com/shop/buy-watch/apple-watch?option.watch_cases=MWT62LL/A&option.watch_bands=MX812AM/A&preSelect=false&product=Z0YQ&step=detail" target="_blank">Know More</a></button>
</div>
</div>
<div class="herm">
<a href="https://www.apple.com/shop/buy-watch/apple-watch/44mm-cellular-silver-stainless-steel-fauvebarenia-single-tour-deployment-buckle-onesize" target="_blank"><img id="hermes" src="https://i.ibb.co/nzczsHk/hermes.jpg" alt="hermes apple watch"></a>
<div class="hermes-note">
<h2 id="steel-case">Stainless Steel Case <br> with Single Tour Buckle</h2>
<h3 id="forteen-nine">From $1499</h3>
<button id="hermes-button"><a href="https://www.apple.com/shop/buy-watch/apple-watch/44mm-cellular-silver-stainless-steel-fauvebarenia-single-tour-deployment-buckle-onesize" target="_blank">Know More</a></button>
</div>
</div>
</div>
<section id="hero">
<h1>Wanna Pre-Order?</h1>
<form id="form" action="https://www.freecodecamp.com/email-submit">
<input
name="email"
id="email"
type="email"
placeholder="Enter your email address"
required
/><br>
<input id="submit" type="submit" value="Pre-Order" class="btn" />
</form>
</section>
</div>
<footer id="footer">
<p class="foot1">All copyrights reseved by <a id="footlink" href="https://www.apple.com/" target="_blank">Apple</a></p>
<p class="foot2">For educational-created by <a id="footlink" href="https://www.linkedin.com/in/surojit-manna" target="_blank">iSURO</a></p>
</footer>
</body>
</html>CSS Code
Create a file style.css and paste the code below.
body {
color: white;
background-repeat: no-repeat;
background-color: black;
font-family: 'Baloo Tammudu 2', cursive;
}
#header {
width: 100%;
height: 50px;
background-color: black;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
.nav-link {
color: white;
text-decoration: none;
}
li {
display: inline;
padding: .7%;
float: right;
font-size: medium;
}
li a:hover {
background-color: white;
color: black;
border-radius: 12px 0px 12px 0px;
text-decoration: underline;
}
#main-img {
text-align: center;
transform: translateY(10%);
}
#m-img {
max-width: 100%;
height: auto;
padding-left: 23%;
}
.intro {
text-align: center;
margin-top: 8%;
}
#appiwatch {
width: 30px;
height: 30px;
padding-left: 1%;
transform: translateY(20%);
}
.intro {
transform: translateY(-140%);
}
#water-container {
display: flex;
margin-bottom: 3%;
}
.waterbox {
border: 20px solid black;
flex: 1;
}
.waterbox-1 {
flex: 1;
padding: 0% 5% 0% 5%;
}
.waterbox-2 {
flex: 3;
line-height: 1.5;
padding: 0% 0% 0% 5.5%;
}
#display-container {
display: flex;
margin-bottom: 3%;
}
.display {
flex: 1;
border: 20px solid black;
}
.display-1 {
flex: 2;
padding-left: 10%;
line-height: 1.5;
}
.display-2 {
flex: 1;
padding: 0% 0% 0% 5%;
}
#process-container {
display: flex;
margin-bottom: 3%;
}
.process {
flex: 1;
border: 10px solid black;
order: 3;
}
.process-1 {
flex: 1;
order: 1;
}
.process-2 {
flex: 1;
order: 2;
line-height: 1.5;
}
#launch {
text-align: center;
margin-bottom: 5%;
}
#headlaunch {
font-size: x-large;
text-decoration: underline;
padding-top: 10%;
}
#video {
width: 100% !important;
height: auto !important;
}
#product-block {
text-align: center;
padding: 3%;
font-size: x-large;
text-decoration: underline;
}
#product-contain {
display: flex;
justify-content: space-between;
padding: 3%;
}
.grey-note {
text-align: center;
line-height: 1.5;
}
button {
width: 40%;
height: 50px;
font-family: 'Baloo Tammudu 2', cursive;
font-size: larger;
font-weight: 550;
background-color: black;
color: white;
border: 5px solid black;
transform: translateY(-25%);
}
button:hover {
width: 40%;
height: 50px;
font-family: 'Baloo Tammudu 2', cursive;
font-size: larger;
font-weight: 550;
background-color: white;
color: black;
border: 5px solid black;
}
#threenine {
transform: translateY(-55%);
text-decoration: underline;
}
a {
text-decoration: none;
color: white;
}
a:hover {
color: black;
}
.nike-note {
text-align: center;
line-height: 1.5;
}
#three-nike {
transform: translateY(-55%);
text-decoration: underline;
}
#hermes-note {
text-align: center;
line-height: 1.5;
}
#forteen-nine {
transform: translateY(-55%);
padding-left: 30%;
text-decoration: underline;
}
#steel-case {
line-height: 1.5;
}
#hermes-button {
transform: translateY(-55%);
position: relative;
left: 27%;
}
#hero {
text-align: center;
font-size: xx-large;
text-decoration: underline;
}
#email {
width: 40%;
height: 5px;
border-radius: 25px;
border: 2px solid white;
padding: 18px;
transform: translateY(-125%);
font-size: large;
}
#submit {
font-size: 25px;
font-family: 'Baloo Tammudu 2', cursive;
height: 45px;
border-radius: 25px;
transform: translateY(-125%);
border: 2px solid white;
color: white;
background-color: black;
}
#submit:hover {
color: black;
background-color: white;
}
#footer {
display: flex;
}
.foot1 {
flex: 1;
}
.foot1:hover {
color: red;
}
#footlink:hover {
background-color: white;
border-radius: 25px;
padding: 2px;
}
.foot2 {
flex: 1;
text-align: right;
}
.foot2:hover {
color: red;
}
#steel-case {
text-align: center;
}
/*For Mobile*/
@media only screen and (min-device-width: 360px) and (max-device-width: 600px) {
#m-img {
transform: translateY(25%);
position: relative;
right: 23%;
}
.intro {
text-align: center;
margin-top: 38%;
}
#header {
width: 100%;
height: 50px;
background-color: black;
}
li {
transform: translateX(-10%);
padding: 2%;
text-align: left;
font-size: medium;
}
#water-container {
display: block;
}
.waterbox-1 {
text-align: center;
}
#display-container {
display: block;
}
.display-2 {
text-align: center;
}
#process-container {
display: block;
}
#headlaunch {
font-size: large;
}
#video {
width: auto;
height: auto;
}
#product-block {
font-size: large;
}
#product-contain {
display: block;
}
#steel-case {
text-align: center;
}
#hero {
font-size: x-large;
}
#space {
transform: translateX(8%);
}
#nike {
transform: translateX(8%);
}
#hermes {
transform: translateX(8%);
}
#email {
width: 60%;
margin-top: 5%;
}
#submit {
font-size: 20px;
height: 35px;
border-radius: 25px;
}
#footer {
font-size: x-small;
}
}
/*For Tablet*/
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
#nav-bar {
transform: translateX(-8%);
}
#product-contain {
padding: 0;
flex-wrap: wrap;
}
#main-img {
transform: translateX(-11%);
}
.herm {
transform: translateX(75%);
}
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/isurojit/pen/JjYEBdG
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖