Welcome to Coding Torque! Are you ready to improve your hydration habits with a custom web app? In this tutorial, we will show you how to use HTML, CSS, and JavaScript to build a simple and user-friendly tool that helps you track and achieve your daily water intake goal. You’ll learn how to design and style a functional interface, and you’ll also learn how to add interactivity and functionality to your app. Whether you’re a beginner or an experienced coder, this project is sure to challenge and engage you. So let’s get started!
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Daily Drink Water Goal using JavaScript - @code.scientist x @codingtorque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>
Paste the below code in your <body> tag
<h1>Drink Water</h1>
<h3>Goal: 2 Liters</h3>
<div class="cup">
<div class="remained" id="remained">
<span id="liters"></span>
<small>Remained</small>
</div>
<div class="percentage" id="percentage"></div>
</div>
<p class="text">Select how many glasses of water that you have drank</p>
<div class="cups">
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
<div class="cup cup-small">250 ml</div>
</div>
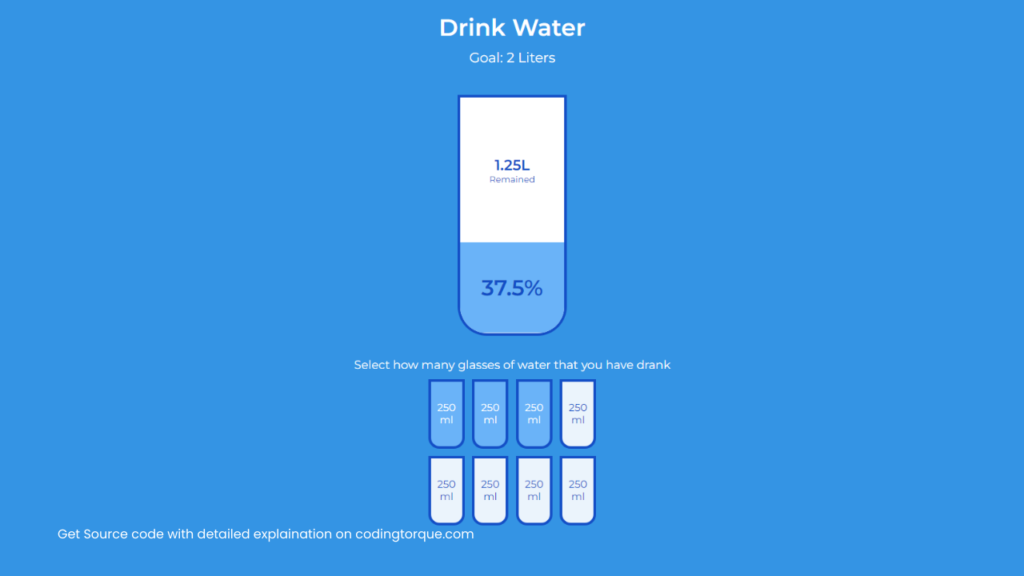
Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css?family=Montserrat:400,600&display=swap");
:root {
--border-color: #144fc6;
--fill-color: #6ab3f8;
}
* {
box-sizing: border-box;
}
body {
background-color: #3494e4;
color: #fff;
font-family: "Montserrat", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
margin-bottom: 40px;
}
h1 {
margin: 10px 0 0;
}
h3 {
font-weight: 400;
margin: 10px 0;
}
.cup {
background-color: #fff;
border: 4px solid var(--border-color);
color: var(--border-color);
border-radius: 0 0 40px 40px;
height: 330px;
width: 150px;
margin: 30px 0;
display: flex;
flex-direction: column;
overflow: hidden;
}
.cup.cup-small {
height: 95px;
width: 50px;
border-radius: 0 0 15px 15px;
background-color: rgba(255, 255, 255, 0.9);
cursor: pointer;
font-size: 14px;
align-items: center;
justify-content: center;
text-align: center;
margin: 5px;
transition: 0.3s ease;
}
.cup.cup-small.full {
background-color: var(--fill-color);
color: #fff;
}
.cups {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
width: 280px;
}
.remained {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
flex: 1;
transition: 0.3s ease;
}
.remained span {
font-size: 20px;
font-weight: bold;
}
.remained small {
font-size: 12px;
}
.percentage {
background-color: var(--fill-color);
display: flex;
align-items: center;
justify-content: center;
font-weight: bold;
font-size: 30px;
height: 0;
transition: 0.3s ease;
}
.text {
text-align: center;
margin: 0 0 5px;
}
Output Till Now

JavaScript Code
script.js and paste the code below.const smallCups = document.querySelectorAll('.cup-small')
const liters = document.getElementById('liters')
const percentage = document.getElementById('percentage')
const remained = document.getElementById('remained')
updateBigCup()
smallCups.forEach((cup, idx) => {
cup.addEventListener('click', () => highlightCups(idx))
})
function highlightCups(idx) {
if (idx === 7 && smallCups[idx].classList.contains("full")) idx--;
else if (smallCups[idx].classList.contains('full') && !smallCups[idx].nextElementSibling.classList.contains('full')) {
idx--
}
smallCups.forEach((cup, idx2) => {
if (idx2 <= idx) {
cup.classList.add('full')
} else {
cup.classList.remove('full')
}
})
updateBigCup()
}
function updateBigCup() {
const fullCups = document.querySelectorAll('.cup-small.full').length
const totalCups = smallCups.length
if (fullCups === 0) {
percentage.style.visibility = 'hidden'
percentage.style.height = 0
} else {
percentage.style.visibility = 'visible'
percentage.style.height = `${fullCups / totalCups * 330}px`
percentage.innerText = `${fullCups / totalCups * 100}%`
}
if (fullCups === totalCups) {
remained.style.visibility = 'hidden'
remained.style.height = 0
} else {
remained.style.visibility = 'visible'
liters.innerText = `${2 - (250 * fullCups / 1000)}L`
}
}



