
Coding Torque
Learn by projects🚀
TailwindCSS


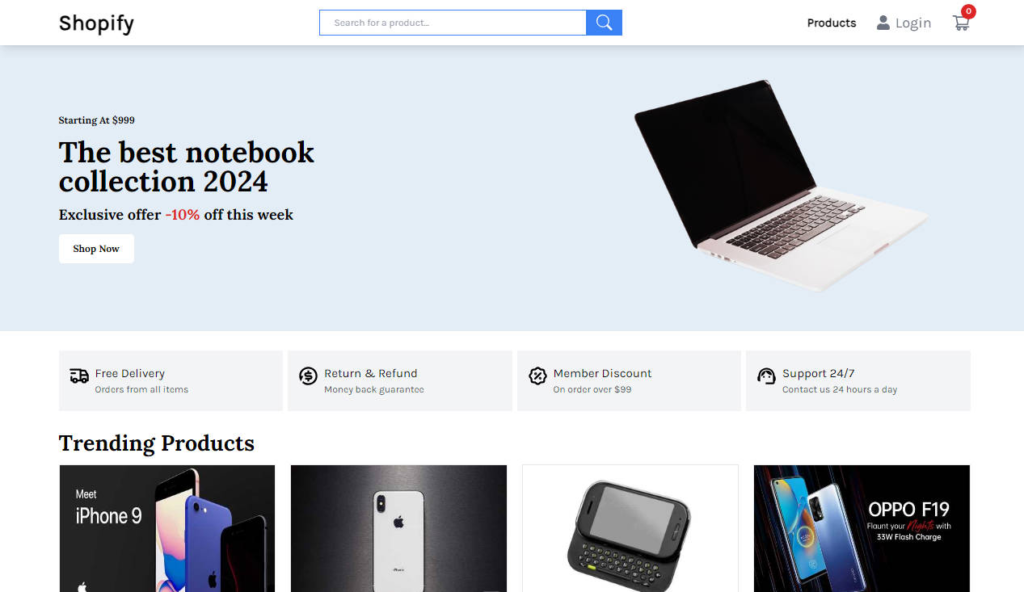
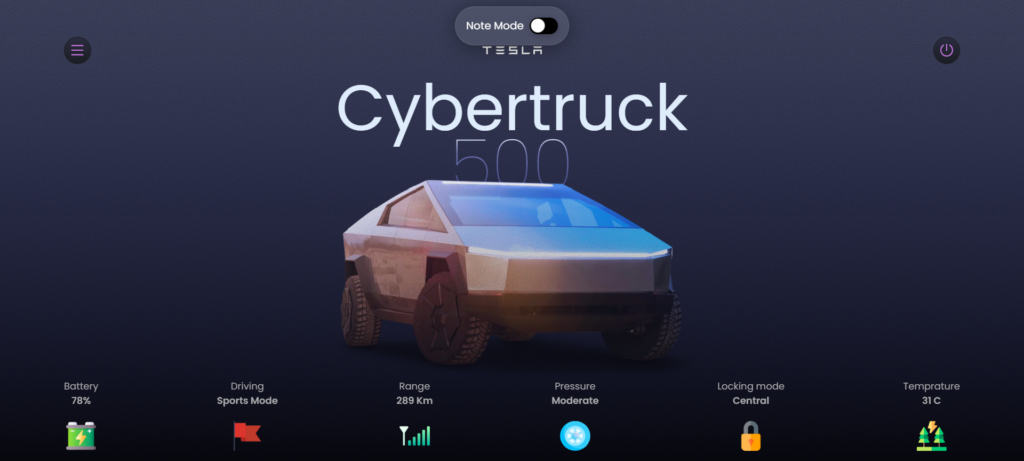
Responsive Landing Page using HTML and TailwindCSS
Read MoreResponsive Landing Page using HTML and TailwindCSS
A Figma Notes app built with React and localstorage
Read MoreA Figma Notes app built with React and localstorage
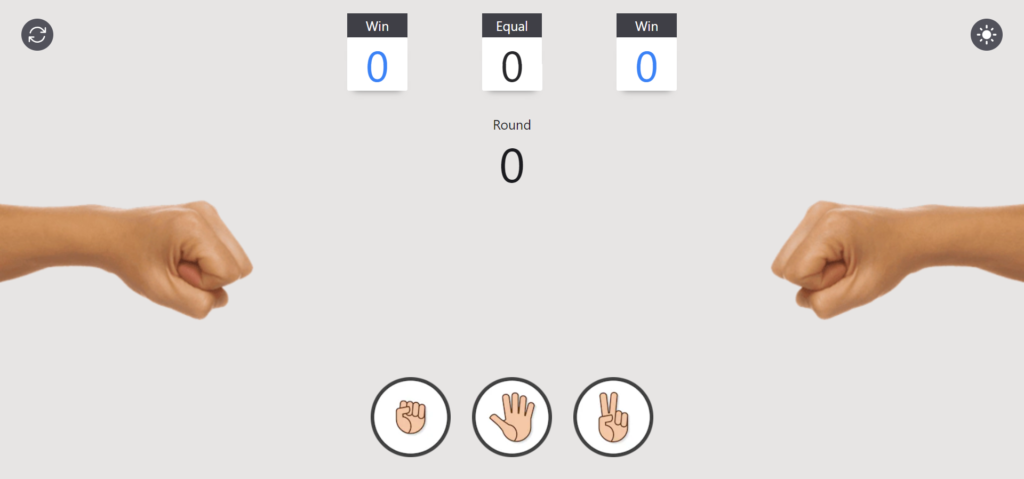
Rock Paper Scissor Game built with NextJS and TailwindCSS
Read MoreRock Paper Scissor Game built with NextJS and TailwindCSS
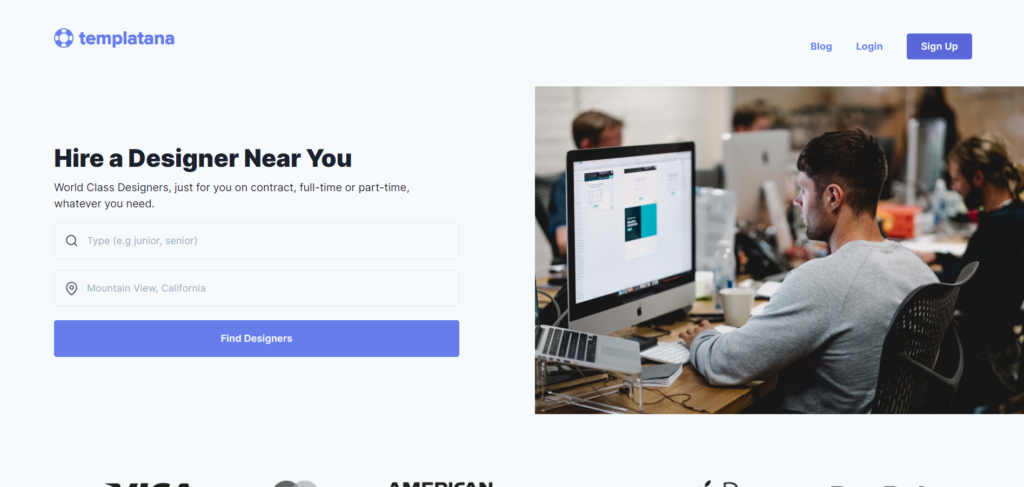
Portfolio Template for developers using NextJS
Read MorePortfolio Template for developers using NextJS
How to implement Looms’s beautiful Emoji Toolbar React component
Read MoreHow to implement Looms’s beautiful Emoji Toolbar React component
Converse Store Landing Page using React and Tailwind CSS
Read MoreConverse Store Landing Page using React and Tailwind CSS
Happy Holi Colors Effect using HTML CSS and JavaScript
Read MoreHappy Holi Colors Effect using HTML CSS and JavaScript
A Shadcn UI Landing Page using ReactJS
Read MoreA Shadcn UI Landing Page using ReactJS