Articles deserve a stage worthy of their brilliance! We’ll design a stunning details page that showcases your content with elegance and clarity, making every word shine.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
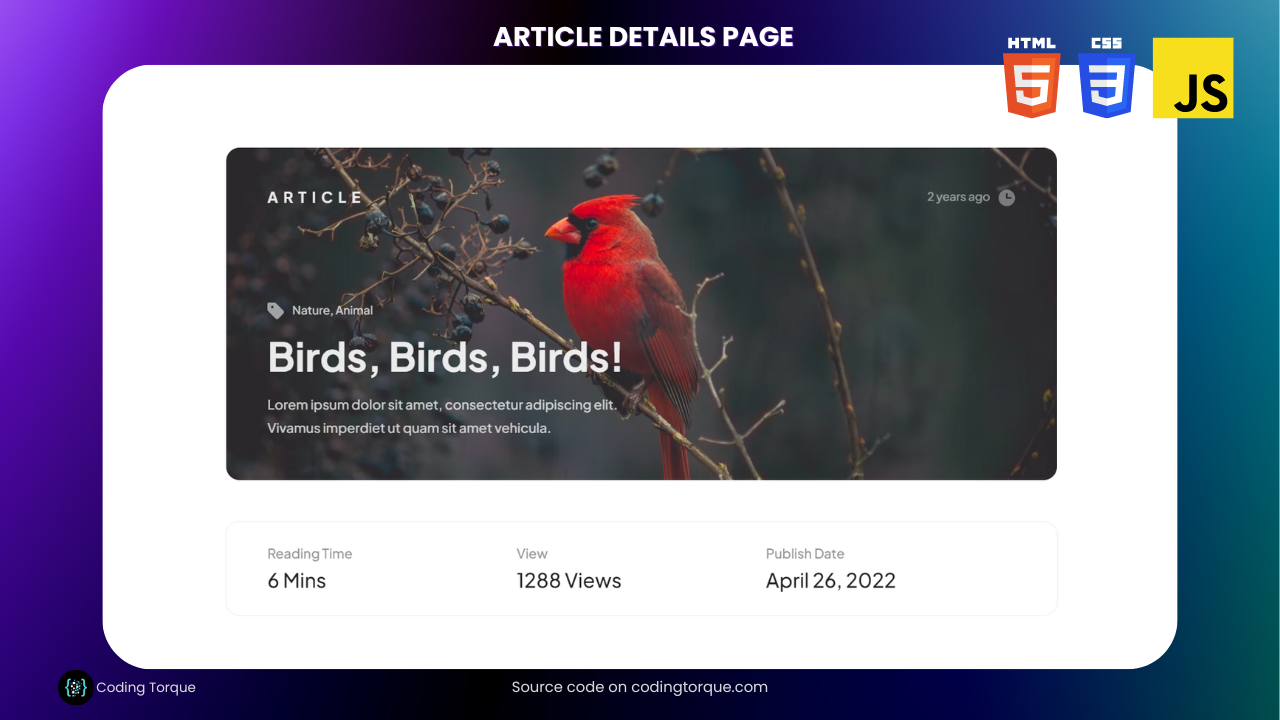
Demo
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Article Details Page using HTML CSS and JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<article>
<header style="background-image: url('https://images.unsplash.com/photo-1520808663317-647b476a81b9?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2073&q=80');">
<div class="upper-header">
<div class="mini-title">article</div>
<div class="date-since">
<p><span class="date-value" id="sinceData"></span></p>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 30 30">
<defs>
<style>
.d {
width: 20px;
fill: #fff;
opacity: .5;
}
</style>
</defs>
<path class="d" d="M15,0C6.75,0,0,6.75,0,15s6.75,15,15,15,15-6.75,15-15S23.25,0,15,0Zm7.35,16.65h-7.35c-.83,0-1.5-.67-1.5-1.5V7.8c0-.9,.6-1.5,1.5-1.5s1.5,.6,1.5,1.5v5.85h5.85c.9,0,1.5,.6,1.5,1.5s-.6,1.5-1.5,1.5Z" />
</svg>
</div>
</div>
<div class="lower-header">
<div class="tags-container">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20">
<defs>
<style>
.d {
width: 20px;
fill: #fff;
opacity: .75;
}
</style>
</defs>
<path class="d" d="M19.22,9.66L10.77,1.21c-.74-.74-1.86-1.21-2.97-1.21H1.67C.75,0,0,.75,0,1.67V7.8c0,1.11,.46,2.23,1.3,2.97l8.45,8.46c1,1,2.62,1,3.62,0l5.94-5.95c.93-.93,.93-2.6-.09-3.62ZM6.96,6.35c-.59,.59-1.56,.59-2.15,0-.59-.59-.59-1.56,0-2.15,.59-.59,1.56-.59,2.15,0,.59,.59,.59,1.56,0,2.15Z" />
</svg>
<span>Nature</span><span>Animal</span>
</div>
<h1 class="title">Birds, Birds, Birds!</h1>
<p class="subtitle">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus imperdiet ut quam sit amet vehicula.</p>
</div>
</header>
<section class="summary">
<div class="summary-item">
<h5 class="item-title">Reading Time</h5>
<p class="item-text"><span class="item-data">6</span> Mins</p>
</div>
<div class="summary-item">
<h5 class="item-title">View</h5>
<p class="item-text"><span class="item-data">1288</span> Views</p>
</div>
<div class="summary-item">
<h5 class="item-title">Publish Date</h5>
<p class="item-text"><span class="item-data" id="dateData"></span></p>
</div>
</section>
<section class="main-article">
<h4>You Gotta Love Birds</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus imperdiet ut quam sit amet vehicula. Donec sit amet facilisis quam. Integer mollis, urna accumsan tempor hendrerit, risus neque tincidunt neque, in aliquam elit eros quis tortor. Sed id venenatis massa, ut malesuada sem. Nam lacinia sodales tellus nec efficitur. Vestibulum fringilla nisl ac iaculis ultricies. Sed commodo imperdiet metus vitae molestie. In laoreet rutrum pretium. Aenean a enim ac lacus tincidunt pellentesque ac a tellus.</p>
<p>Donec imperdiet efficitur risus in venenatis. Aenean ornare iaculis orci a condimentum. Praesent tincidunt, purus ac placerat posuere, lacus risus suscipit lacus, et sollicitudin turpis metus in enim. Vestibulum at imperdiet magna, ac vehicula magna. Praesent placerat sapien bibendum, faucibus lectus at, euismod elit. Nunc velit est, faucibus et faucibus eu, tempus non nisi. Fusce hendrerit auctor lectus non auctor. Vestibulum luctus metus eget sapien volutpat congue. Fusce eget augue mauris. Ut egestas mi et feugiat sagittis. Cras ac convallis elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus imperdiet ut quam sit amet vehicula. Donec sit amet facilisis quam. Integer mollis, urna accumsan tempor hendrerit, risus neque tincidunt neque, in aliquam elit eros quis tortor. Sed id venenatis massa, ut malesuada sem. Nam lacinia sodales tellus nec efficitur. Vestibulum fringilla nisl ac iaculis ultricies. Sed commodo imperdiet metus vitae molestie. In laoreet rutrum pretium. Aenean a enim ac lacus tincidunt pellentesque ac a tellus.</p>
<p>Nam tincidunt vel risus et dictum. Quisque efficitur quam vel libero pellentesque interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ligula ut aliquam aliquet. Vivamus vel elementum lectus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vel erat leo. Donec rhoncus nec orci eget rutrum.</p>
<div class="gallery">
<div class="gallery-mask mask-off">
<img class="mask-image" src="" alt="" width="200">
</div>
<div class="image-item image-1" alt="" width="200" style="background-image: url('https://images.unsplash.com/photo-1551668231-6a07c2b7d544?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1777&q=80');"></div>
<div class="image-item image-2" alt="" width="200" style="background-image: url('https://images.unsplash.com/photo-1605092675701-0dafa674328e?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=465&q=80');"></div>
<div class="image-item image-3" alt="" width="200" style="background-image: url('https://images.unsplash.com/photo-1604946591005-c481923435b7?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1780&q=80');"></div>
<div class="image-item image-4" alt="" width="200" style="background-image: url('https://images.unsplash.com/photo-1603741583823-e588bae552b2?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1964&q=80');"></div>
<div class="image-item image-5" alt="" width="200" style="background-image: url('https://images.unsplash.com/photo-1618611157876-3517925c6285?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2070&q=80');"></div>
</div>
<h4>Flapping Around, Flying All Over</h4>
<p>Donec imperdiet efficitur risus in venenatis. Aenean ornare iaculis orci a condimentum. Praesent tincidunt, purus ac placerat posuere, lacus risus suscipit lacus, et sollicitudin turpis metus in enim. Vestibulum at imperdiet magna, ac vehicula magna. Praesent placerat sapien bibendum, faucibus lectus at, euismod elit. Nunc velit est, faucibus et faucibus eu, tempus non nisi. Fusce hendrerit auctor lectus non auctor. Vestibulum luctus metus eget sapien volutpat congue. Fusce eget augue mauris. Ut egestas mi et feugiat sagittis. Cras ac convallis elit.</p>
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<p>Donec eu eros augue. Fusce blandit sed lacus ut pretium. Vivamus lacus ligula, fringilla sit amet nibh non, bibendum auctor nisi. In quis mollis mauris. Aliquam eget arcu ut arcu rhoncus posuere nec sit amet mauris. Integer consequat felis vitae quam ultricies, eu ultrices mi finibus. Cras eget nunc at nisl venenatis lacinia. Duis non tempus purus. Donec ut tristique turpis. Nunc non lacinia lectus, in ullamcorper erat.</p>
<blockquote class="pullquote">"Be like the bird who, pausing in her flight awhile on boughs too slight, feels them give way beneath her, and yet sings, knowing she hath wings." — Victor Hugo</blockquote>
<p>Nam tincidunt vel risus et dictum. Quisque efficitur quam vel libero pellentesque interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ligula ut aliquam aliquet. Vivamus vel elementum lectus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vel erat leo. Donec rhoncus nec orci eget rutrum.</p>
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<p>Donec imperdiet efficitur risus in venenatis. Aenean ornare iaculis orci a condimentum. Praesent tincidunt, purus ac placerat posuere, lacus risus suscipit lacus, et sollicitudin turpis metus in enim. Vestibulum at imperdiet magna, ac vehicula magna. Praesent placerat sapien bibendum, faucibus lectus at, euismod elit. Nunc velit est, faucibus et faucibus eu, tempus non nisi. Fusce hendrerit auctor lectus non auctor. Vestibulum luctus metus eget sapien volutpat congue. Fusce eget augue mauris. Ut egestas mi et feugiat sagittis. Cras ac convallis elit.</p>
<p>Etiam ac pretium erat. Nullam mollis, enim sed pretium pellentesque, urna dolor faucibus nisi, interdum luctus neque eros blandit justo. Morbi non urna scelerisque, condimentum ex nec, bibendum sem. Pellentesque ullamcorper quis dui non condimentum. Ut aliquam neque metus, in suscipit lorem volutpat eget. Mauris ac dictum nulla, eu suscipit justo.
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<h4>Building Nests, Eating Bugs</h4>
<p>Mauris eu nunc a dolor aliquam molestie vitae non turpis. Curabitur mollis vehicula euismod. Mauris eleifend, ipsum nec tempor condimentum, massa arcu lobortis erat, eget iaculis turpis turpis id nisi. Fusce iaculis velit nibh, a molestie neque placerat interdum. Phasellus eget erat placerat, viverra quam vitae, viverra ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla dictum, enim vitae eleifend vehicula, augue arcu dapibus metus, non accumsan nulla urna id mauris. Nunc non mi turpis. Nullam bibendum magna in metus tincidunt, vel dapibus neque placerat. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum felis libero, consequat vel congue et, ultricies ornare arcu. Mauris vitae felis vitae nulla ornare condimentum.</p>
<p>Nunc nisi justo, lobortis venenatis consectetur vel, porttitor in felis. Praesent tincidunt, mi non tincidunt egestas, libero risus finibus ex, volutpat facilisis nulla libero ut arcu. Proin consequat ligula non libero viverra, ut semper sem rhoncus. Morbi at viverra nisl, in convallis lorem. Proin ut dapibus ex, eu hendrerit mi. Donec tempus arcu quis purus consequat, sed congue nulla consequat. Donec tempor posuere lacus eget placerat. Maecenas euismod congue ornare. Vestibulum tincidunt eros ut faucibus blandit.</p>
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<p>Nam tincidunt vel risus et dictum. Quisque efficitur quam vel libero pellentesque interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ligula ut aliquam aliquet. Vivamus vel elementum lectus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vel erat leo. Donec rhoncus nec orci eget rutrum.</p>
<h4>Singing Little Songs, Looking Fancy</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus imperdiet ut quam sit amet vehicula. Donec sit amet facilisis quam. Integer mollis, urna accumsan tempor hendrerit, risus neque tincidunt neque, in aliquam elit eros quis tortor. Sed id venenatis massa, ut malesuada sem. Nam lacinia sodales tellus nec efficitur. Vestibulum fringilla nisl ac iaculis ultricies. Sed commodo imperdiet metus vitae molestie. In laoreet rutrum pretium. Aenean a enim ac lacus tincidunt pellentesque ac a tellus.</p>
<blockquote class="pullquote">"I'd rather learn from one bird how to sing than teach ten thousand stars how not to dance" — e.e. cummings</blockquote>
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<p>Etiam ac pretium erat. Nullam mollis, enim sed pretium pellentesque, urna dolor faucibus nisi, interdum luctus neque eros blandit justo. Morbi non urna scelerisque, condimentum ex nec, bibendum sem. Pellentesque ullamcorper quis dui non condimentum. Ut aliquam neque metus, in suscipit lorem volutpat eget. Mauris ac dictum nulla, eu suscipit justo.
<p>Pellentesque suscipit metus et lorem pharetra vehicula. Maecenas luctus urna sed posuere feugiat. Proin pharetra eu nisl et vestibulum. Maecenas sollicitudin at velit non faucibus. Suspendisse faucibus at tellus rutrum tempus. Proin sollicitudin vehicula dolor sit amet efficitur. Nulla finibus massa a consectetur dapibus.</p>
<p>Nam tincidunt vel risus et dictum. Quisque efficitur quam vel libero pellentesque interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed iaculis ligula ut aliquam aliquet. Vivamus vel elementum lectus. Interdum et malesuada fames ac ante ipsum primis in faucibus. Quisque vel erat leo. Donec rhoncus nec orci eget rutrum.</p>
<p>Nunc nisi justo, lobortis venenatis consectetur vel, porttitor in felis. Praesent tincidunt, mi non tincidunt egestas, libero risus finibus ex, volutpat facilisis nulla libero ut arcu. Proin consequat ligula non libero viverra, ut semper sem rhoncus. Morbi at viverra nisl, in convallis lorem. Proin ut dapibus ex, eu hendrerit mi. Donec tempus arcu quis purus consequat, sed congue nulla consequat. Donec tempor posuere lacus eget placerat. Maecenas euismod congue ornare. Vestibulum tincidunt eros ut faucibus blandit.</p>
<p>Donec vel tempor velit. Nulla facilisi. Praesent feugiat arcu risus, sollicitudin finibus purus sollicitudin et. Quisque a consequat nulla. Fusce eu sapien ac libero luctus posuere. Sed vulputate erat ante, sit amet varius lorem ultrices a. Nam id faucibus mi. Nunc pretium malesuada lorem, ut mollis elit aliquam ac. Morbi iaculis tellus ullamcorper, mollis tellus ut, egestas mi. Nunc convallis dolor eget sem egestas, et egestas est scelerisque.</p>
<h4>Birds: They're Great!</h2>
<p>Donec vel mi a ipsum ornare venenatis. Etiam imperdiet nunc leo. Morbi faucibus elit in orci viverra posuere. Nunc eget urna ac lectus sagittis mollis vel auctor diam. Vivamus sodales, nulla id lacinia congue, massa velit laoreet nunc, vitae interdum mauris leo sed quam. Integer tincidunt quis sem non consectetur. Nam elementum nibh eu fermentum imperdiet. Nullam nec quam at enim fringilla porta et non lectus. Aliquam tempus odio id enim cursus bibendum. Nullam a metus augue. Cras elit leo, convallis in commodo eget, tempus scelerisque mauris. Quisque ultricies dolor eget eleifend consectetur. Nulla eu lorem dignissim nulla interdum consequat. Donec non maximus tellus. Aliquam erat volutpat. Nulla porttitor odio in turpis convallis, ac rhoncus tellus pellentesque.</p>
<p>In hac habitasse platea dictumst. Aenean sit amet libero lorem. Quisque in sagittis nisl, placerat auctor tellus. Suspendisse scelerisque eget tortor eu porta. Nulla sollicitudin justo et ipsum placerat efficitur vel vel dui. Vestibulum placerat lorem ac leo mollis, et finibus nisl finibus. Pellentesque tempus ut ante non ullamcorper. Vivamus neque tellus, varius quis mi eu, fermentum laoreet orci. Quisque nisi elit, fringilla in ligula ut, molestie ultricies massa. Curabitur nec suscipit metus.</p>
<p>Nunc nisi justo, lobortis venenatis consectetur vel, porttitor in felis. Praesent tincidunt, mi non tincidunt egestas, libero risus finibus ex, volutpat facilisis nulla libero ut arcu. Proin consequat ligula non libero viverra, ut semper sem rhoncus. Morbi at viverra nisl, in convallis lorem. Proin ut dapibus ex, eu hendrerit mi. Donec tempus arcu quis purus consequat, sed congue nulla consequat. Donec tempor posuere lacus eget placerat. Maecenas euismod congue ornare. Vestibulum tincidunt eros ut faucibus blandit.</p>
<p>Mauris eu nunc a dolor aliquam molestie vitae non turpis. Curabitur mollis vehicula euismod. Mauris eleifend, ipsum nec tempor condimentum, massa arcu lobortis erat, eget iaculis turpis turpis id nisi. Fusce iaculis velit nibh, a molestie neque placerat interdum. Phasellus eget erat placerat, viverra quam vitae, viverra ligula. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nulla dictum, enim vitae eleifend vehicula, augue arcu dapibus metus, non accumsan nulla urna id mauris. Nunc non mi turpis. Nullam bibendum magna in metus tincidunt, vel dapibus neque placerat. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum felis libero, consequat vel congue et, ultricies ornare arcu. Mauris vitae felis vitae nulla ornare condimentum.</p>
</section>
</article>CSS Code
Create a file style.css and paste the code below.
* {
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
width: 100%;
height: calc(max(100vh, 400px));
padding: 100px;
color: #222;
font-family: "Plus Jakarta Sans", sans-serif;
article {
width: 100%;
max-width: 1000px;
header {
display: flex;
flex-direction: column;
justify-content: space-between;
width: 100%;
min-height: 400px;
padding: 50px;
border-radius: 16px;
color: #fff;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
.upper-header {
display: flex;
justify-content: space-between;
padding-bottom: 20px;
.mini-title {
font-size: 1.125rem;
font-weight: bold;
letter-spacing: 0.4rem;
text-transform: uppercase;
opacity: 0.9;
}
.date-since {
display: flex;
align-items: center;
opacity: 0.5;
font-size: 0.875rem;
.date-value {
display: inline-block;
padding-bottom: 2px;
}
svg {
width: 20px;
margin-left: 10px;
}
}
}
.lower-header {
padding-top: 50px;
.tags-container {
display: flex;
align-items: center;
opacity: 0.75;
margin-bottom: 12px;
& > span:not(:nth-child(2))::before {
content: ", ";
}
svg {
width: 20px;
margin-right: 10px;
}
span {
font-size: 0.875rem;
}
}
.title {
margin: 20px 0;
font-size: 3rem;
font-weight: bold;
opacity: 0.9;
}
.subtitle {
width: 50%;
margin-top: 10px;
opacity: 0.75;
line-height: 1.75;
}
}
}
}
.summary {
width: 100%;
display: flex;
justify-content: space-between;
margin-top: 50px;
padding: 30px 50px;
border-radius: 16px;
box-shadow: 0 0 0 1px #f2f2f2;
.summary-item {
width: 100%;
padding-right: 20px;
.item-title {
color: #999;
}
.item-text {
margin-top: 12px;
font-size: 1.5rem;
}
}
}
.main-article {
width: 100%;
margin-top: 50px;
padding-bottom: 50px;
line-height: 1.75;
h4 {
margin-top: 60px;
margin-bottom: 20px;
font-size: 1.25em;
}
p {
margin-bottom: 20px;
color: #777;
font-size: 1.125em;
}
blockquote {
position: relative;
margin: 40px 0;
padding: 40px;
background-color: #f8f8f8;
border-radius: 16px;
&::before {
content: url("https://icons.craftwork.design/static/media/QuotesFill.f65b03951f44e212816420b00909f4df.svg");
position: absolute;
top: -10px;
left: -10px;
transform: scale(2);
opacity: 0.1;
}
&::after {
content: url("https://icons.craftwork.design/static/media/QuotesFill.f65b03951f44e212816420b00909f4df.svg");
position: absolute;
bottom: -10px;
right: -10px;
transform: scale(2) rotate(180deg);
opacity: 0.1;
}
}
.gallery {
display: grid;
gap: 20px;
grid-template-areas:
"img1 img1 img2 img3"
"img1 img1 img4 img5";
min-height: 400px;
margin-top: 40px;
.image-item {
min-height: 200px;
background-color: #eee;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
border-radius: 8px;
transition: 250ms;
&:hover {
opacity: 0.9;
cursor: pointer;
}
}
.image-1 {
grid-area: img1;
}
.image-2 {
grid-area: img2;
}
.image-3 {
grid-area: img3;
}
.image-4 {
grid-area: img4;
}
.image-5 {
grid-area: img5;
}
.gallery-mask {
position: fixed;
top: 0;
left: 0;
z-index: 1;
width: 100vw;
height: 100vh;
padding: 40px;
background-color: #22222288;
transition: 500ms;
img {
width: 100%;
height: 100%;
object-fit: contain;
transition: 500ms;
}
}
.mask-off {
visibility: hidden;
background-color: #22222200;
img {
visibility: hidden;
opacity: 0;
}
}
}
}
}
@media screen and (max-width: 1024px) {
body {
padding: 50px;
article header .lower-header .subtitle {
width: 100%;
}
}
}
@media screen and (max-width: 768px) {
body article {
header .lower-header .title {
word-break: break-all;
}
.summary {
flex-direction: column;
.summary-item:not(:last-child) {
padding-bottom: 30px;
}
}
.main-article {
.gallery {
grid-template-areas:
"img1 img1"
"img1 img1"
"img2 img3"
"img4 img5";
}
}
}
}
@media screen and (max-width: 425px) {
body {
padding: 25px;
}
body article header .upper-header .date-since {
display: none;
}
}
JavaScript Code
Create a file script.js and paste the code below.
// Layout will not be affected after remove below javascript code
// Handle Image Gallery
const galleryMask = document.querySelector(".gallery-mask");
const maskImage = document.querySelector(".mask-image");
const galleryImgs = document.querySelectorAll(".image-item");
galleryMask.addEventListener("click", () => {
galleryMask.classList.add("mask-off");
});
galleryImgs.forEach((item) => {
item.addEventListener("click", () => {
let styleValue = item.getAttribute("style");
maskImage.setAttribute(
"src",
styleValue.slice(styleValue.indexOf(": url(") + 7, -3)
);
galleryMask.classList.remove("mask-off");
});
});
// Handle Publish Date
const dateData = document.getElementById("dateData");
const sinceData = document.getElementById("sinceData");
let publishDate = "2022-04-26";
dateData.innerHTML = moment(publishDate).format("LL");
sinceData.innerHTML = moment(publishDate).fromNow();
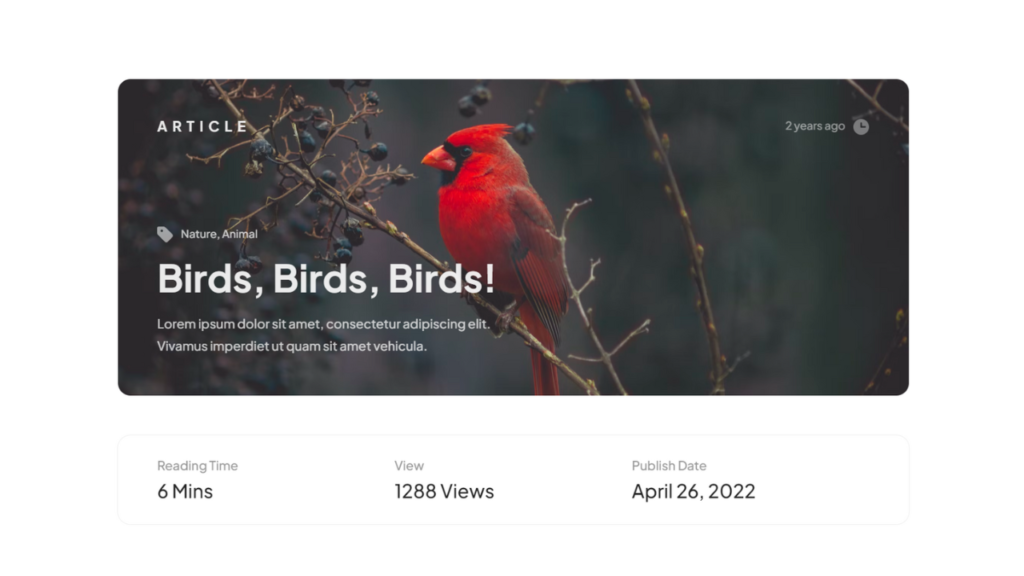
Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/tin-fung-hk/pen/rNpEPpM
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖