Download Button Animations – Part 1
Hello Coders! Welcome to Coding Torque. In this blog, we are going to create awesome download button animations using HTML, CSS(SCSS) and JavaScript (Part 1). You should create these buttons if you are a beginner or intermediate-level web developer.
Note: Some of the code uses SCSS, if you don’t know how to run scss file with HTML then please check this article: How to use SASS in HTML
1. Download button only CSS
Code Credits: @bingii901
HTML Code
<button class="btn-download" id="btn-auto-click">
<div class="arrow"></div>
</button>CSS(SCSS) Code
@keyframes button-shadow{
from{
transform: rotate(0);
bottom: -5px;
right: -5px;
opacity: 1;
}to{
transform: rotate(40deg);
bottom: 50px;
right: -60px;
opacity: 0;
}
}
@keyframes button-arrow-rotate{
0%{
width: 15px;
margin: -25px auto 0;
}1%{
width: 10px;
height: 0px;
margin-top: 15px;
transform: rotate(45deg);
}100%{
width: 10px;
margin-top: 15px;
transform: rotate(45deg);
height: 35px;
}
}
@keyframes button-arrow-down{
from{
bottom: -25px;
opacity: 1;
}to{
bottom: -40px;
opacity: 0;
}
}
@keyframes button-arrow-up{
0%{
height: 20px;
transform: rotateZ(45deg);
right: -7px;
}1%{
right: 0px;
height: 10px;
width: 0;
transform: rotateZ(0);
}100%{
right: 0px;
height: 10px;
width: 20px;
transform: rotateZ(0);
}
}
body{
width: 90%;
display: flex;
background: #28df99;
justify-content: center;
align-items: center;
height: 90vh;
}
button{
background-color: #fff;
width: 140px;
height: 70px;
border: none;
outline: none;
position: relative;
border-radius: 5px;
cursor: pointer;
transition: all .5s;
.arrow{
height: 25px;
width: 15px;
background-color: #99f3bd;
border-radius: 2px;
margin: -25px auto 0;
position: relative;
&:after{
content:'';
height: 20px;
width: 20px;
position: absolute;
background-color: #99f3bd;
border-radius: 2px;
transform: rotateZ(45deg) translate(1px,7px);
bottom: 0;
right: -7px;
transition: all .5s;
transition-delay: .5s;
}
&:before{
content: '';
background-color: #99f3bd;
width: 25px;
height: 10px;
position: absolute;
left: -5px;
bottom: -25px;
border-radius: 2px;
transition: all .5s;
}
}
&:after,&:before{
content:'';
position: absolute;
z-index: -1;
background-color: #99f3bd;
height: 100%;
width: 100%;
bottom: -5px;
right: -5px;
border-radius: 5px;
}
&:after{
animation-play-state: pause;
}
&:active{
width: 180px;
height: 90px;
}
&:focus{
&:after{
animation: button-shadow 1s;
}
.arrow{
animation: button-arrow-rotate .5s forwards;
animation-delay: .5s;
&:after{
animation: button-arrow-up .5s forwards;
animation-delay: .5s;
}
&:before{
animation: button-arrow-down .5s forwards;
}
}
}
}
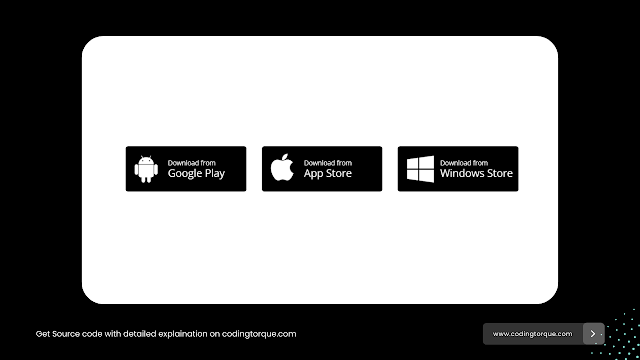
2. Android, Apple & Windows store download button
Code Credits: @chrisR_
HTML Code
<ul>
<li>
<div class="download android">
<i class="fa fa fa-android fa-3x"></i>
<span class="df">Download from</span>
<span class="dfn">Google Play</span>
</div>
</lI>
<li>
<div class="download apple">
<i class="fa fa fa-apple fa-3x"></i>
<span class="df">Download from</span>
<span class="dfn">App Store</span>
</div>
</li>
<li>
<div class="download windows">
<i class="fa fa fa-windows fa-3x"></i>
<span class="df">Download from</span>
<span class="dfn">Windows Store</span>
</div>
</li>
</ul>CSS Code
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css");
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
* {
font-family: 'Open Sans', 'sans-serif';
}
html, body {
overflow: hidden;
}
ul {
width: 100%;
text-align: center;
margin: 0;
padding: 0;
position: absolute;
top: 50%;
transform: translateY(-50%);
}
li {
display: inline-block;
margin: 10px;
}
.download {
width: 200px;
height: 75px;
background: black;
float: left;
border-radius: 5px;
position: relative;
color: #fff;
cursor: pointer;
border: 1px solid #fff;
}
.download > .fa {
color: #fff;
position: absolute;
top: 50%;
left: 15px;
transform: translateY(-50%);
}
.df,
.dfn {
position: absolute;
left: 70px;
}
.df {
top: 20px;
font-size: .68em;
}
.dfn {
top: 33px;
font-size: 1.08em;
}
.download:hover {
-webkit-filter: invert(100%);
filter: invert(100%);
} 3. Download button animation
Code Credits: @matthewsechrest
HTML Code
<div class="container-fluid">
<div class="row">
<div id="ms-container">
<label for="ms-download">
<div class="ms-content">
<div class="ms-content-inside">
<input type="checkbox" id="ms-download" />
<div class="ms-line-down-container">
<div class="ms-line-down"></div>
</div>
<div class="ms-line-point"></div>
</div>
</div>
</label>
</div>
</div>
</div>
CSS Code
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#ms-container {
width: 100%;
height: 100vh;
background: #1c9cf2;
}
.ms-content {
position: absolute;
width: 200px;
height: 200px;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
border: 10px solid #2ea4f2;
border-radius: 100%;
}
.ms-content-inside {
width: 100%;
height: 100%;
position: relative;
}
.ms-line-down-container {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
transform: rotate(0deg);
transition: transform 0s ease;
}
#ms-download {
display: none;
}
#ms-download:checked ~ .ms-line-down-container {
transform: rotate(-360deg);
transition: transform 1.5s ease 1.25s;
}
.ms-line-down {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
width: 10px;
height: 125px;
background: #FFFFFF;
border-radius: 50px;
transition: height .5s ease;
}
#ms-download:checked ~ .ms-line-down-container .ms-line-down {
height: 10px;
top: -20px;
animation: ms-bounce .5s forwards .55s;
}
#ms-download:checked ~ .ms-line-down-container .ms-line-down:before {
content: '';
position: absolute;
top: 0;
left: -94px;
right: 0;
bottom: 0;
width: 200px;
height: 200px;
border: 10px solid transparent;
border-radius: 100%;
animation: ms-border-fill .5s forwards 3s;
}
.ms-line-point {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 58px;
height: 130px;
transition: height .15s ease .45s;
}
#ms-download:checked ~ .ms-line-point {
height: 60px;
}
#ms-download:checked ~ .ms-line-point:before {
transform: rotate(90deg);
right: -10px;
animation: ms-check-right .25s forwards 3s;
}
#ms-download:checked ~ .ms-line-point:after {
transform: rotate(-90deg);
left: -10px;
animation: ms-check-left .25s forwards 3s;
}
.ms-line-point:before,
.ms-line-point:after {
content: '';
position: absolute;
width: 10px;
height: 75px;
bottom: -10px;
background: #FFFFFF;
border-radius: 50px;
transition: transform .15s ease .47s, left .15s ease .47s, right .15s ease .47s;
}
.ms-line-point:before {
right: 0px;
transform: rotate(45deg);
}
.ms-line-point:after {
left: 0px;
transform: rotate(-45deg);
}
@keyframes ms-bounce {
0% {
top: -20px;
}
25% {
top: -250px;
}
50% {
top: -275px;
}
100% {
top: -190px;
}
}
@keyframes ms-check-left {
0% {
transform: rotate(-90deg);
left: -10px;
height: 75px;
}
100% {
transform: rotate(-45deg);
left: 0px;
height: 45px;
}
}
@keyframes ms-check-right {
0% {
transform: rotate(90deg);
right: -10px;
height: 75px;
bottom: -10px;
}
100% {
transform: rotate(45deg);
right: 10px;
height: 80px;
bottom: -15px;
}
}
@keyframes ms-border-fill {
0% {
border: 10px solid transparent;
}
100% {
border: 10px solid #FFFFFF;
}
}
4. Pure CSS Download button
Code Credits: @RSH87
HTML Code
<div class="container">
<label>
<input class="check" type="checkbox">
<div class="btn">
<span class="me">download</span>
<span class="mo">Hang on a moment, download in progress</span>
</div>
</label>
</div>CSS(SCSS) Code
@import url(https://fonts.googleapis.com/css?family=Nunito:400,700,300);
body{
font-family: 'Nunito', sans-serif;
background-color: #060e33;
}
.container{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
.check{
display:none;
}
.btn{
text-transform: uppercase;
color: #fff;
border: 2px solid #cb134e;
display: inline-block;
padding: 15px;
padding-right: 50px;
padding-left: 50px;
border-radius: 3px;
cursor: pointer;
overflow: hidden;
box-sizing: border-box;
font-size:14px;
transition: all .3s ease;
.mo{
position:relative;
overflow:hidden;
bottom: -150px;
width:0px;
height:0px;
text-align:center;
display: inline-block;
opacity:0;
color: #272727;
}
&:before{
width:0%;
position: absolute;
left:0;
bottom:3px;
height: 5px;
background-color: #cb134e;
content: "";
}
&:after{
width:100%;
height:0%;
position:absolute;
bottom:3px;
left:0;
background-color: #cb134e;
content: "Download complete";
overflow:hidden;
text-align:center;
line-height: 180px;
}
&:hover{
background-color: #cb134e;
color: #060e33;
}
}
input[type=checkbox]:checked ~ .btn{
background: #ddced9;
border-radius: 0px;
border: none;
padding-top: 70px;
padding-bottom: 70px;
padding-left: 200px;
padding-right: 200px;
transition: all .5s cubic-bezier(0.68, -0.55, 0.27, 1.55);
&:before{
width:100%;
content: "";
color: #fff;
text-align: center;
line-height: 70px;
transition: all 3.5s linear;
}
&:after{
height:calc(100% - 3px);
color: #060e33;
transition: all .3s ease-in-out;
transition-delay: 3.5s;
}
.me{
display:none;
}
.mo{
transition:bottom .4s ease, opacity 1s ease;
transition-delay:.3s;
height: auto;
width:auto;
bottom: 0px;
opacity: 1;
}
}
}
5. Downloading Animation
Code Credits: @THEORLAN2
HTML Code
<div class="cont_principal">
<h3 class="title" >Click! on the Button</h3>
<div class="cont_centrar" onclick=" btn_active()" >
<p class="texto_centro">DOWNLOAD</p>
<svg
version="1.1"
id="svg4174"
viewBox="0 0 300 100"
height="100"
width="300">
<g
transform="translate(0,-952.36216)"
id="layer1">
<rect
y="955.21716"
x="2.8549886"
height="94.290024"
width="294.29001"
id="rect4147"
style="opacity:1;fill:none;fill-opacity:1;stroke:#ffffff;stroke-width:5.70997715;stroke-miterlimit:4; stroke-opacity:1" />
</svg>
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
version="1.1"
id="svg2"
viewBox="0 0 20 20.000001"
height="32"
width="32">
<defs
id="defs4" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
transform="translate(0,-1032.3622)"
id="layer1">
<path
id="path4138"
d="m 0.89488966,1042.5048 5.36642974,5.4927 12.8794496,-11.9324"
style="fill:none;fill-rule:evenodd;stroke:#fff;stroke-width:2;stroke-linecap:butt;stroke-linejoin:miter;stroke-miterlimit:4;stroke-opacity:1" />
</g>
</svg>
</div>
</div>CSS Code
* {
margin: 0px auto;
padding: 0px;
text-align: center;
}
.title {
margin-top: 50px;
font-family: Arial;
font-size: 24px;
color: #fff;
}
.cont_principal {
position: absolute;
width: 100%;
height: 100%;
background: rgb(197,222,234);
background: -moz-linear-gradient(-45deg, rgba(197,222,234,1) 0%, rgba(138,187,215,1) 31%, rgba(6,109,171,1) 100%);
background: -webkit-linear-gradient(-45deg, rgba(197,222,234,1) 0%,rgba(138,187,215,1) 31%,rgba(6,109,171,1) 100%);
background: linear-gradient(135deg, rgba(197,222,234,1) 0%,rgba(138,187,215,1) 31%,rgba(6,109,171,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c5deea', endColorstr='#066dab',GradientType=1 );
}
.cont_centrar {
position: absolute;
width: 300px;
height: 100px;
/* background-color: #eee; */
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -50px;
cursor: pointer;
}
.texto_centro {
margin-top: 40px;
font-size: 20px;
font-weight: 800;
font-family: Arial;
color: #fff;
}
.active_txt {
animation: text_anim 0.3s infinite alternate;
}
#svg4174 {
position: absolute;
top:0px;
left: 0px;
}
.activebtn_fin #rect4147 {
transition: all 0.5s;
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
.activebtn #rect4147 {
stroke-dashoffset: 800px;
stroke-dasharray: 0px,800px;
transition: all 2s;
animation: dash_movimiento 15s 1 alternate;
-webkit-animation-timing-function: linear;
animation-timing-function: linear;
animation-delay: 2s;
}
#rect4147 {
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
@-webkit-keyframes dash_movimiento {
0% { stroke-dashoffset: 800;
stroke-dasharray: 0px;
}
100% {
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
}
@-o-keyframes dash_movimiento {
0% { stroke-dashoffset: 800;
stroke-dasharray: 100px;
}
100% {
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
}
@-moz-keyframes dash_movimiento {
0% { stroke-dashoffset: 800;
stroke-dasharray: 100px;
}
100% {
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
}
@keyframes dash_movimiento {
0% {
stroke-dashoffset: 800px;
stroke-dasharray:0px,800px;
}
10% {
stroke-dashoffset: 700px;
stroke-dasharray:100px,800px;
}
20% {
stroke-dashoffset: 600px;
stroke-dasharray:200px,800px;
}
30% {
stroke-dashoffset: 500px;
stroke-dasharray:300px,800px;
}
40% {
stroke-dashoffset: 400px;
stroke-dasharray:400px,800px;
}
50% {
stroke-dashoffset: 300px;
stroke-dasharray:500px,800px;
}
60% {
stroke-dashoffset: 200px;
stroke-dasharray:600px,800px;
}
70% {
stroke-dashoffset: 100px;
stroke-dasharray:700px,800px;
}
80% {
stroke-dashoffset: 50px;
stroke-dasharray:750px,800px;
}
90% {
stroke-dashoffset: 25px;
stroke-dasharray:770px,800px;
}
100% {
stroke-dashoffset: 0px;
stroke-dasharray: 800px,800px;
}
}
@-webkit-keyframes text_anim {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}
@-o-keyframes text_anim {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}
@-moz-keyframes text_anim {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}
@keyframes text_anim {
0% {
transform: scale(1);
}
100% {
transform: scale(1.05);
}
}
#path4138 {
stroke-dashoffset: 30px;
stroke-dasharray: 30px,30px;
transition: all 0.5s;
opacity: 0;
}
.activebtn_fin #path4138 {
stroke-dashoffset: 0px;
transition-delay: 0.5s;
opacity: 1;
}
.op_0 {
transition: all 0.5s;
opacity: 0;
}
#svg2{
position: absolute;
top: 33px;
}
JavaScript Code
function btn_active(){
document.querySelector('.texto_centro').className = "texto_centro active_txt";
document.querySelector('.cont_centrar').className = "cont_centrar activebtn";
setTimeout(function(){
document.querySelector('.cont_centrar').className = "cont_centrar activebtn_fin";
document.querySelector('.texto_centro').className = "texto_centro op_0";
},15000);
}
If you want me to code any project or post any specific post, feel free to DM me at IG @code.scientist or @codingtorque
If you have any doubt or any project ideas feel free to Contact Us
Hope you find this post helpful💖
Written by: Coding Torque | Piyush Patil
Follow us on Instagram for more projects like this👨💻