Hello Guys! Welcome to Coding Torque. In this blog, we are going to make a Glassmorphism feedback modal using HTML, CSS and JavaScript. You should create this if you are a beginner-level web developer and learning HTML and CSS.
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Glassmorphism feedback modal using HTML, CSS and JavaScript - @codingtorque</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Varela+Round" rel="stylesheet">
</head>
<body>
<!-- further code in next block -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag
<div class="circlebg">
<div class="circle circle-red"></div>
<div class="circle circle-green"></div>
<div class="circle circle-blue"></div>
<div class="circle circle-yellow"></div>
</div>
<div class="card" id="card">
<div class="heading">
<h1>Give feedback</h1>
<p>What do you think of this ui design?</p>
<ul class="icon">
<li><i class="far fa-sad-tear fa-lg"></i></li>
<li><i class="far fa-frown fa-lg"></i></li>
<li><i class="far fa-meh fa-lg"></i></li>
<li class="active"><i class="far fa-smile fa-lg icon-active"></i></li>
<li><i class="far fa-grin-tears fa-lg"></i></li>
</ul>
</div>
<div class="textarea">
<label for="textarea">Do you have any thoughts you'd like to share?</label>
<input type="textarea" id="textarea" placeholder="Type your words here..">
</div>
<div class="footer">
<p>May we follow you up on your feedback?</p>
<input type="radio" id="yes" name="pilih" value="yes">
<label for="yes">Yes</label>
<input type="radio" id="no" name="pilih" value="no">
<label for="no">No</label>
</div>
<div class="button">
<button>Send</button>
<button class="cancel-btn">Cancel</butto>
</div>
<button onclick="closeModal()" class="close">
<i class="fas fa-times"></i>
</button>
</div>
<h1>Box Modal || Glassmorphism</h1>
<button class="open" onclick="openModal()">Show Me</button>
Output Till Now

CSS Code
Create a file style.css and paste the code below.
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items:center;
overflow: hidden;
}
body::after{
content:'';
display: block;
position: absolute;
width: 100%;
height:100%;
background-color: rgba(255, 255, 255, 0.7);
filter: blur(200px);
z-index: -2;
}
h1{
font-family: 'Playfair Display';
text-align:center;
}
.open{
margin-top: 1em;
padding: 1rem 2rem;
cursor: pointer;
border: none;
background: rgba(255, 255, 255, 0.2);
border: solid 1px rgba(255, 255, 255, 0.7);
backdrop-filter: blur(20px);
font-family: 'Poppins';
font-weight: 500;
font-size: 1rem;
}
.circle{
width: 300px;
height: 300px;
border-radius: 50%;
filter: blur(60px);
}
.circlebg{
display: flex;
position: absolute;
z-index: -2;
opacity: .7;
}
.circle-red{
background: red;
transform: translateX(40%);
}
.circle-blue{
background-color: blue;
transform: translateX(-40%);
}
.circle-green{
background-color: green;
}
.circle-yellow{
background-color: yellow;
transform: translateX(-80%);
}
.heading, .textarea, .footer, .button{
margin-top: 1em;
}
label, p{
font-family: 'Poppins', sans-serif;
color: black;
font-size: .8rem;
}
ul{
display: flex;
justify-content: space-between;
align-items: center;
}
li{
list-style-type: none;
color: #fff;
padding: .5rem;
cursor: pointer;
}
li:hover{
color: black;
background:#e8e8e8;
border-radius: 50%;
}
/* .active{
color: black;
background: #e8e8e8;
border-radius: 50%;
}
.icon-active{
background: #EBB34B;
border-radius: 50%;
}
*/
.card{
position: absolute;
height: fit-content;
background: rgba(255, 255, 255, 0.2);
border: solid 1px rgba(255, 255, 255, 0.7);
border-radius: 5px;
padding: 4rem 2rem 1rem 2rem;
box-shadow: 0px 8px 20px rgba(0,0,0, .15);
display: none;
flex-direction: column;
backdrop-filter: blur(20px);
z-index:100;
transition: width 1s,
height 350ms;
}
.card .heading h1{
text-align: left;
font-family: 'Playfair Display', serif;
font-size: 1rem;
}
input[type=textarea]{
margin: 1em 0;
padding: .5rem 1rem;
border: none;
font-family: 'Poppins', sans-serif;
font-size: .8rem;
color: #black;
border-radius: 5px;
width:100%;
height: 80px;
tex-align: left;
}
input[type=radio]{
margin-top: .8em;
}
#no{
margin-left: 1em;
}
.button{
display: flex;
justify-content: space-between;
padding: 1rem 0;
}
.card .button button{
width: 50%;
height: 2.5rem;
border: none;
background-color:#385BB8;
font-family: 'Poppins', sans-serif;
color: #fff;
border-radius: 5px;
cursor: pointer;
}
.card .button .cancel-btn{
border: solid 1px #fff;
background: transparent;
color: black;
margin-left: .8em;
}
.close{
border:none;
position: absolute;
z-index: 1;
top: 20px;
right: 20px;
display: flex;
justify-content: center;
align-items: center;
padding: 1rem;
background: #fff;
color: #727E9F;
border-radius: 50px;
width: 40px;
height: 40px;
cursor: pointer;
filter: drop-shadow(0 5px 20px rgba(0,0,0, .1));
outline-radius: 50%;
}
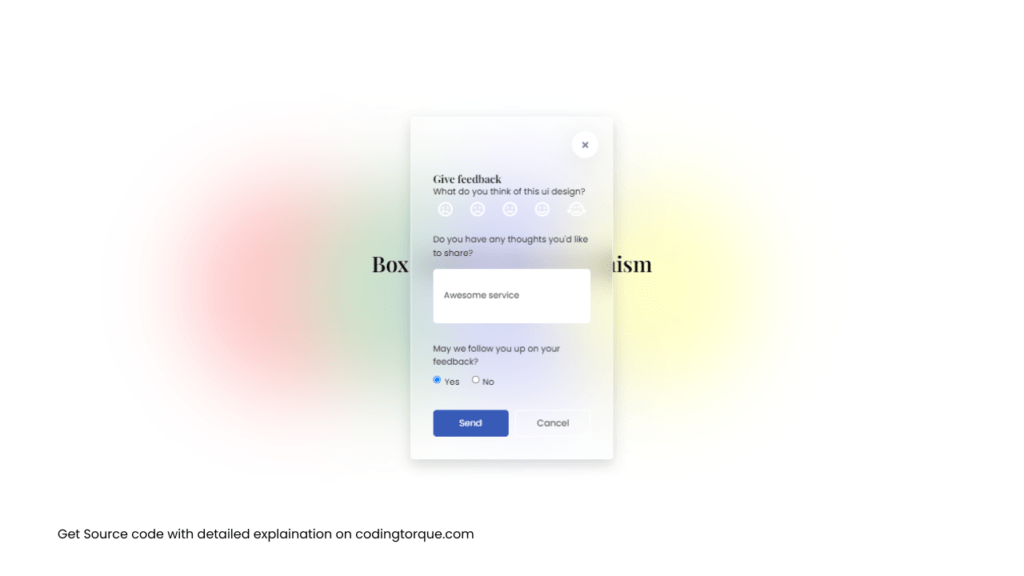
Output Till Now

JavaScript Code
Create a file
script.js and paste the code below.//showing the box modal
function openModal(){
const open = document.getElementById("card");
open.style.display="flex";
open.style.width="300px";
};
//close the box modal
function closeModal(){
const close = document.getElementById("card");
close.style.display="none";
};Written by: Piyush Patil
Code Credits: @RizkyFirman
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖



