The Shadcn/UI Landing Page Template is a versatile and user-friendly React landing page template built with TypeScript and Tailwind CSS.
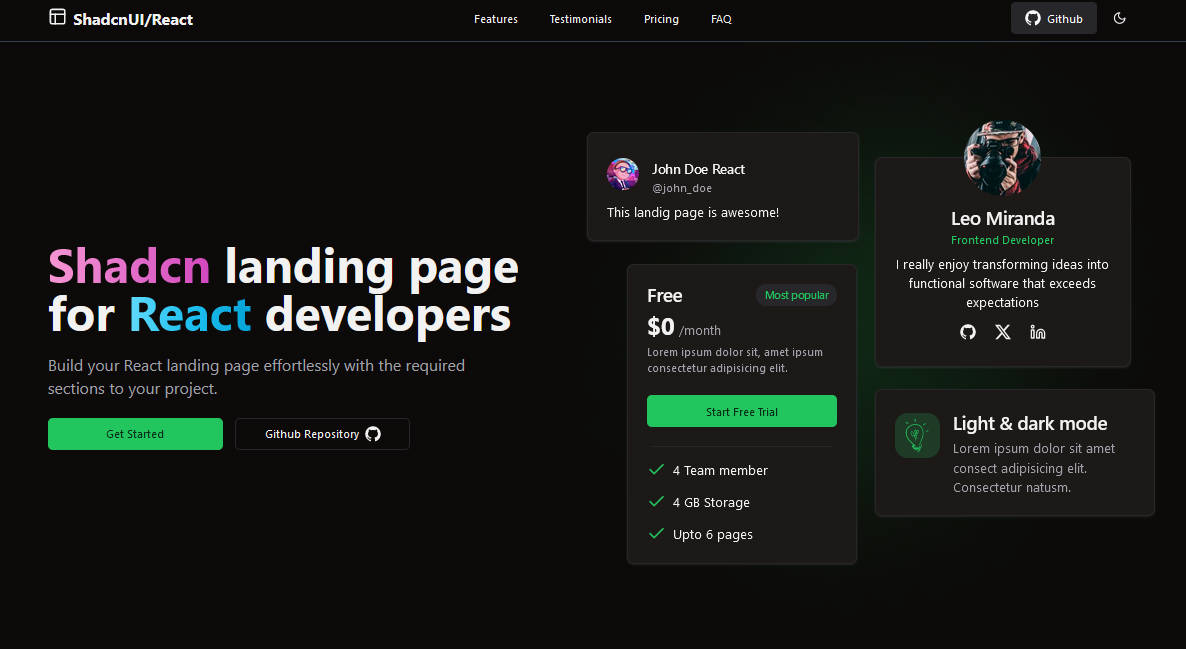
Demo
Live Demo & GitHub
It includes a comprehensive set of sections to cater to various project needs:
- Navbar: Provides easy navigation for users across the website.
- Sidebar (mobile): Offers a convenient menu option for mobile users.
- Hero: Captures users’ attention with a visually appealing and informative section.
- Sponsors: Showcases sponsors or partners associated with the project.
- About: Provides information about the project, its purpose, and background.
- Stats: Displays relevant statistics or metrics related to the project.
- How It Works: Explains the functioning or process of the project.
- Features: Highlights key features or functionalities of the project.
- Services: Describes the services offered by the project.
- Call-to-Action (CTA): Encourages users to take a specific action, such as signing up or subscribing.
- Testimonials: Presents testimonials or reviews from satisfied users or clients.
- Team: Introduces the team members or contributors behind the project.
- Pricing: Outlines pricing plans or packages, if applicable.
- Newsletter: Allows users to subscribe to a newsletter for updates or announcements.
- Frequently Asked Questions (FAQ): Addresses common queries or concerns users may have.
- Footer: Contains additional navigation links, contact information, and social media links.
Features
- Fully Responsive Design: Ensures optimal viewing experience across devices of all sizes.
- User-Friendly Navigation: Provides intuitive navigation to enhance user experience.
- Dark Mode: Offers a dark mode option for users who prefer it.
- Metatags: Optimizes SEO by including meta tags for better search engine visibility.
Overall, the Shadcn/UI Landing Page Template offers a comprehensive solution for building professional and engaging landing pages for various projects, with its extensive set of sections and user-friendly features.