Hello Guys! Welcome to Coding Torque. In this blog, we are going to create a GitHub Profile Searcher using HTML, CSS and JavaScript. We are going to use JavaScript fetchAPI and GitHub users API to fetch user details by their username. You should create this project if you are an intermediate-level JavaScript developer.
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>GitHub Profile Search using JavaScript - @code.scientist x @codingtorque</title>
</head>
<body>
<!-- Further Code here -->
<script src="script.js"></script>
</body>
</html>
Paste the below code in your <body> tag
<div class="container">
<h1>GitHub Account Searcher</h1>
<div class="searchContainer">
<input type="text" id="searchInput" placeholder="Enter GitHub Username" />
<button onclick="fetchGithubUser()">Search</button>
</div>
<div class="detailsContainer" id="userDetails">
</div>
</div>
Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background: #131d2f;
color: white;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.container {
padding: 30px 30px;
border-radius: 10px;
width: 40rem;
}
.searchContainer {
background: #1e2b48;
padding: 10px 10px;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: space-between;
}
.searchContainer input {
background-color: transparent;
border: none;
width: 80%;
outline: none;
color: white;
font-size: 15px;
}
.searchContainer button {
background-color: #007bff;
color: white;
padding: 5px 10px;
border: none;
border-radius: 8px;
}
.detailsContainer {
margin-top: 20px;
border-radius: 10px;
background: #1e2b48;
padding: 20px 25px;
}
.profile {
display: flex;
}
.profile-image {
height: 120px;
width: 120px;
border-radius: 50%;
overflow: hidden;
}
.profile-image-icon {
height: 100%;
width: 100%;
}
.profile-details {
padding: 10px;
width: 25rem;
}
.username {
font-size: 13px;
color: #007bff;
}
.bio {
font-size: 14px;
margin-top: 10px;
}
.stats {
background: #141d2e;
display: flex;
align-items: center;
justify-content: space-around;
padding: 20px 0;
margin-top: 20px;
text-align: center;
border-radius: 10px;
}
.media {
display: flex;
flex-wrap: wrap;
margin-top: 20px;
}
.media p {
width: 50%;
display: flex;
align-items: center;
}
.media-name {
color: gainsboro;
font-size: 14px;
margin-left: 4px;
}
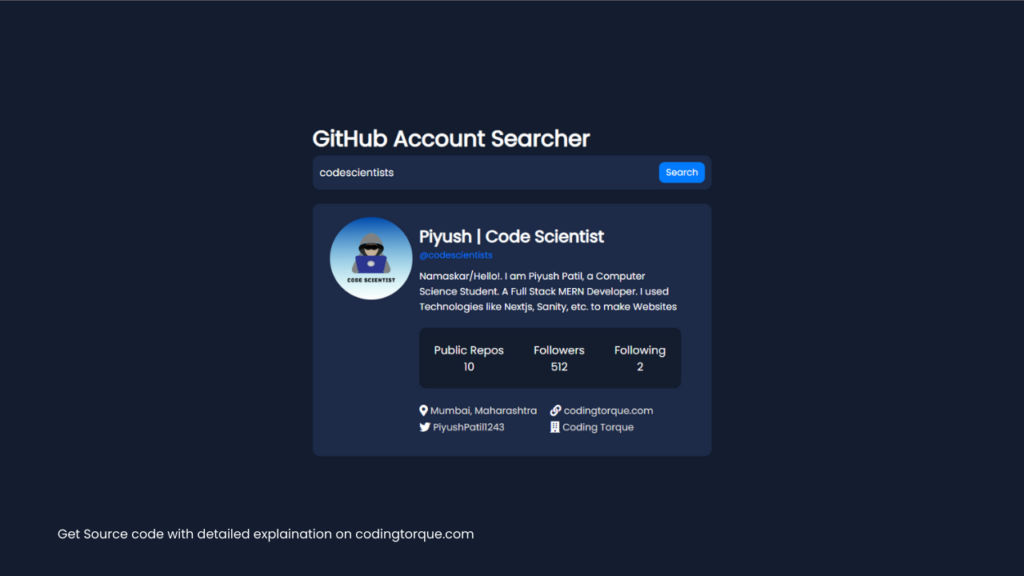
Output Till Now

JavaScript Code
script.js and paste the code below.const fetchGithubUser = async () => {
let username = document.getElementById("searchInput").value;
const response = await fetch(`https://api.github.com/users/${username}`);
const data = await response.json();
if (data.message == "Not Found") {
alert(data.message);
} else {
document.getElementById("userDetails").innerHTML = `
<div class="profile">
<div class="profile-image">
<img class="profile-image-icon" src="${data.avatar_url}" />
</div>
<div class="profile-details">
<h2 class="name">${data.name}</h2>
<p class="username">@${data.login}</p>
<p class="bio">${data.bio ? data.bio : 'This account don\'t have bio'}</p>
<div class="stats">
<div>
<div class="stats-name">Public Repos</div>
<div class="stats-name">${data.public_repos}</div>
</div>
<div>
<div class="stats-name">Followers</div>
<div class="stats-name">${data.followers}</div>
</div>
<div>
<div class="stats-name">Following</div>
<div class="stats-name">${data.following}</div>
</div>
</div>
<div class="media">
<p>
<span class="media-icon">
<i class="fas fa-map-marker-alt"></i>
</span>
<span class="media-name">${data.location ? data.location : 'Not Available'}</span>
</p>
<p>
<span class="media-icon">
<i class="fas fa-link"></i>
</span>
<span class="media-name">${data.blog ? data.blog : 'Not Available'}</span>
</p>
<p>
<span class="media-icon">
<i class="fab fa-twitter"></i>
</span>
<span class="media-name">${data.twitter_username ? data.twitter_username : 'Not Available'}</span>
</p>
<p>
<span class="media-icon">
<i class="fas fa-building"></i>
</span>
<span class="media-name">${data.company ? data.company : 'Not Available'}</span>
</p>
</div>
</div>
</div>
`;
}
}