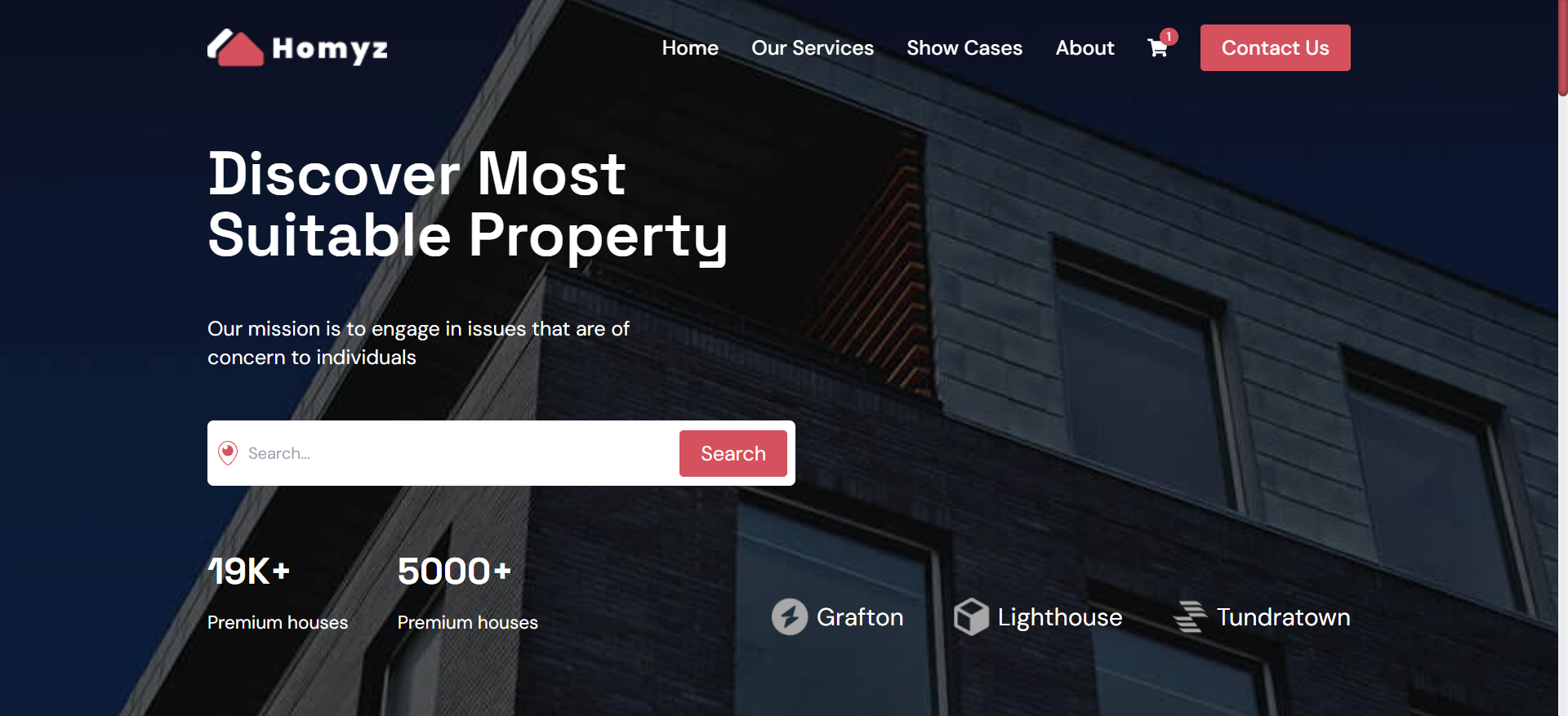
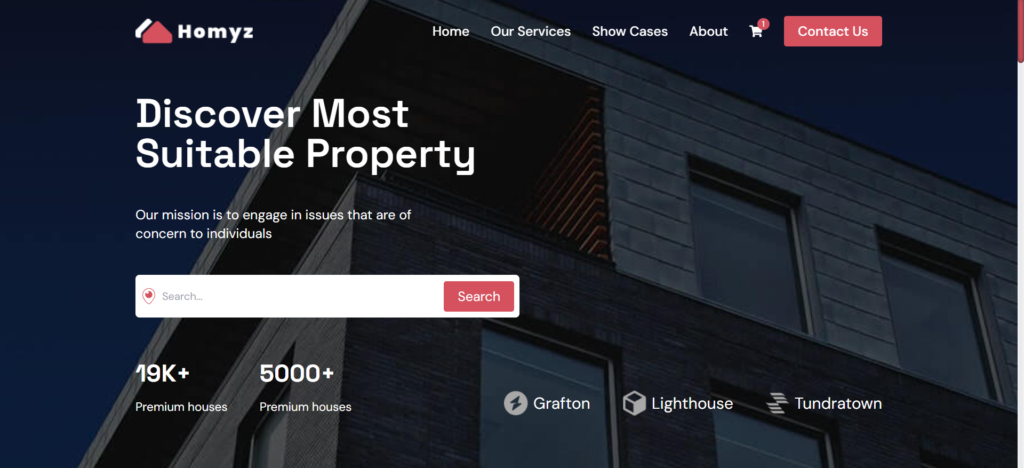
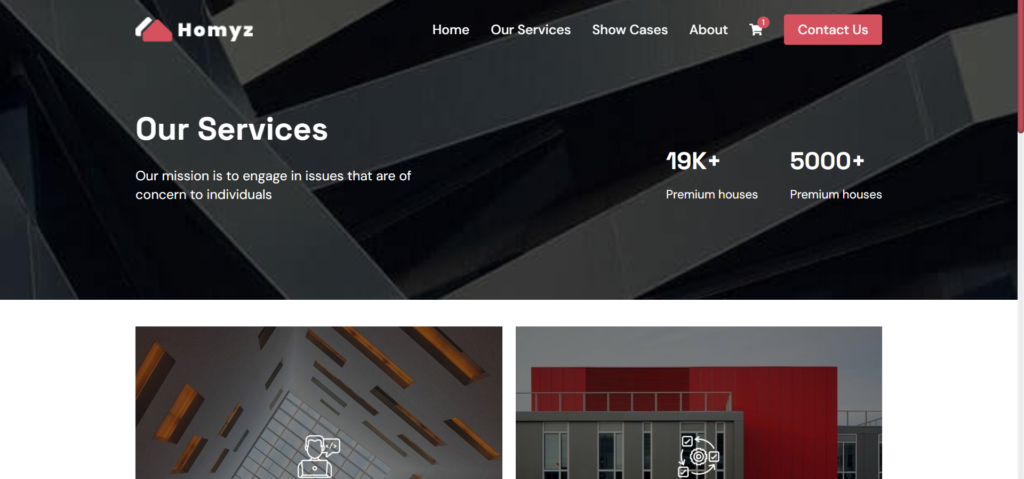
Homyz is a Real Estate website built using the MERN stack with Vite as the bundler. It provides various functionalities for users, including property listings, adding properties to the cart, and contacting the website’s support team. The website also utilizes several libraries like axios, framer-motion, react-dom, react-icons, react-router, react-router-dom, swiper, and tailwind CSS for a seamless user experience
Live Demo & GitHub



Features
- View property listings: Users can browse through a wide range of property listings available on the website.
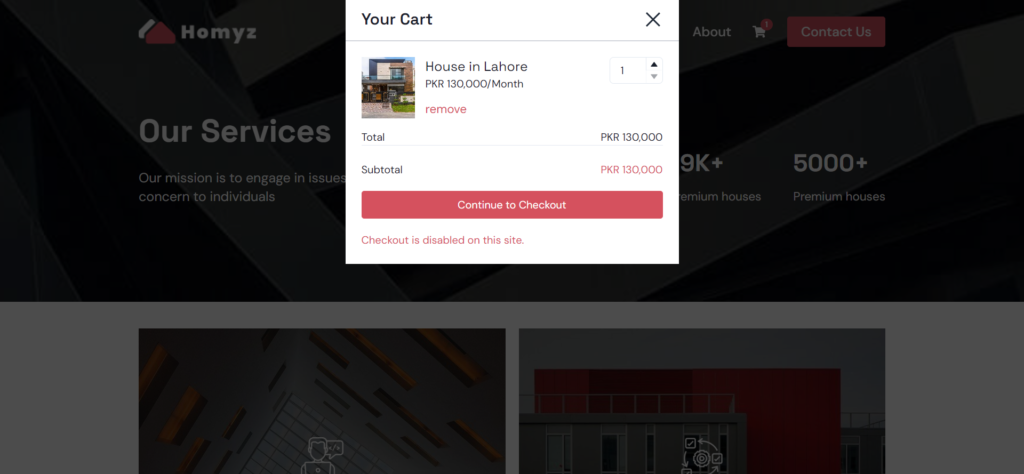
- Add to Cart: Users can add properties to their cart to keep track of their preferred properties.
- Contact Us: Users have the option to reach out to the website’s support team for any inquiries or assistance they may need.
Libraries Used
- React: A JavaScript library for building user interfaces.
- tailwind CSS: A utility-first CSS framework used to design and style the website.
- Chakra UI: A simple, modular, and accessible component library for building user interfaces with React.
- tailwind CSS: A utility-first CSS framework used to design and style the website.
- axios: Used for making HTTP requests to fetch property data from the backend.
- framer-motion: Used for creating smooth animations and transitions for a more interactive user interface.
- react-dom: Provides the entry point to work with the DOM (Document Object Model) in React applications.
- react-icons: Offers a wide range of icons for use in the application’s user interface.
- react-router: A collection of routing components and functions for React applications.
- react-router-dom: Provides DOM bindings for React Router, enabling navigation within the web application.
- swiper: A modern carousel library used to showcase property images in an interactive and engaging way.
Getting Started
To run the Homyz website on your local machine, follow these steps:
- Clone the repository from GitHub:
git clone https://github.com/MubashirAlam89/Homyz-Project.git
- Change into the project directory:
git cd homyz
- Install the project dependencies using npm (Node Package Manager):
git npm install
- Start the development server:
git npm run dev
The website should now be accessible at http://localhost:3000.
Contributing
If you would like to contribute to the Homyz project, feel free to submit issues, feature requests, or pull requests on the GitHub repository. Your contributions are highly appreciated!