Welcome to Coding Torque. In this blog, we are going to create a New Year Countdown Timer using HTML, CSS and JavaScript. We are going to use JavaScript date functions and the setInterval function. You should create this project if you are an intermediate-level JavaScript developer.
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>2023 countdown timer using JavaScript with Source Code - @codingtorque </title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>
Paste the below code in your <body> tag
<div class="container">
<h1>2023 CountDown Timer</h1>
<div class="cd_timer">
<div class="cd_container">
<div class="time day">100</div>
<span class="time_text">Days</span>
</div>
<div class="cd_container">
<div class="time hour">50</div>
<span class="time_text">Hours</span>
</div>
<div class="cd_container">
<div class="time minute">30</div>
<span class="time_text">Minutes</span>
</div>
<div class="cd_container">
<div class="time second">30</div>
<span class="time_text">Seconds</span>
</div>
</div>
</div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
box-sizing: border-box;
}
body {
background: url(https://mir-s3-cdn-cf.behance.net/project_modules/disp/e29ccc95910113.5face8c671539.gif)
no-repeat left center,
url(https://mir-s3-cdn-cf.behance.net/project_modules/disp/0c0c5895910113.5fb0c66b4bc1d.gif)
no-repeat right center;
background-color: #000;
display: flex;
flex-direction: column;
align-items: center;
min-height: 100vh;
font-family: "Poppins";
color: #fff;
font-size: 10px;
}
h1 {
text-align: center;
margin-top: 14rem;
font-size: 3rem;
}
.cd_timer {
display: flex;
flex-wrap: wrap;
justify-content: center;
text-align: center;
}
.cd_container .time {
font-weight: bold;
padding: 1rem 2rem;
font-size: 3rem;
border: 4px solid #01dfcc;
border-radius: 1rem;
margin: 0 1rem;
}
.cd_container span {
font-size: 1rem;
font-weight: bold;
color: #ccc;
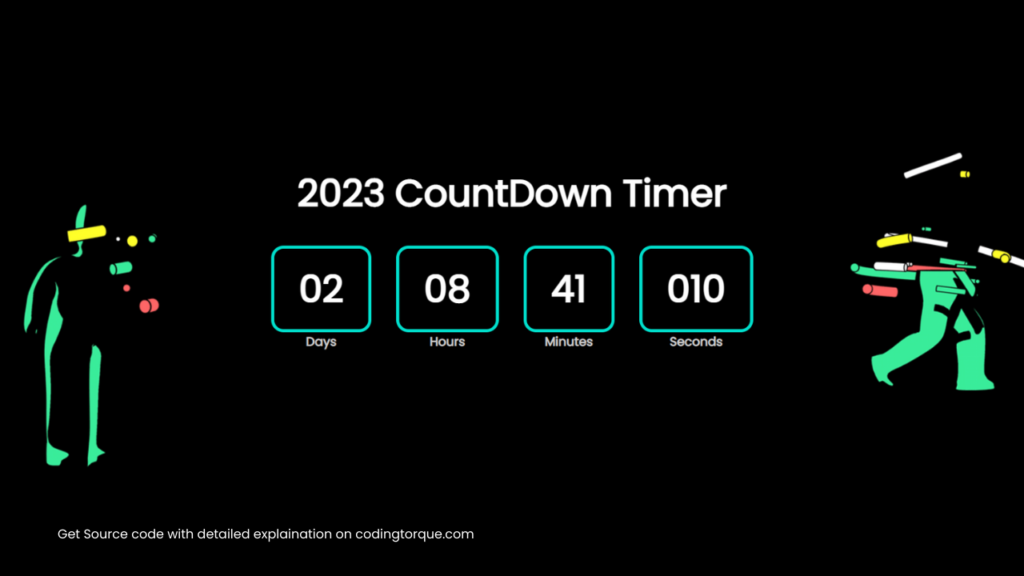
}Output Till Now

JavaScript Code
Create a file
script.js and paste the code below.const newYear = "1/1/2023";
const daysEl = document.querySelector('.day');
const hourEl = document.querySelector('.hour');
const minuteEl = document.querySelector('.minute');
const secondEl = document.querySelector('.second');
function timeCountDown() {
const nowDate = new Date();
const newYearDate = new Date(newYear);
const totalSeconds = (newYearDate - nowDate) / 1000;
const days = Math.floor(totalSeconds / 3600 / 24);
const hours = Math.floor(totalSeconds / 3600) % 24;
const minutes = Math.floor(totalSeconds / 60) % 60;
const seconds = Math.floor(totalSeconds) % 60;
daysEl.innerHTML = formatTime(days);
hourEl.innerHTML = formatTime(hours);
minuteEl.innerHTML = formatTime(minutes);
secondEl.innerHTML = formatTime(seconds);
}
function formatTime(time) {
return time > 10 ? time : `0${time}`;
}
timeCountDown()
setInterval(timeCountDown, 1000);
Written by: Piyush Patil
Code Credits: @DeewithBee
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖