
Coding Torque
Learn by projects🚀
Web Development


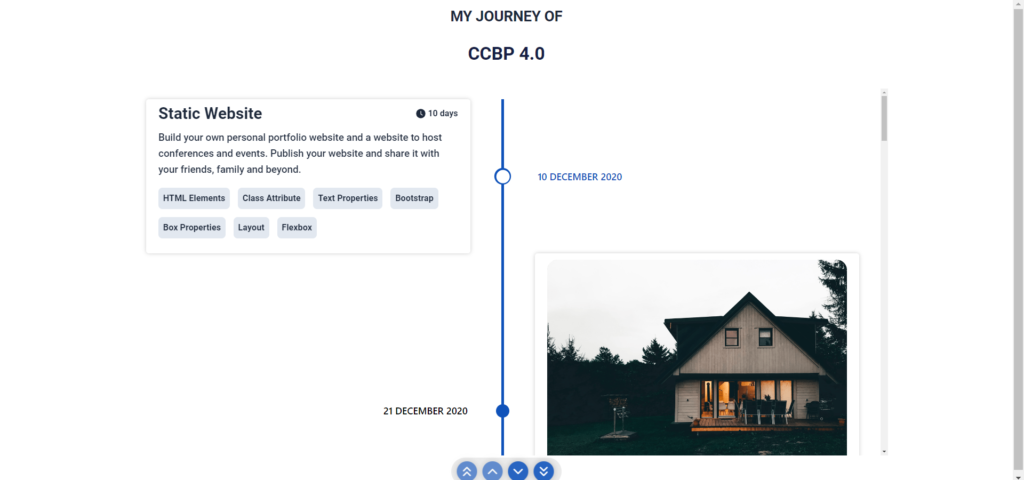
A Modern Timeline Component for React Developers
Read MoreA Modern Timeline Component for React Developers
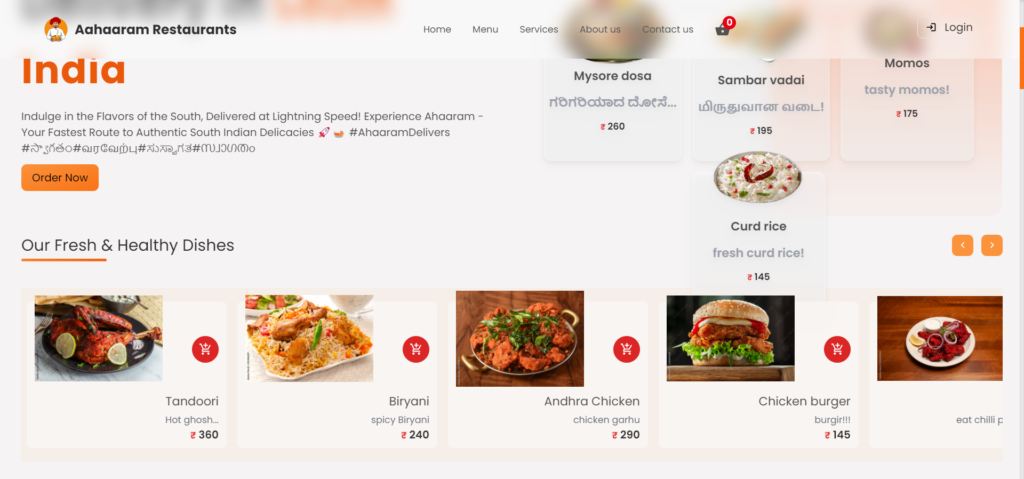
Aahaaram – Food Delivery Website using ReactJS
Read MoreAahaaram – Food Delivery Website using ReactJSHow to implement Text Selection Highlighter Component in ReactJS
Read MoreHow to implement Text Selection Highlighter Component in ReactJS
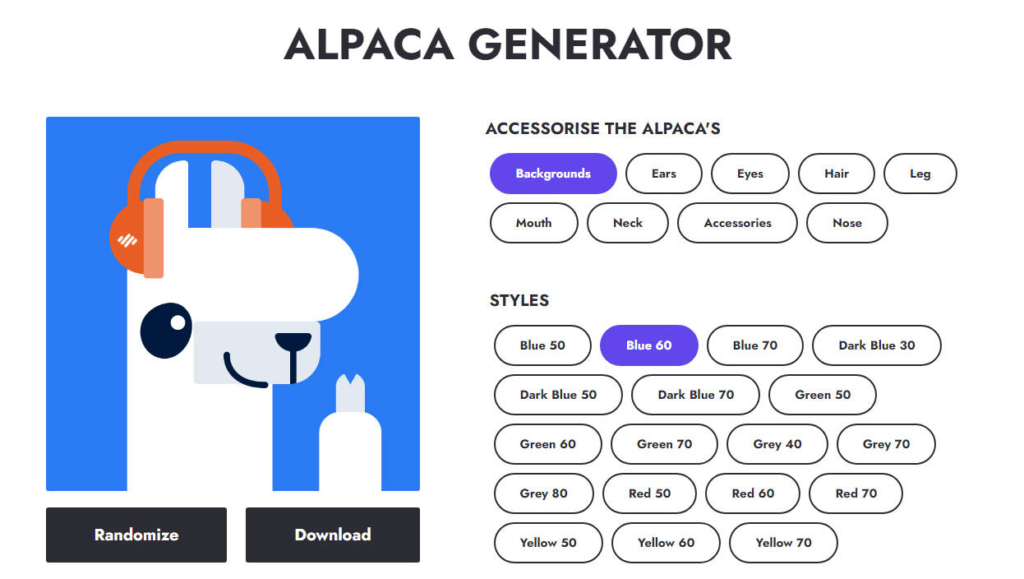
Alpaca image generator website Built with ReactJS
Read MoreAlpaca image generator website Built with ReactJS
50+ CSS Toggle Switches (PART 2)
Read More50+ CSS Toggle Switches (PART 2)
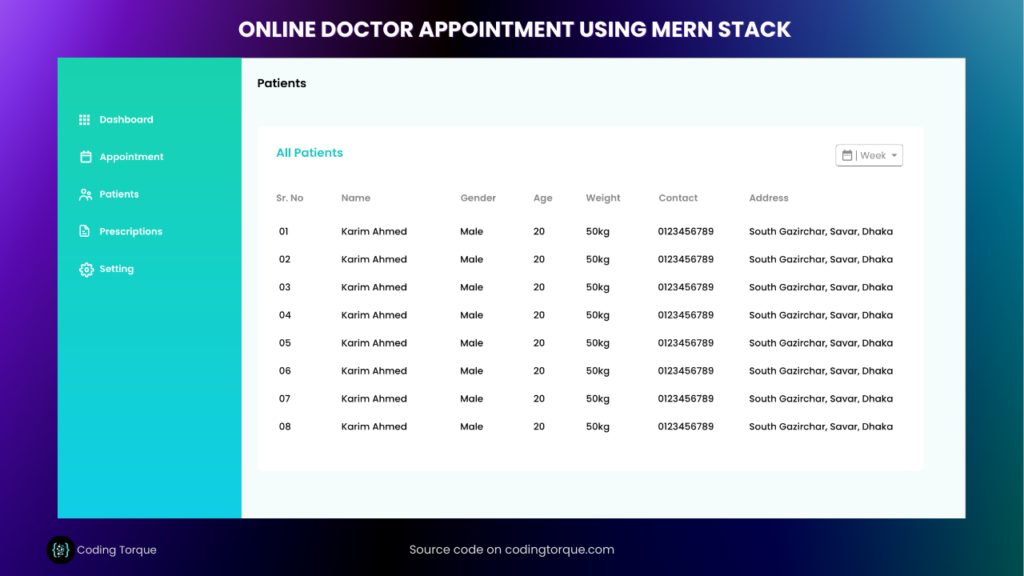
Online Doctor Appointment using MERN Stack
Read MoreOnline Doctor Appointment using MERN Stack
Unded – A Creative Agency & Portfolio Next JS Template
Read MoreUnded – A Creative Agency & Portfolio Next JS Template
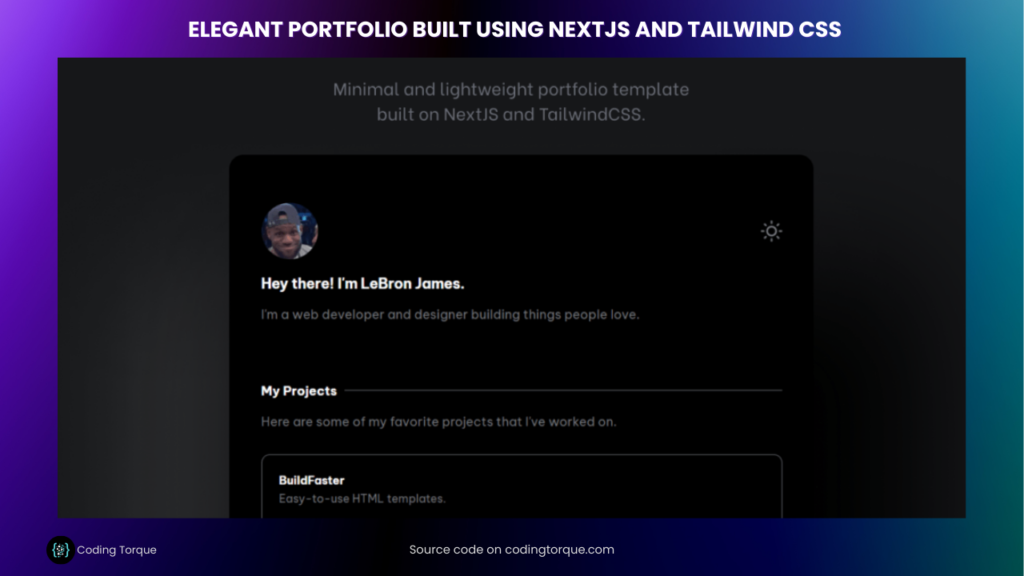
Elegant portfolio built using NextJS and Tailwind CSS
Read MoreElegant portfolio built using NextJS and Tailwind CSS