
Coding Torque
Learn by projects🚀
MongoDB


3D perspective carousel library for ReactJS
Read More3D perspective carousel library for ReactJS
Static SPA build using ReactJS
Read MoreStatic SPA build using ReactJS
10 Ways to make money as a developer
Read More10 Ways to make money as a developer
3D Glass Portal Card with React Three Fiber and Gaussian Splatting
Read More3D Glass Portal Card with React Three Fiber and Gaussian Splatting
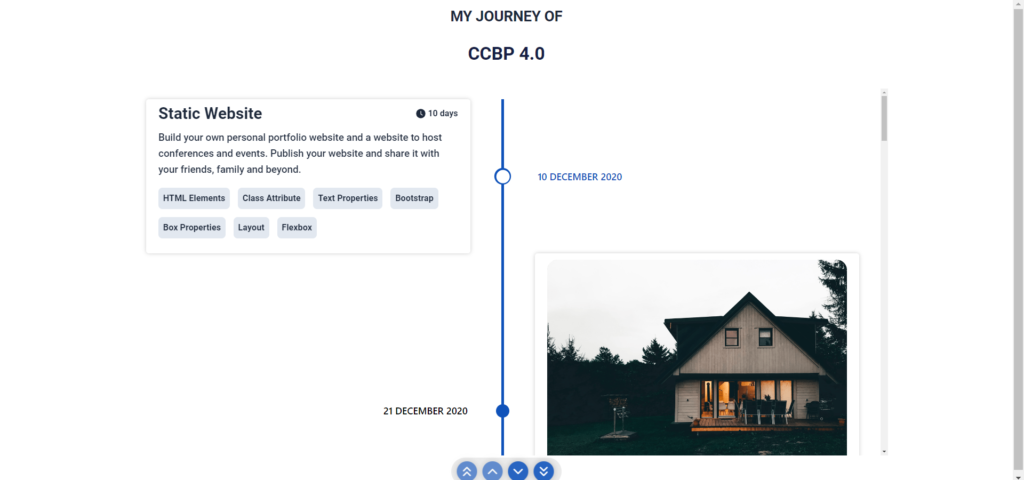
A Modern Timeline Component for React Developers
Read MoreA Modern Timeline Component for React Developers
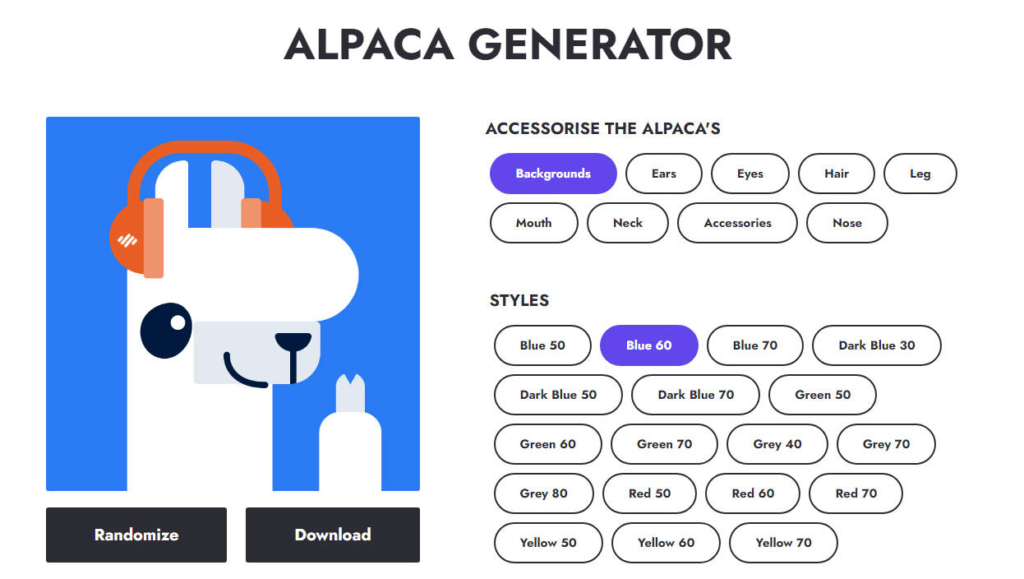
Alpaca image generator website Built with ReactJS
Read MoreAlpaca image generator website Built with ReactJS
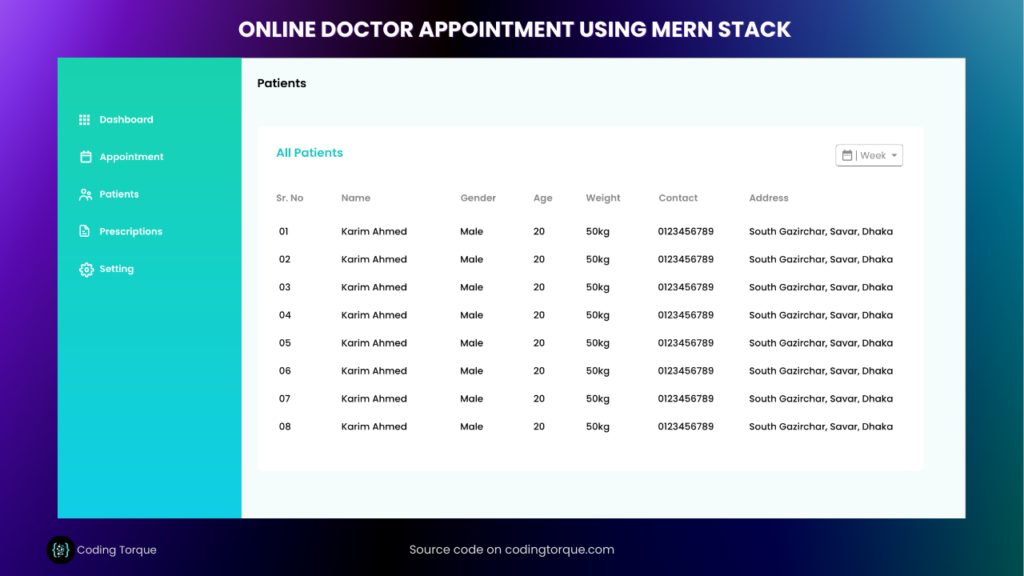
Online Doctor Appointment using MERN Stack
Read MoreOnline Doctor Appointment using MERN Stack
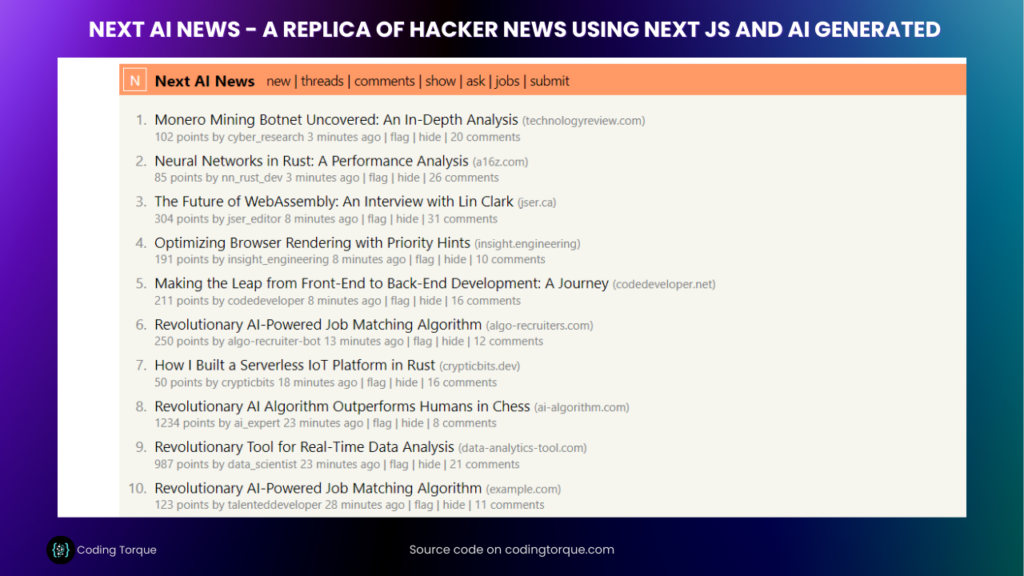
Next AI News – A replica of Hacker News using Next JS and AI generated content
Read MoreNext AI News – A replica of Hacker News using Next JS and AI generated content