A dazzlingly fast E-Commerce solution built with Typescript and NextJS.
🧐 About
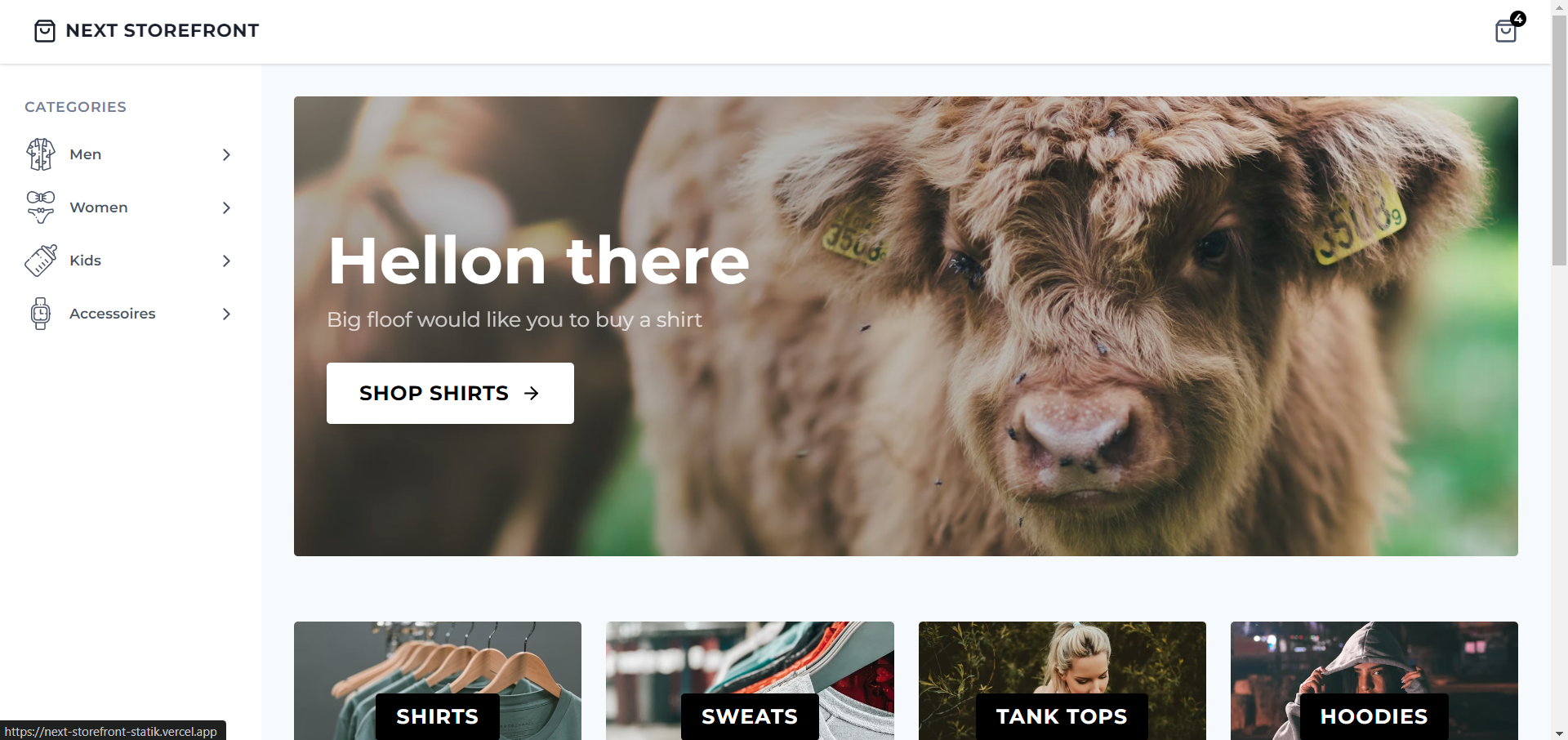
Visit the demo here: https://next-storefront-statik.vercel.app/
📝 This demo will be updated regularly as cool new features are rolled out!

🏁 Getting Started
Installing
Firstly, install @next-storefront/core. This package contains an adapter to pull in and transform data from different data sources. It also contains contexts and hooks.
npm install @next-storefront/core --save
Or
yarn add @next-storefront/core
🎈 Usage
Secondly, pick one or more data sources, and a checkout system.
Use with Shopify
When working with Shopify, Shopify acts as both the source of products and the checkout.
- Install
@next-storefront/shopify - Configure Shopify as a source:
// next-storefront.config.js module.exports = { sources: [require(‘@next-storefront/shopify’)], }
- Configure Shopify Checkout:
// App layout import { CartProvider } from ‘@next-storefront/core’ import * as shopifyCheckout from ‘@next-storefront/shopify/checkout’ export function Layout({ Component, pageProps }) { return ( <CartProvider checkout={shopifyCheckout}> … </CartProvider> ) }
Get a Shopify storefront api access token. The best way is to create a private app.
Set environment variables: NEXT_PUBLIC_SHOPIFY_STOREFRONT_TOKEN=woohoobigtoken NEXT_PUBLIC_SHOPIFY_STORE_NAME=statikly (as in statikly.myshopify.com)
Use With Stripe
When working with Stripe, Stripe Checkout acts as the checkout. You can pull in product data from anywhere! (Even Shopify)
- Install any data source, e.g.
@next-storefront/json - Configure your data source:
// next-storefront.config.js module.exports = { sources: [require(‘@next-storefront/json’)], }
- Install
@next-storefront/stripe - Configure Stripe Checkout:
// App layout import { CartProvider } from ‘@next-storefront/core’ import * as stripeCheckout from ‘@next-storefront/stripe/checkout’ export function Layout({ Component, pageProps }) { return ( <CartProvider checkout={stripeCheckout}> … </CartProvider> ) }
Set environment variables: STRIPE_SECRET_KEY NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY
Create some products by adding .json files to the products directory.
⛏️ Built Using
🎉 Acknowledgements
- Vue Storefront – Inspiration
- Gatsby Theme Shopify Manager – Inspiration
TODO Features (in no particular order):
- Static Generation
- Serverless deploy with Vercel or Netlify
- Work with SSG
- Work with Incremental Static (Re)generation
- Work with live-updates for things like inventory
- Use with Shopify
- Use with Stripe Checkout (This paves the way for retrieving products from anywhere!)
- Use with Stripe Products
- Use with other sources
- Wishlists
- Search & Filters
- Custom Checkout
- Order Pages
- PWA