In the realm of web design, creating visually captivating elements that engage users is essential for crafting memorable experiences. One way to achieve this is by adding interactive hover effects to elements like cubes, which can add a sense of depth and interactivity to your website.
In this blog post, we’ll embark on an exciting journey to create cubes with dynamic hover effects using only HTML and CSS. By harnessing the power of these core web technologies, we’ll unlock the secrets to crafting visually stunning and engaging elements that captivate your audience.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
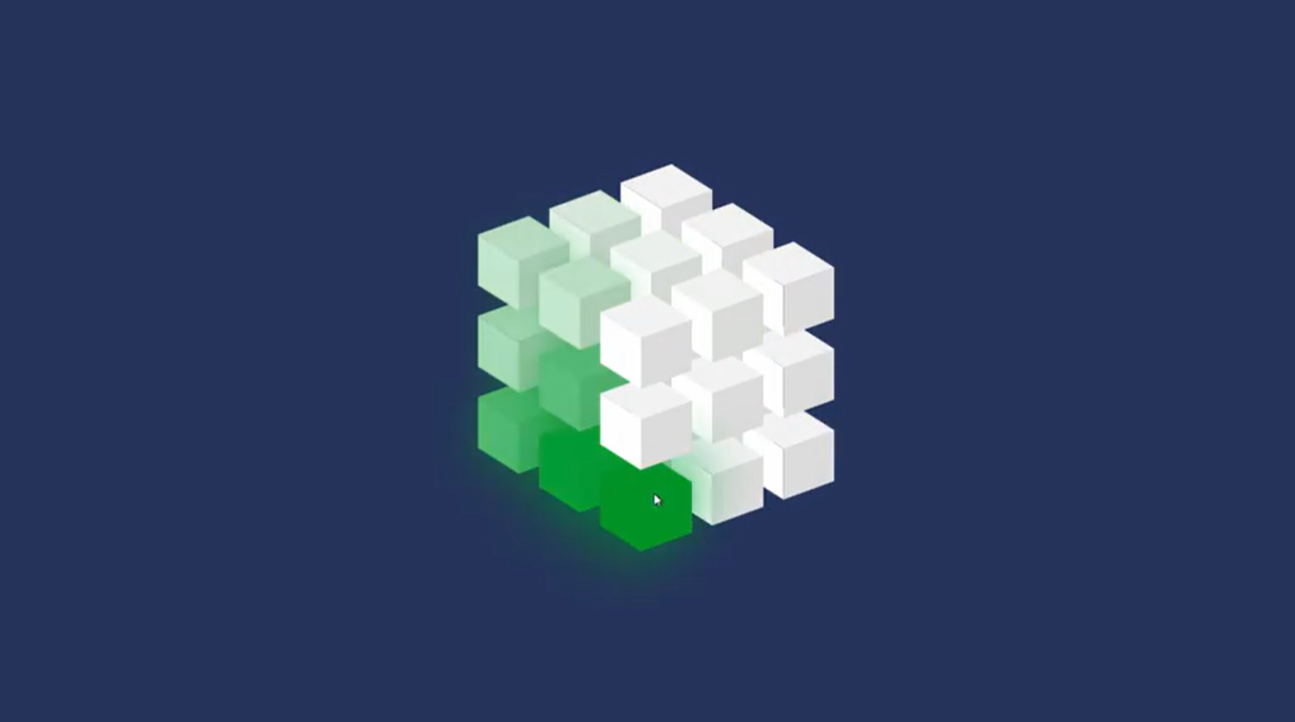
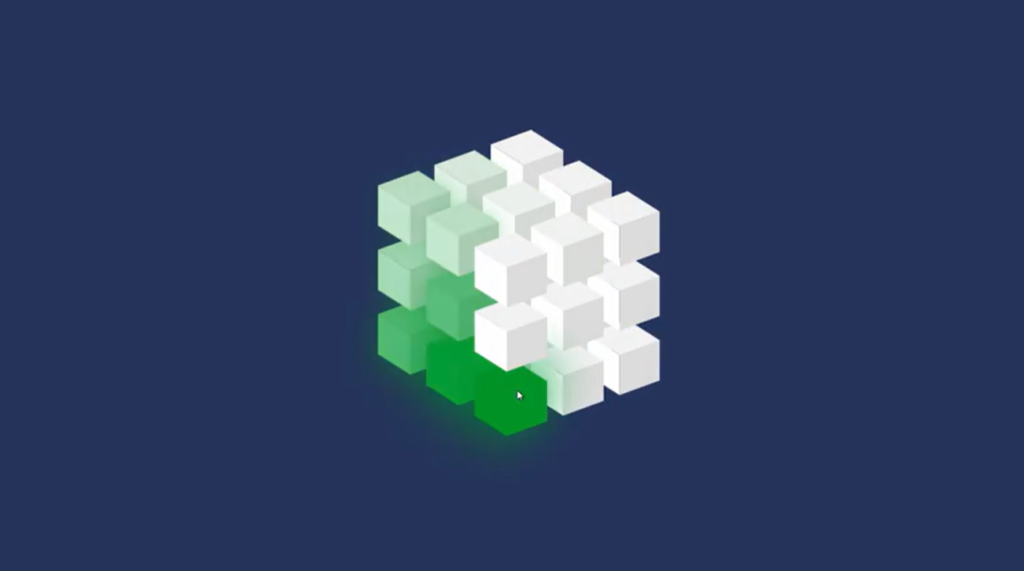
Demo
See the Pen CSS Only Cubes Hover Effects @ OnlineTutorialsYT by Greg Vissing (@gvissing) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Cubes with Hover Effects using HTML and CSS - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<div class="container"> <div class="cube"> <div style="--x:-1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:0; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> </div> <div class="cube"> <div style="--x:-1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:0; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> </div> <div class="cube"> <div style="--x:-1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:0; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> <div style="--x:1; --y:0;"> <span style="--i:3;"></span> <span style="--i:2;"></span> <span style="--i:1;"></span> </div> </div> </div>
CSS (SCSS) Code
Create a file style.css and paste the code below.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #25335b;
}
@keyframes animate {
0% {
filter: hue-rotate(0deg);
}
100% {
filter: hue-rotate(360deg);
}
}
.container {
position: relative;
top: -80px;
transform: skewY(-20deg);
animation: animate 5s linear infinite;
.cube {
position: relative;
z-index: 2;
&:nth-child(2) {
z-index: 1;
translate: -60px -60px;
}
&:nth-child(3) {
z-index: 3;
translate: 60px 60px;
}
div {
position: absolute;
display: flex;
flex-direction: column;
gap: 30px;
translate: calc(-70px * var(--x)) calc(-60px * var(--y));
span {
position: relative;
display: inline-block;
width: 50px;
height: 50px;
background: #dcdcdc;
z-index: calc(1 * var(--i));
transition: 1.5s;
&:hover {
transition: 0s;
background: #ef4149;
filter: drop-shadow(0 0 30px #ef4149);
&:before,
&:after {
transition: 0s;
background: #ef4149;
}
}
&:before {
content: "";
position: absolute;
left: -40px;
width: 40px;
height: 100%;
background: #fff;
transform-origin: right;
transform: skewY(45deg);
transition: 1.5s;
}
&:after {
content: "";
position: absolute;
top: -40px;
left: 0px;
width: 100%;
height: 40px;
background: #f2f2f2;
transform-origin: bottom;
transform: skewX(45deg);
transition: 1.5s;
}
}
}
}
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/gvissing/full/QWBrzdB
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖