Hello coders! Are you ready to unleash your creativity and build your very own drawing app? Look no further than Coding Torque! In this blog, we will guide you through the process of creating a dynamic and interactive drawing app using HTML, CSS, and JavaScript. Not only is this project a great way to flex your coding muscles and develop your skills as an intermediate-level JavaScript developer, but it’s also a lot of fun to use and play with. So let’s get started!
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Drawing App using JavaScript - @code.scientist x @codingtorque</title>
</head>
<body>
<!-- Further Code Here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag
<div class="panel">
<label for="color">Color</label>
<input type="range" min="1" max="360" value="180" id="color" class="slider" />
<span class="colorbox"></span>
<label for="size">Size <span>20</span></label>
<input type="range" min="1" value="20" max="110" id="size" class="slider" />
<button class="reset">Reset</button>
</div>
<canvas></canvas>Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url(https://fonts.googleapis.com/css?family=Roboto:400,100);
* {
box-sizing: border-box;
}
html,
body {
height: 100%;
}
body {
min-height: 100%;
font-family: Roboto, sans-serif;
background: black;
line-height: 1.4;
overflow: hidden;
}
.panel {
width: 10%;
padding: 10px;
background: #202020;
min-width: 150px;
position: absolute;
bottom: 0;
top: 0;
-webkit-user-select: none; /* Chrome all / Safari all */
-moz-user-select: none; /* Firefox all */
-ms-user-select: none; /* IE 10+ */
user-select: none;
}
a {
color: hsla(180, 50%, 50%, 1);
text-decoration: none;
}
a:hover {
color: lighten(hsla(180, 50%, 50%, 1), 15%);
}
.colorbox {
height: 140px;
background: hsla(180, 50%, 50%, 1);
display: block;
transition: 0.2s;
width: 100%;
margin: 20px auto;
border: 4px solid black;
}
label {
display: block;
color: white;
font-weight: 100;
font-size: 1.3rem;
padding: 5px 0;
text-shadow: 1px 1px 0 black;
}
span {
transition: 0.4s;
font-size: 0.8em;
float: right;
background: black;
display: block;
padding: 5px 10px;
position: relative;
bottom: 5px;
border-radius: 5px;
}
.slider {
width: 100%;
-webkit-appearance: none;
background: black;
outline: none;
cursor: pointer;
height: 6px;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
background: #111;
height: 24px;
width: 12px;
box-shadow: 0 2px 5px 0 black;
}
canvas {
float: right;
cursor: pointer;
outline: none;
}
.reset {
outline: none;
border: none;
display: block;
width: 100%;
margin: 20px 0;
background: #050505;
color: white;
padding: 10px 0;
cursor: pointer;
border-radius: 5px;
font-family: Roboto, sans-serif;
font-weight: 100;
font-size: 1.2rem;
transition: 0.2s;
}
.reset:hover {
background: #111;
}
.reset:active {
background: black;
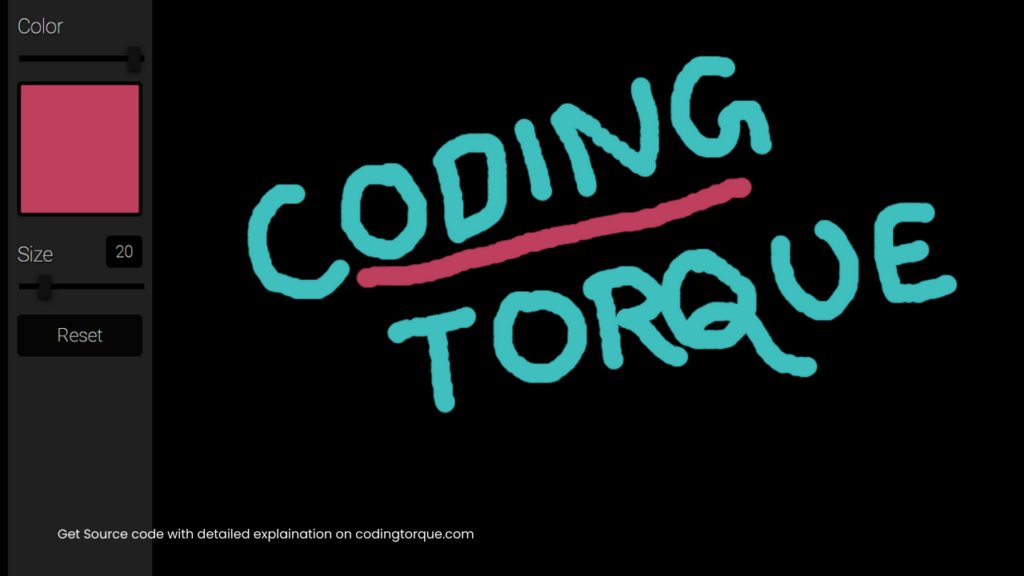
}Output Till Now

JavaScript Code
script.js and paste the code below.var Sketch = (function () {
var Sketch = {
init: function () {
this.colorSlider = document.getElementById("color");
this.sizeSlider = document.getElementById("size");
this.sizeSpan = document.querySelector("label span");
this.colorbox = document.querySelector(".colorbox");
this.reset = document.querySelector(".reset");
this.color = this.color || 'hsla(180, 50%, 50%, 1)';
this.canvas = document.querySelector("canvas");
this.ctx = this.canvas.getContext("2d");
this.drawing = false;
this.radius = this.sizeSlider.value / 2;
this.resizeCanvas();
this.binding();
},
binding: function () {
this.colorSlider.addEventListener("change", this.colorSliderChange);
this.sizeSlider.addEventListener("change", this.sizeSliderChange);
this.reset.addEventListener("click", this.resetClick.bind(this));
this.canvas.onmousedown = this.mouseDown;
this.canvas.onmousemove = this.mouseMove;
// this.canvas.onmouseup = this.stop.bind(this); // added to window
window.addEventListener("mouseup", this.stop.bind(this));
window.addEventListener("resize", this.resizeCanvas.bind(this));
},
resizeCanvas: function () {
this.canvas.height = window.innerHeight;
this.canvas.width = window.innerWidth;
},
clearCanvas: function () {
this.ctx.fillStyle = "black";
this.ctx.fillRect(0, 0, this.canvas.width, this.canvas.height);
},
resetClick: function () {
this.clearCanvas();
},
mouseDown: function (e) {
var s = Sketch;
s.drawing = true;
var rect = this.getBoundingClientRect();
var x = e.x - rect.left;
var y = e.y - rect.top;
if (s.drawing) {
s.draw(x, y);
}
},
mouseMove: function (e) {
var s = Sketch;
var rect = this.getBoundingClientRect();
var x = e.x - rect.left;
var y = e.y - rect.top;
if (s.drawing) {
s.draw(x, y);
}
},
stop: function () {
this.drawing = false;
},
draw: function (x, y) {
this.ctx.fillStyle = this.color;
this.ctx.beginPath();
this.ctx.moveTo(x, y);
this.ctx.arc(x, y, this.radius, 0, Math.PI * 2, false);
this.ctx.fill();
},
colorSliderChange: function () {
var that = Sketch;
that.color = that.hsla(this.value)
that.colorbox.style.background = that.color;
},
sizeSliderChange: function () {
var that = Sketch;
var value = this.value;
that.radius = value / 2;
that.sizeSpan.innerHTML = value;
},
hsla: function (num) {
return "hsla(" + num + ", 50%, 50%, 1)";
}
}
Sketch.init();
})();


