Are you looking for a modern and visually appealing way to display a timeline on your website? Consider building a “Vertical Dark Timeline” using HTML and CSS. This design is perfect for showcasing the history of your company, the milestones of your project, or any other timeline-based information. In this tutorial, we’ll walk you through the step-by-step process of creating a “Vertical Dark Timeline” using HTML and CSS. You’ll learn how to create the timeline structure, add the timeline events, and style the design using CSS. Plus, you’ll gain valuable experience in using CSS to create dynamic and responsive designs. By the end of this tutorial, you’ll have a functional and eye-catching “Vertical Dark Timeline” that you can use to engage your website visitors and showcase your accomplishments. So, let’s get started on creating a beautiful and informative vertical dark timeline using HTML and CSS!
Before we start here are 50 projects to create using HTML CSS and JavaScript –
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
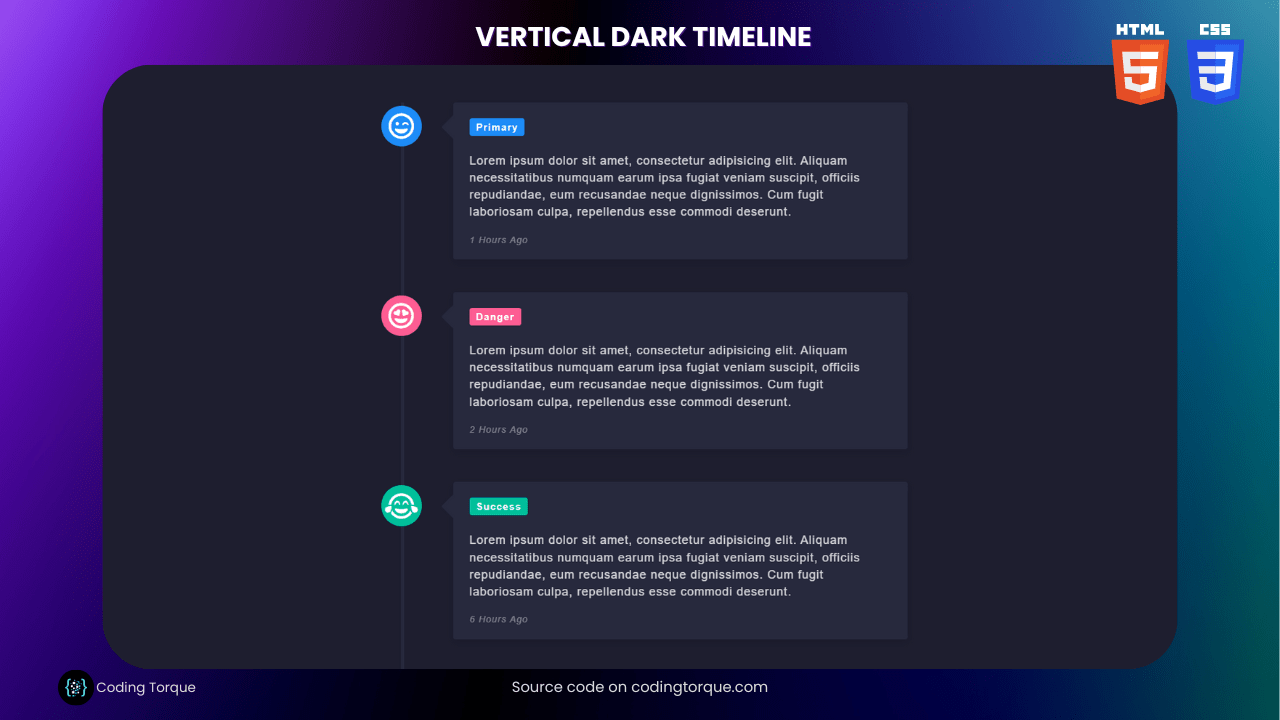
Demo
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Vertical Dark Timeline using HTML and CSS - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<div class="container">
<div class="timeline">
<div class="timeline-container primary">
<div class="timeline-icon">
<i class="far fa-grin-wink"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Primary</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">1 Hours Ago</p>
</div>
</div>
<div class="timeline-container danger">
<div class="timeline-icon">
<i class="far fa-grin-hearts"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Danger</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">2 Hours Ago</p>
</div>
</div>
<div class="timeline-container success">
<div class="timeline-icon">
<i class="far fa-grin-tears"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Success</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">6 Hours Ago</p>
</div>
</div>
<div class="timeline-container warning">
<div class="timeline-icon">
<i class="far fa-grimace"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Warning</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">1 Day Ago</p>
</div>
</div>
<div class="timeline-container">
<div class="timeline-icon">
<i class="far fa-grin-beam-sweat"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Secondary</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">3 Days Ago</p>
</div>
</div>
<div class="timeline-container info">
<div class="timeline-icon">
<i class="far fa-grin"></i>
</div>
<div class="timeline-body">
<h4 class="timeline-title"><span class="badge">Info</span></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam necessitatibus numquam earum
ipsa fugiat veniam suscipit, officiis repudiandae, eum recusandae neque dignissimos. Cum fugit
laboriosam culpa, repellendus esse commodi deserunt.</p>
<p class="timeline-subtitle">4 Days Ago</p>
</div>
</div>
</div>
</div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css?family=Niramit:300,300i,700");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "K2D", sans-serif;
background: #1e1e2f;
letter-spacing: 1px;
}
.container {
max-width: 650px;
margin: 50px auto;
}
p {
font-weight: 300;
line-height: 1.5;
font-size: 14px;
opacity: 0.8;
}
.timeline {
position: relative;
padding-left: 4rem;
margin: 0 0 0 30px;
color: white;
}
.timeline:before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 4px;
height: 100%;
background: #27293d;
}
.timeline .timeline-container {
position: relative;
margin-bottom: 2.5rem;
}
.timeline .timeline-container .timeline-icon {
position: absolute;
left: -88px;
top: 4px;
width: 50px;
height: 50px;
border-radius: 50%;
text-align: center;
font-size: 2rem;
background: #4f537b;
}
.timeline .timeline-container .timeline-icon i {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.timeline .timeline-container .timeline-icon img {
width: 100%;
height: 100%;
border-radius: 50%;
}
.timeline .timeline-container .timeline-body {
background: #27293d;
border-radius: 3px;
padding: 20px 20px 15px;
box-shadow: 1px 3px 9px rgba(0, 0, 0, 0.1);
}
.timeline .timeline-container .timeline-body:before {
content: "";
background: inherit;
width: 20px;
height: 20px;
display: block;
position: absolute;
left: -10px;
transform: rotate(45deg);
border-radius: 0 0 0 2px;
}
.timeline .timeline-container .timeline-body .timeline-title {
margin-bottom: 1.4rem;
}
.timeline .timeline-container .timeline-body .timeline-title .badge {
background: #4f537b;
padding: 4px 8px;
border-radius: 3px;
font-size: 12px;
font-weight: bold;
}
.timeline .timeline-container .timeline-body .timeline-subtitle {
font-weight: 300;
font-style: italic;
opacity: 0.4;
margin-top: 16px;
font-size: 11px;
}
.timeline .timeline-container.primary .badge,
.timeline .timeline-container.primary .timeline-icon {
background: #1d8cf8 !important;
}
.timeline .timeline-container.info .badge,
.timeline .timeline-container.info .timeline-icon {
background: #11cdef !important;
}
.timeline .timeline-container.success .badge,
.timeline .timeline-container.success .timeline-icon {
background: #00bf9a !important;
}
.timeline .timeline-container.warning .badge,
.timeline .timeline-container.warning .timeline-icon {
background: #ff8d72 !important;
}
.timeline .timeline-container.danger .badge,
.timeline .timeline-container.danger .timeline-icon {
background: #fd5d93 !important;
}
.author {
font-family: inherit;
padding: 3em;
text-align: center;
width: 100%;
color: white;
}
.author a:link,
.author a:visited {
color: white;
}
.author a:link:hover,
.author a:visited:hover {
text-decoration: none;
}
.author .btn:link,
.author .btn:visited {
margin-top: 1em;
text-decoration: none;
display: inline-block;
font-family: inherit;
font-weight: 100;
color: white;
text-align: center;
vertical-align: middle;
user-select: none;
background-color: black;
padding: 1.5em 2rem;
border-radius: 1em;
transition: 0.5s all;
}
.author .btn:link:hover,
.author .btn:visited:hover,
.author .btn:link:focus,
.author .btn:visited:focus,
.author .btn:link:active,
.author .btn:visited:active {
background-color: #1a1a1a;
}
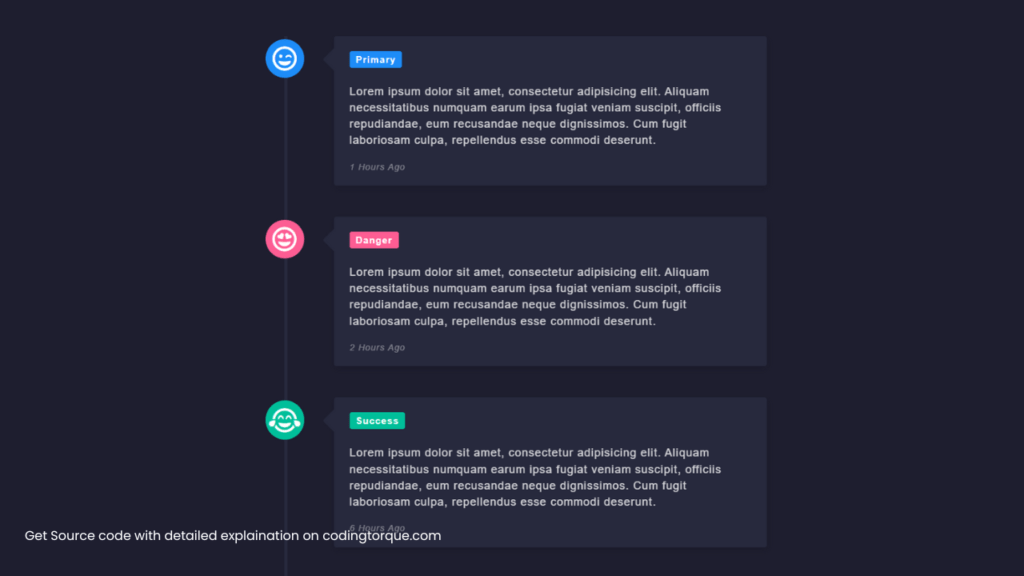
Final Output

Written by: Piyush Patil
Code Credits: @Devcrud
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖