Welcome to our latest blog post, where we’re about to embark on a journey into the world of modern web design! Today, we’re thrilled to unveil the magic of creating a captivating magazine layout using nothing but pure CSS, complete with sleek transitions that breathe life into your content.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
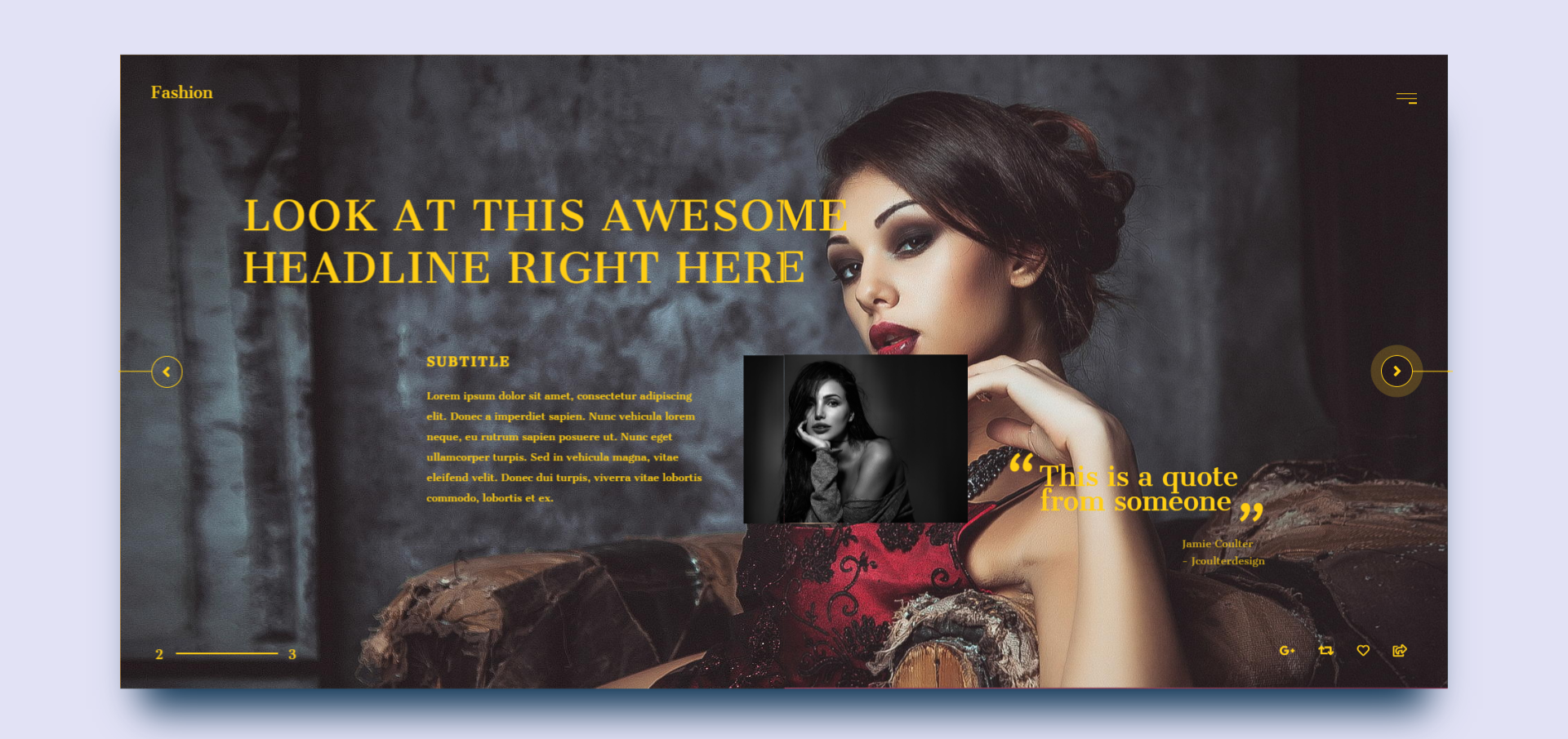
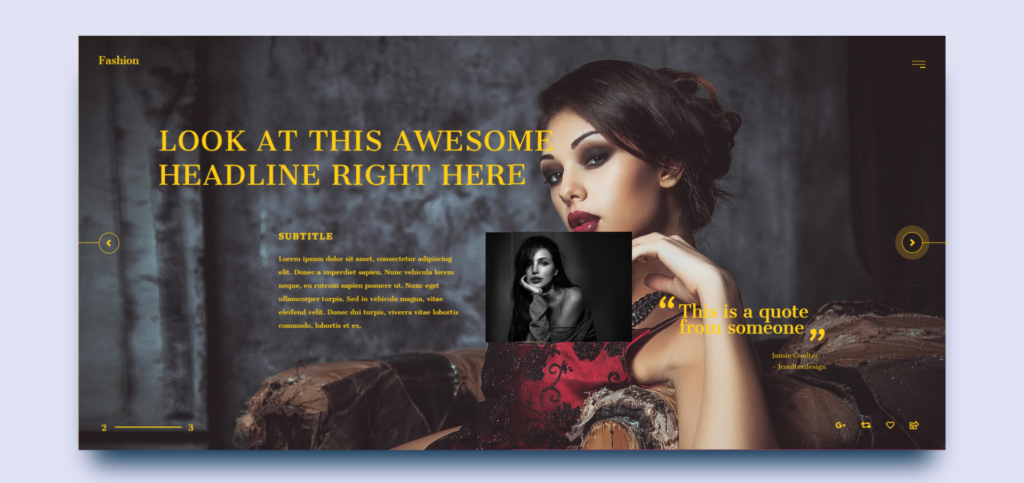
Demo
See the Pen Pure CSS Magazine style layout with transitions by Jamie Coulter (@jcoulterdesign) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Pure CSS Magazine Layout with transitions using HTML CSS and JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
.pages
%input#one{:type => 'radio', :name => 'trigger'}
%input#two{:type => 'radio', :name => 'trigger'}
%input#three{:type => 'radio', :name => 'trigger'}
%input#four{:type => 'radio', :name => 'trigger'}
.pages_page
.pages_page__inner
.logo Fashion
.pagenumber 1 2
.content
.content_center
%h4 The latest in fashion & fashion design
.pages_page
.pages_page__inner
.content
.content_center.right
%h4 The latest in fashion & fashion design
.overlay
.control.next
%label{:for => 'two'}
.pages_page
.pages_page__inner
.logo Fashion
.pagenumber 2 3
.control
%label{:for => 'one'}
.content
.content_picture
%img{:src => 'https://i.pinimg.com/originals/1f/bc/f1/1fbcf1c55e839cd7b4aa28c4902669be.jpg'}
.content_offset
%h2 Subtitle
%p Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit. Donec dui turpis, viverra vitae lobortis commodo, lobortis et ex.
%h1
%span L
%span o
%span o
%span k
%span
%span a
%span t
%span
%span t
%span h
%span i
%span s
%span
%span a
%span w
%span e
%span s
%span o
%span m
%span e
%br
%span h
%span e
%span a
%span d
%span l
%span i
%span n
%span e
%span
%span r
%span i
%span g
%span h
%span t
%span
%span h
%span e
%span r
%span e
.pages_page
.pages_page__inner
.hamburger
-(1..3).each do
.hamburger_part
.control.next
%label{:for => 'three'}
.bg
.footer
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
.content
.content_quote
%h5
%span.quo
%i "
%span This is a quote
%span from someone
%span.name Jamie Coulter
%span.auth - Jcoulterdesign
%span.quo "
.content_picture
%img{:src => 'https://i.pinimg.com/originals/1f/bc/f1/1fbcf1c55e839cd7b4aa28c4902669be.jpg'}
%h1
%span L
%span o
%span o
%span k
%span
%span a
%span t
%span
%span t
%span h
%span i
%span s
%span
%span a
%span w
%span e
%span s
%span o
%span m
%span e
%br
%span h
%span e
%span a
%span d
%span l
%span i
%span n
%span e
%span
%span r
%span i
%span g
%span h
%span t
%span
%span h
%span e
%span r
%span e
.pages_page
.pages_page__inner
.logo Fashion
.pagenumber 4 5
.content
.content_center
%h4 Lorem ipsum dolor sit amet, consectetur adipiscing elit
%h6 Lorem ipsum dolor sit amet
.control
%label{:for => 'two'}
.pages_page
.pages_page__inner
.hamburger
-(1..3).each do
.hamburger_part
.control.next
%label{:for => 'four'}
.bg
.content_centerimage
%img{:src => 'https://www.slrlounge.com/wp-content/uploads/2017/09/2brittany-smith-rachelbw6911-800x533.jpg'}
.content
.content_center.right
%h4 Lorem ipsum dolor sit amet, consectetur adipiscing elit
%h6 Lorem ipsum dolor sit amet
.footer
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>
.pages_page
.pages_page__inner
.logo Fashion
.pagenumber 6 7
.content
.content_section
%h2 Super
%p Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit.
.content_section
%h2 Awesome
%p Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna, vitae eleifend velit.
.content_section
%h2 Great
%p Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec a imperdiet sapien. Nunc vehicula lorem neque, eu rutrum sapien posuere ut. Nunc eget ullamcorper turpis. Sed in vehicula magna.
.control
%label{:for => 'three'}
.pages_page
.pages_page__inner
.hamburger
-(1..3).each do
.hamburger_part
.bg
.content
.footer
<i class="fab fa-google-plus-g"></i>
<i class="fas fa-retweet"></i>
<i class="far fa-heart"></i>
<i class="far fa-share-square"></i>CSS Code
Create a file style.css and paste the code below.
@import url('https://fonts.googleapis.com/css?family=Sree+Krushnadevaraya&display=swap');
@import url('https://fonts.googleapis.com/css?family=Catamaran&display=swap');
$totalPages: 8;
:root {
--margin: 110px;
--background: #e2e2f5;
--perspective: 1800px;
--transition: transform 1s .2s, z-index 0s 0.5s;
--yellow: #ffce14;
}
%page {
width: 50%;
position: absolute;
right: 0px;
height: 100%;
transform-origin: 0 50%;
}
* {
box-sizing: border-box;
}
.overlay {
background: rgba(255, 155, 0, 0.7019607843137254);
position: fixed;
width: 100%;
pointer-events: none;
height: 100%;
z-index: -1;
}
body {
margin: 0;
padding: 0;
background: var(--background);
height: 100vh;
overflow: hidden;
font-family: 'Sree Krushnadevaraya', serif;
.logo {
font-size: 20px;
padding: 33px 30px 30px 30px;
line-height: 0;
color:var(--yellow);
}
.pagenumber {
position: absolute;
bottom: 20px;
left: 34px;
width: 400px;
color: var(--yellow);
letter-spacing: 60px;
&:after {
height: 1px;
width: 100px;
background: var(--yellow);
content: '';
display: block;
position: absolute;
left: 20px;
top: 19px;
}
}
& .hamburger {
position: absolute;
top: 38px;
height: 20px;
width: 30px;
right: 30px;
z-index: 1;
&_part {
$hamburgerPartHeight: 1px;
width: 20px;
height: $hamburgerPartHeight;
position: absolute;
right:0;
background: var(--yellow);
@for $i from 1 through 3 {
&:nth-of-type(#{$i}) {
top: ($hamburgerPartHeight + 2) * 1.5 * ($i - 1);
}
}
&:last-child {
width: 8px;
}
}
}
& .pages {
width: calc(100% - var(--margin));
height: calc(100% - var(--margin));
position: absolute;
left: 0;
right: 0;
margin: auto;
top: 50%;
transform: translateY(-50%);
perspective: var(--perspective);
box-shadow: 0 41px 38px -20px #0a3150;
max-width: 1300px;
max-height: 650px;
input {
display: none;
}
// Page specific transitions
input:nth-of-type(3):checked + input + div + div + div + div + div,
input:nth-of-type(3):checked + input + div + div + div + div + div + div {
.pagenumber {
letter-spacing: 59px;
transition: all .8s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 100px;
transition: all 1s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
&_centerimage {
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
transition: all .8s .5s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
h4, h6 {
transition: all 1.5s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
transform: translateZ(0);
}
}
}
input:nth-of-type(3):not(checked) + input + div + div + div + div + div,
input:nth-of-type(3):not(:checked) + input + div + div + div + div + div + div {
.pagenumber {
letter-spacing: 0;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 0px;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
&_centerimage {
-webkit-clip-path: polygon(100% 0, 100% 0, 100% 100%, 100% 100%);
clip-path: polygon(100% 0, 100% 0, 100% 100%, 100% 100%);
transition: all .8s 0s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
h4, h6 {
transition: all 1.5s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
transform: translateZ(200px);
}
}
}
input:nth-of-type(4):checked + div + div + div + div + div + div + div,
input:nth-of-type(4):checked + div + div + div + div + div + div + div + div {
.pagenumber {
letter-spacing: 59px;
transition: all .8s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 100px;
transition: all 1s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
&_section {
transition: all .8s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
filter: blur(0);
opacity: 1;
&:nth-of-type(1) {
left: 100px;
transition: all .8s .3s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
&:nth-of-type(2) {
left: 230px;
transition: all .8s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
&:nth-of-type(3) {
left: 130px;
transition: all .8s .5s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
}
}
input:nth-of-type(4):not(checked) + div + div + div + div + div + div + div,
input:nth-of-type(4):not(:checked) + div + div + div + div + div + div + div + div {
.pagenumber {
letter-spacing: 0;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 0px;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
&_section {
filter: blur(20px);
transition: all .8s .5s cubic-bezier(0.600, 0.045, 0.165, 1.000);
opacity: 0;
&:nth-of-type(1) {
left: 0;
}
&:nth-of-type(2) {
left: 0;
}
&:nth-of-type(3) {
left: 0;
}
}
}
}
input:nth-of-type(2):checked + input + input + div + div + div,
input:nth-of-type(2):checked + input + input + div + div + div + div {
h5 {
span {
transition: all 1.5s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
@for $i from 1 through 6 {
&:nth-of-type(#{$i}) {
transform: translateZ(0);
}
}
}
}
.pagenumber {
letter-spacing: 59px;
transition: all .8s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 100px;
transition: all 1s .7s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
filter: blur(0px);
opacity: 1;
transition: all 1s .5s;
perspective: var(--perspective);
&_picture {
-webkit-clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
clip-path: polygon(0 0, 100% 0, 100% 100%, 0% 100%);
transition: all 1s .8s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
h1 {
span {
transition: all 1.5s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
@for $i from 1 through 40 {
&:nth-of-type(#{$i}) {
transform: translateZ(0);
}
}
}
}
}
}
input:nth-of-type(2):not(:checked) + input + input + div + div + div,
input:nth-of-type(2):not(:checked) + input + input + div + div + div + div {
h5 {
span {
transition: all 1.5s .4s cubic-bezier(0.600, 0.045, 0.165, 1.000);
@for $i from 1 through 6 {
&:nth-of-type(#{$i}) {
transform: translateZ(random(600) + 0px);
}
}
}
}
.pagenumber {
letter-spacing: 0;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
&:after {
width: 0px;
transition: all .5s .2s cubic-bezier(0.600, 0.045, 0.165, 1.000);
}
}
.content {
filter: blur(10px);
opacity: 0;
transform: translateZ(50px);
transition: all 1s .2s;
&_picture {
transition: all .4s 0s cubic-bezier(0.600, 0.045, 0.165, 1.000);
-webkit-clip-path: polygon(0 0, 0 0, 0 100%, 0% 100%);
clip-path: polygon(0 0, 0 0, 0 100%, 0% 100%);
}
h1 {
span {
transition: all 1.5s 0s cubic-bezier(0.600, 0.045, 0.165, 1.000);
@for $i from 1 through 40 {
&:nth-of-type(#{$i}) {
transform: translateZ(random(600) + 170px);
}
}
}
}
}
}
&_page {
@extend %page;
pointer-events: none;
float: right;
transform-style: preserve-3d;
@for $i from 1 through $totalPages {
&:nth-of-type(#{$i}) {
z-index: $totalPages - $i;
transition: var(--transition);
}
}
&:nth-of-type(1) {
left: 0;
z-index: 0;
transform: rotateY(0deg) !important;
pointer-events: none;
& .pages_page__inner {
transform: rotateY(0deg) !important;
}
}
&:nth-of-type(2) {
pointer-events: all;
}
&:nth-of-type(odd) {
& .pages_page__inner {
transform: rotateY(180deg);
}
}
&:nth-of-type(1) {
.pages_page__inner {
background-size: 880px !important;
background-position: center !important;
background: url('https://cdnfl01.viewbug.com/media/mediafiles/2017/10/16/75667840_large.jpg');
}
}
&:nth-of-type(2) {
.pages_page__inner {
h4 {
color: black;
z-index: 3;
}
background-size: 870px !important;
background-position: center !important;
background: url('https://data.whicdn.com/images/86911589/original.jpg');
}
}
&:nth-of-type(3) {
.pages_page__inner {
background: url('https://iso.500px.com/wp-content/uploads/2014/12/fashion_1.jpg');
background-position: 0 0;
.content {
-webkit-clip-path: polygon(0% 0%, 50% 0, 50% 100%, 0% 100%);
clip-path: polygon(0% 0%, 50% 0, 50% 100%, 0% 100%);
height: 100%;
transform-style: preserve-3d;
width: 200%;
position: absolute;
}
}
}
&:nth-of-type(6) {
.pages_page__inner {
background: #4a5f5c;
}
}
&:nth-of-type(4) {
.pages_page__inner {
.content {
-webkit-clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
height: 100%;
width: 200%;
position: absolute;
left: -100%;
}
.bg {
-webkit-clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
height: 100%;
width: 200%;
position: relative;
background: url('https://iso.500px.com/wp-content/uploads/2014/12/fashion_1.jpg');
background-size: 1400px !important;
left: -100%;
}
}
}
&:nth-of-type(5) {
.pages_page__inner {
background: url('http://cdn.lightgalleries.net/4d80d92265da9/images/Tayna16-12_90574-2.jpg');
background-size: 870px !important;
background-position: center !important;
}
}
&:nth-of-type(7) {
.pages_page__inner {
background: url('http://ruthrose.co.uk/wp-content/uploads/2018/04/lingerie-fashion-photographer-photography-shoot-fitness-swimwear-shoot180317_POCKET9661-f1.jpg');
background-position: 0 0;
background-size: 1400px !important;
}
}
&:nth-of-type(7) {
.pages_page__inner {
.content {
&_section {
position: absolute;
h2 {
margin: 0;
}
h2,
p {
margin: 0;
color: var(--yellow);
}
p {
line-height: 18px;
opacity: 0.95;
font-size: 13px;
}
&:nth-of-type(1) {
top: 100px;
width: 200px;
}
&:nth-of-type(2) {
top: 274px;
width: 300px;
}
&:nth-of-type(3) {
top: 410px;
width: 260px;
}
}
}
}
}
&:nth-of-type(8) {
.pages_page__inner {
background: url('http://ruthrose.co.uk/wp-content/uploads/2018/04/lingerie-fashion-photographer-photography-shoot-fitness-swimwear-shoot180317_POCKET9661-f1.jpg');
background-position: 0 0;
.content {
-webkit-clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
height: 100%;
width: 200%;
position: absolute;
left: -100%;
}
.bg {
-webkit-clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
clip-path: polygon(50% 0%, 100% 0, 100% 100%, 50% 100%);
height: 100%;
width: 200%;
position: relative;
background: url('http://ruthrose.co.uk/wp-content/uploads/2018/04/lingerie-fashion-photographer-photography-shoot-fitness-swimwear-shoot180317_POCKET9661-f1.jpg');
background-size: 1400px !important;
left: -100%;
}
}
}
&__inner {
background: url('https://www.colorfusionstudio.com/wp-content/uploads/2015/07/cfs-models-003-683x1024.jpg');
background-size: 1400px !important;
height: 100%;
transform-style: preserve-3d;
& .control {
position: absolute;
z-index: 1;
width: 31px;
height: 31px;
border: 1px solid var(--yellow);
border-radius: 100px;
top: 50%;
transform: translateY(-50%);
left: 30px;
cursor: pointer;
transition: all .23s;
box-shadow: 0 0 0 0px rgba(191, 151, 38, 1);
&:hover {
box-shadow: 0 0 0 10px rgba(191, 151, 38, 0.3);
left: 34px;
&:before {
width: 40px;
left: -40px
}
}
&.next {
left: auto;
right: 30px;
&:hover {
right: 34px;
&:before {
width: 40px;
right: -40px;
}
}
&:before {
left: auto;
right: -33px;
}
&:after {
transform: rotate(180deg);
top: 5px;
left: 11px;
pointer-events: none;
}
}
label {
z-index: 2;
width: 100%;
height: 100%;
position: absolute;
cursor: pointer;
}
&:after {
content: '\f104';
display: block;
font-family: 'Font Awesome 5 Free';
font-weight: 900;
color: var(--yellow);
position: absolute;
left: 10px;
top: 50%;
transform: translateY(-50%);
transition: all .2s;
}
&:before {
content: '';
position: absolute;
display: block;
width: 32px;
height: 1px;
background: var(--yellow);
top: 50%;
transform: translateY(-50%);
left: -32px;
transition: all .2s;
}
}
& .footer {
position: absolute;
bottom: 26px;
z-index: 2;
color: var(--yellow);
right: 30px;
font-size: 12px;
i {
margin: 0 10px;
}
}
& .content {
transform-style: preserve-3d;
position: absolute;
z-index: 1;
pointer-events: none;
top: 0;
transform: translateZ(0px);
width: 100%;
height: 100%;
&_centerimage {
position: absolute;
left: 0;
right: 0;
margin: auto;
top: 50%;
text-align: center;
width: 60%;
transform: translateY(-50%);
max-width: 300px;
img {
width: 100%;
}
}
&_center {
position: absolute;
text-align: center;
width: 260px;
right: -130px;
padding-bottom: 10px;
top: 50%;
transform: translateY(-50%);
-webkit-clip-path: polygon(0 0, 50% 0, 50% 100%, 0% 100%);
clip-path: polygon(0 0, 50% 0, 50% 100%, 0% 100%);
img {
width: 300px;
}
.logo {
font-size: 30px;
}
h4,
h6 {
color: var(--yellow);
font-size: 38px;
font-weight: normal;
margin: 0;
line-height: 38px;
}
h4 {
color: var(--yellow);
font-size: 38px;
font-weight: normal;
margin: 0;
line-height: 38px;
border-top: 1px solid;
border-bottom: 1px solid;
padding: 15px 20px 29px;
}
h6 {
font-size: 20px;
margin: 0;
opacity: 0.5;
&:nth-of-type(2) {
font-size: 16px;
margin-top: 10px;
}
}
&.right {
right: auto;
left: -130px;
-webkit-clip-path: polygon(50% 0%, 100% 0%, 100% 100%, 50% 100%);
clip-path: polygon(50% 0%, 100% 0%, 100% 100%, 50% 100%);
}
}
&_picture {
width: 220px;
position: absolute;
left: 50%;
transform: translateX(-40px);
top: 294px;
img {
width: 100%;
// border: 6px solid white;
margin: 0;
display: inline-block;
}
}
&_quote {
position: absolute;
left: calc(50% + 250px);
bottom: 100px;
width: 200px;
h5 {
span {
display: block;
color: var(--yellow);
font-size: 34px;
font-weight: normal;
line-height: 24px;
&.name,
&.auth {
font-size: 13px;
opacity: 0.7;
margin: 22px 0 0 0;
position: Relative;
left: 140px;
}
&.auth {
margin: -7px 0;
}
&.quo {
font-family: 'Catamaran', sans-serif;
font-size: 80px;
position: absolute;
left: 195px;
top: 90px;
&:nth-of-type(1) {
i {
transform: rotate(180deg);
left: -226px;
top: -100px;
display: block;
font-style: normal;
position: relative;
}
}
}
}
}
}
&_offset {
position: absolute;
width: 280px;
top: 260px;
left: 50%;
transform: translateX(-350px);
color: var(--yellow);
h2,
p {
margin: 0;
}
h2 {
color: var(--yellow);
font-size: 16px;
text-transform: uppercase;
letter-spacing: 2px;
margin: 20px 0 8px 0;
}
p {
font-size: 13px;
line-height: 20px;
color: var(--yellow);
}
}
h1 {
font-size: 53px;
color: var(--yellow);
text-transform: uppercase;
padding: 120px;
margin: 0;
font-weight: normal;
letter-spacing: -6px;
line-height: 51px;
transform-style: preserve-3d;
span {
transform-style: preserve-3d;
display: inline-block;
}
}
}
}
}
// Triggers
$input: '+ input + input';
$p: 0;
@for $i from 1 through (($totalPages / 2) - 2) {
$input: $input + '+ input';
}
@for $i from 1 through ($totalPages / 2) {
@debug $i;
$lpage: '';
$rpage: '+ div ';
@if($i == $totalPages / 2) {
$input: str_slice($input, 0, -9);
} @else {
$input: str_slice($input, 0, -8);
}
@for $j from 1 through $p {
@if($i == 1) {
$lpage: $lpage + '';
$rpage: $lpage + '';
} @else {
$lpage: $lpage + '+ div ';
$rpage: $lpage + '+ div ';
input[type="radio"]:nth-of-type(#{$i}) {
&:checked {
& #{$input} #{$rpage} {
pointer-events: all;
transform: rotateY(-180deg);
z-index: 10;
transition: var(--transition);
.control {
box-shadow: 0 0 0 200px rgba(0, 0, 0, 0);
}
}
& #{$input} #{$rpage} + div {
pointer-events: all;
}
& #{$input} #{$lpage} {
pointer-events: none;
z-index: 9;
}
}
}
}
}
$p: $p + 2;
}
}
}Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/jcoulterdesign/pen/oRRRPY
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖