Hello Guys! Welcome to Coding Torque. In this blog, I’m going to explain to you how to make a custom calendar using HTML, CSS, and JavaScript. This will be a step-by-step guide. Let’s get started 🚀.
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA=="
crossorigin="anonymous" />
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>Custom Calendar using HTML, CSS & JavaScript - @code.scientist x @codingtorque</title>
</head>
<body>
<div class="container">
<div class="calendar">
<div class="month">
<i class="fas fa-angle-left prev"></i>
<div class="date">
<h1></h1>
<p></p>
</div>
<i class="fas fa-angle-right next"></i>
</div>
<div class="weekdays">
<div>Sun</div>
<div>Mon</div>
<div>Tue</div>
<div>Wed</div>
<div>Thu</div>
<div>Fri</div>
<div>Sat</div>
</div>
<div class="days"></div>
</div>
</div>
</body>
</html>
Output Till Now

CSS Code
Create a file style.css and paste the code below.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
html {
font-size: 62.5%;
}
.container {
width: 100%;
height: 100vh;
background-color: #12121f;
color: #eee;
display: flex;
justify-content: center;
align-items: center;
}
.calendar {
width: 45rem;
height: 52rem;
background-color: #222227;
box-shadow: 0 0.5rem 3rem rgba(0, 0, 0, 0.4);
border-radius: 10px;
}
.month {
width: 100%;
height: 12rem;
background-color: deepskyblue;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 2rem;
text-align: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
border-radius: 10px;
}
.month i {
font-size: 2.5rem;
cursor: pointer;
}
.month h1 {
font-size: 3rem;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.2rem;
margin-bottom: 1rem;
}
.month p {
font-size: 1.6rem;
}
.weekdays {
width: 100%;
height: 5rem;
padding: 0 0.4rem;
display: flex;
align-items: center;
}
.weekdays div {
font-size: 1.5rem;
font-weight: 400;
letter-spacing: 0.1rem;
width: calc(44.2rem / 7);
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
}
.days {
width: 100%;
display: flex;
flex-wrap: wrap;
padding: 0.2rem;
}
.days div {
font-size: 1.4rem;
margin: 0.3rem;
width: calc(40.2rem / 7);
height: 5rem;
display: flex;
justify-content: center;
align-items: center;
text-shadow: 0 0.3rem 0.5rem rgba(0, 0, 0, 0.5);
transition: background-color 0.2s;
border-radius: 10px;
}
.days div:hover:not(.today) {
background-color: #262626;
border: 0.2rem solid #777;
cursor: pointer;
}
.prev-date,
.next-date {
opacity: 0.5;
}
.today {
background-color: deepskyblue;
border-radius: 10px;
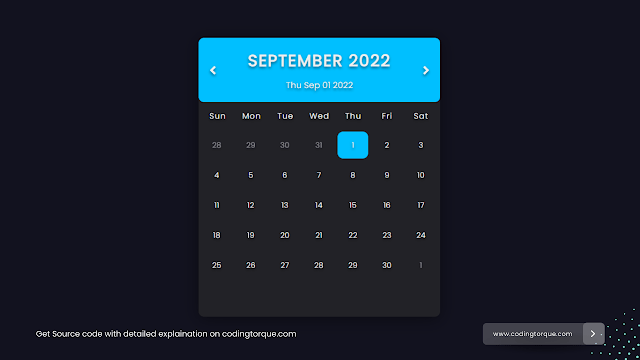
}Output Till Now

JavaScript Code
Create a file
script.js and paste the code below.const date = new Date();
const renderCalendar = () => {
date.setDate(1);
const monthDays = document.querySelector(".days");
const lastDay = new Date(
date.getFullYear(),
date.getMonth() + 1,
0
).getDate();
const prevLastDay = new Date(
date.getFullYear(),
date.getMonth(),
0
).getDate();
const firstDayIndex = date.getDay();
const lastDayIndex = new Date(
date.getFullYear(),
date.getMonth() + 1,
0
).getDay();
const nextDays = 7 - lastDayIndex - 1;
const months = [
"January",
"February",
"March",
"April",
"May",
"June",
"July",
"August",
"September",
"October",
"November",
"December",
];
document.querySelector(".date h1").innerHTML = `${months[date.getMonth()]} ${date.getFullYear()}`;
document.querySelector(".date p").innerHTML = new Date().toDateString();
let days = "";
for (let x = firstDayIndex; x > 0; x--) {
days += `<div> class="prev-date">${prevLastDay - x + 1}</div>`;
}
for (let i = 1; i <= lastDay; i++) {
if (
i === new Date().getDate() &&
date.getMonth() === new Date().getMonth()
) {
days += `<div> class="today">${i}</div>`;
} else {
days += `<div>${i}</div>`;
}
}
for (let j = 1; j <= nextDays; j++) {
days += `<div> class="next-date">${j}</div>`;
monthDays.innerHTML = days;
}
};
document.querySelector(".prev").addEventListener("click", () => {
date.setMonth(date.getMonth() - 1);
renderCalendar();
});
document.querySelector(".next").addEventListener("click", () => {
date.setMonth(date.getMonth() + 1);
renderCalendar();
});
renderCalendar();Written by: Piyush Patil
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖