Hello, coding enthusiasts! Are you interested in improving your front-end development skills? In this tutorial, we’ll be exploring HTML and CSS to create a sleek and modern One-Time Password (OTP) input field. OTP is a vital security feature used in many applications and websites today, and creating a user-friendly and intuitive OTP input field is crucial for enhancing the user experience. By following this tutorial, you will learn how to implement various HTML and CSS techniques, including form design, animations, and hover effects. So, let’s dive into the world of front-end development and create a stunning OTP input field together!
Before we start here are some more Projects you might like to try –
- Deploying a MERN App with Multiple Domain Names on VPS
- 3D CSS Logo with Pure CSS
- 3D Santa using HTML and CSS Only
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous" />
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>OTP Field Form - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<p>OTP sent on ....12@gmail.com</p>
<h1>Enter OTP</h1>
<div class="otp-field">
<input type="text" maxlength="1" />
<input type="text" maxlength="1" />
<input class="space" type="text" maxlength="1" />
<input type="text" maxlength="1" />
<input type="text" maxlength="1" />
<input type="text" maxlength="1" />
</div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
body {
margin: 0;
font-family: "Poppins", sans-serif;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: #282a36;
height: 100vh;
color: #fff;
}
.otp-field {
display: flex;
}
.otp-field input {
width: 24px;
font-size: 32px;
padding: 10px;
text-align: center;
border-radius: 5px;
margin: 2px;
border: 2px solid #55525c;
background: #21232d;
font-weight: bold;
color: #fff;
outline: none;
transition: all 0.1s;
}
.otp-field input:focus {
border: 2px solid #a527ff;
box-shadow: 0 0 2px 2px #a527ff6a;
}
.disabled {
opacity: 0.5;
}
.space {
margin-right: 1rem !important;
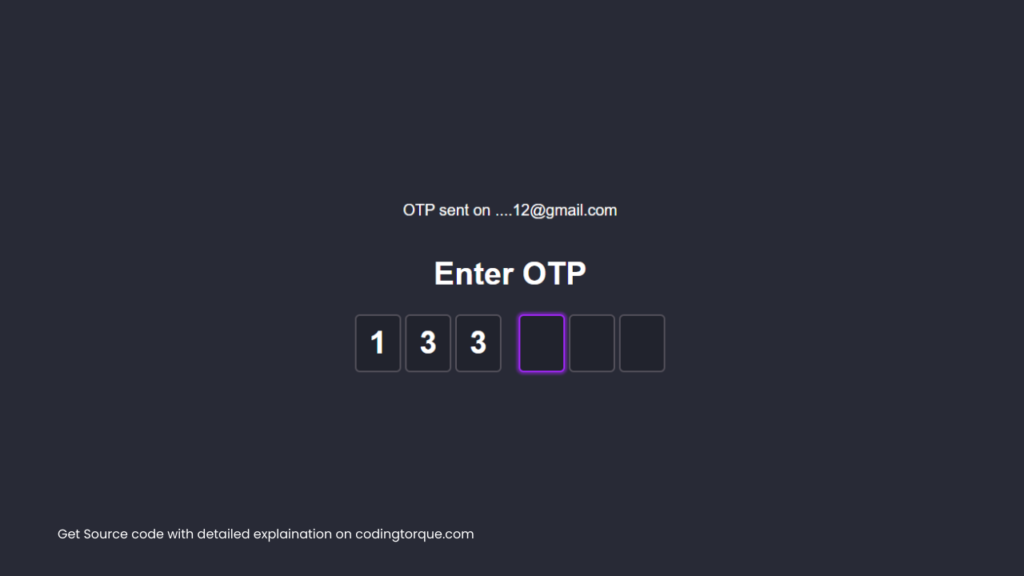
}Output Till Now

JavaScript Code
Create a file script.js and paste the code below.
const inputs = document.querySelectorAll(".otp-field input");
inputs.forEach((input, index) => {
input.dataset.index = index;
input.addEventListener("keyup", handleOtp);
input.addEventListener("paste", handleOnPasteOtp);
});
function handleOtp(e) {
/**
* <input type="text" 👉 maxlength="1" />
* 👉 NOTE: On mobile devices `maxlength` property isn't supported,
* So we to write our own logic to make it work. 🙂
*/
const input = e.target;
let value = input.value;
let isValidInput = value.match(/[0-9a-z]/gi);
input.value = "";
input.value = isValidInput ? value[0] : "";
let fieldIndex = input.dataset.index;
if (fieldIndex < inputs.length - 1 && isValidInput) {
input.nextElementSibling.focus();
}
if (e.key === "Backspace" && fieldIndex > 0) {
input.previousElementSibling.focus();
}
if (fieldIndex == inputs.length - 1 && isValidInput) {
submit();
}
}
function handleOnPasteOtp(e) {
const data = e.clipboardData.getData("text");
const value = data.split("");
if (value.length === inputs.length) {
inputs.forEach((input, index) => (input.value = value[index]));
submit();
}
}
function submit() {
console.log("Submitting...");
// 👇 Entered OTP
let otp = "";
inputs.forEach((input) => {
otp += input.value;
input.disabled = true;
input.classList.add("disabled");
});
console.log(otp);
// 👉 Call API below
}Written by: Piyush Patil
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖