Transform your web designs with a sleek and interactive dual picture accordion fold, created entirely with CSS! In this blog, we’ll demonstrate how to design a dynamic layout where two pictures elegantly fold and unfold on hover, revealing hidden content or details. Using advanced CSS properties like clip-path, transitions, and hover effects, we’ll create a visually captivating feature that’s both lightweight and responsive. Perfect for portfolios, image showcases, or creative web elements, this project will add a touch of sophistication to your designs. Let’s fold up and dive in!
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
Demo
See the Pen Dual Picture Accordion Fold (css only) by Amit Sheen (@amit_sheen) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Coding Torque</title>
</head>
<body>
<!-- Further code here -->
</body>
</html>Paste the below code in your <body> tag.
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="view"></div>
<div class="scene">
<div class="image">
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>CSS Code
Create a file style.css and paste the code below.
*, *::before, *::after {
padding: 0;
margin: 0 auto;
box-sizing: border-box;
}
$views: 21;
body {
background-color: #444;
color: #fff;
min-height: 100vh;
display: grid;
grid-template-columns: repeat($views, 1fr);
place-items: center;
perspective: 720px;
font-size: 24px;
overflow: hidden;
*:not(:empty) {
transform-style: preserve-3d;
}
}
.view {
width: 100%; height: 100%;
@for $i from 0 to $views {
&:nth-child(#{$i + 1}):hover ~ .scene {
--ry: #{($i - (($views - 1) / 2)) * (140deg / ($views - 1))};
}
}
}
.scene {
position: absolute;
left: 50%; top: 50%;
pointer-events: none;
transform: rotateY(var(--ry, 0deg));
transition: transform 0.3s ease-out;
&::before {
content: '';
position: absolute;
width: 48em; height: 48em;
transform: translate(-50%, calc(8em - 50%)) rotateX(90deg);
background-image:
radial-gradient(transparent, #444 24em),
repeating-linear-gradient(30deg, #fff4 0 2px, transparent 0 2em),
repeating-linear-gradient(120deg, #fff4 0 2px, transparent 0 2em),
;
}
&::after {
content: '';
position: absolute;
width: 24em; height: 2em;
background-color: #000;
transform: translate(-50%, 7em) rotateX(90deg);
border-radius: 50%;
filter: blur(1em);
}
}
.image {
position: absolute;
left: -0.5em; top: -8em;
width: 1em; height: 16em;
}
i {
position: absolute;
inset: 0;
background-color: #fffa;
transform: translateX(var(--tx, 0)) rotateY(var(--ry, 0deg));
background-image: var(--bi);
background-size: 1600% 100%;
background-position-x: var(--bpx, 0);
@for $i from 0 to 32 {
&:nth-child(#{$i + 1}) {
--tx: #{($i - 16) * 0.7em};
--bpx: #{floor($i / 2) * -1em};
}
}
&:nth-child(odd) {
--ry: -45deg;
--bi: url(https://picsum.photos/320/320?random=1);
}
&:nth-child(even) {
--ry: 45deg;
--bi: url(https://picsum.photos/320/320?random=2);
}
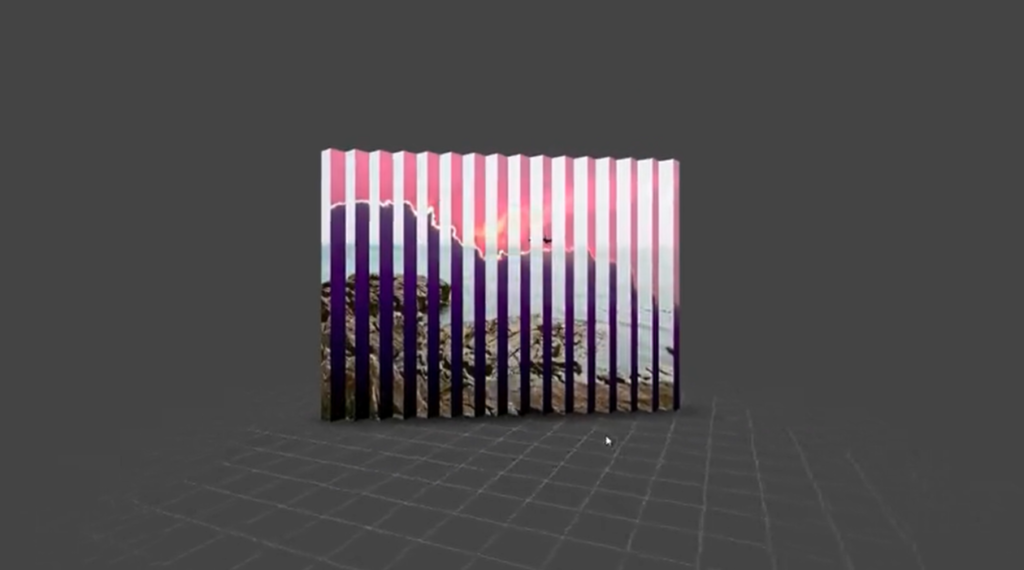
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/amit_sheen/pen/PodVLMr
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖




