Welcome, fellow coders! Have you ever wondered how games detect which keys you’re pressing on your keyboard? In this blog post, we’re going to explore the fascinating world of detecting key presses using JavaScript. By the end of this tutorial, you’ll not only have a working knowledge of how to detect which keys are being pressed on the keyboard, but you’ll also have a practical application that you can add to your portfolio. Whether you’re a beginner or an experienced developer looking to sharpen your skills, this tutorial is for you. So, let’s get started and unlock the secrets of key detection in JavaScript!
- Deploying a MERN App with Multiple Domain Names on VPS
- 3D CSS Logo with Pure CSS
- 3D Santa using HTML and CSS Only
- Crafting a 3D Police Squad Car with Pure CSS
- Crafting a 3D Printer with HTML and Pure CSS
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Detect Key Pressed using JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<div class="d-block">
<div class="box">
<p class="text">Press any key ✨</p>
<div class="content">
<div class="key-code"></div>
<div class="key-name"></div>
<div class="details">
<p class="key">Key: <span></span></p>
<p class="code">Code: <span></span></p>
</div>
</div>
</div>
</div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
/* Import Google Font - Poppins */
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@400;500;600;700&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
display: flex;
min-height: 100vh;
align-items: center;
justify-content: center;
background: linear-gradient(90deg, #8e2de2, #4a00e0);
}
.box {
margin: auto;
padding: 25px;
width: 500px;
border-radius: 15px;
background: #fff;
box-shadow: 7px 7px 20px rgba(0, 0, 0, 0.05);
}
.text,
.key-code,
.key-name {
font-size: 45px;
color: #4a00e0;
font-weight: 500;
}
.text {
font-size: 30px;
text-align: center;
pointer-events: none;
}
.box.active .text {
display: none;
}
.content,
.key-code,
.details {
display: flex;
align-items: center;
justify-content: center;
}
.content {
display: none;
flex-direction: column;
}
.box.active .content {
display: flex;
}
.content .key-code {
height: 110px;
width: 110px;
background: #fff;
border-radius: 50%;
margin-bottom: 15px;
pointer-events: none;
border: 5px solid #4a00e0;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
.content .details {
width: 100%;
margin-top: 15px;
justify-content: space-evenly;
}
.details p {
width: 100%;
font-size: 18px;
text-align: center;
}
.details p:last-child {
border-left: 1px solid #bfbfbf;
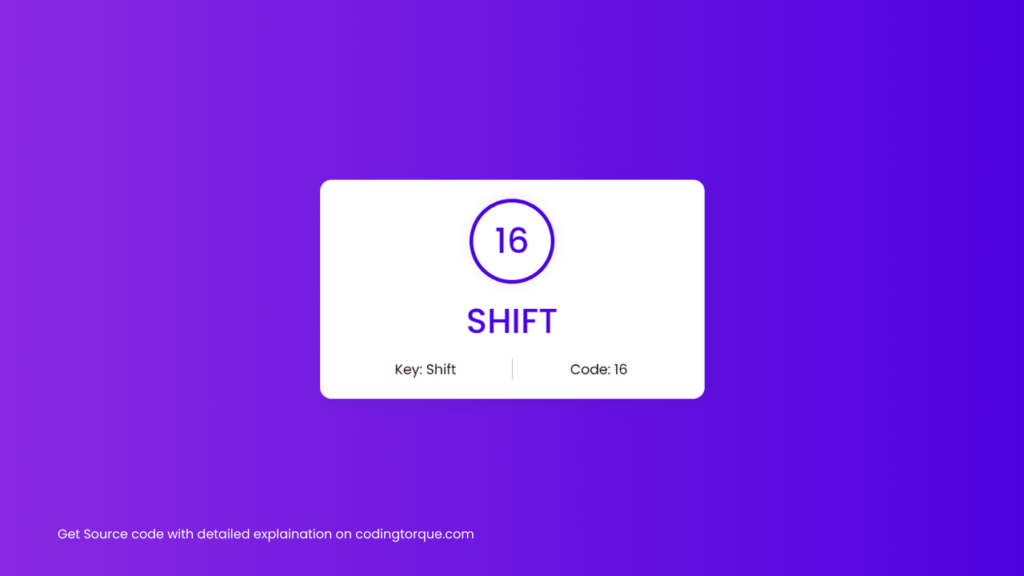
}Output Till Now

JavaScript Code
Create a file script.js and paste the code below.
const box = document.querySelector(".box");
document.addEventListener("keydown", e => {
let keyName = e.keyCode === 32 ? "Space" : e.key;
box.querySelector(".key-code").innerText = e.keyCode;
box.querySelector(".key-name").innerText = keyName.toUpperCase();
box.querySelector(".key span").innerText = keyName;
box.querySelector(".code span").innerText = e.keyCode;
box.classList.add("active");
});Written by: Piyush Patil
Code Credits: @danishlaeeq
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖



