Embark on a cosmic journey through our Mobile Planet Gallery tutorial, where we’ll fuse HTML, CSS, and the captivating animations of Anime.js to create an immersive experience like no other! Join us as we explore the vast universe of web design, bringing celestial bodies to your fingertips with seamless transitions and interactive features tailored for mobile devices. Let’s launch into orbit together and build a mobile-friendly gallery that’s truly out of this world!
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
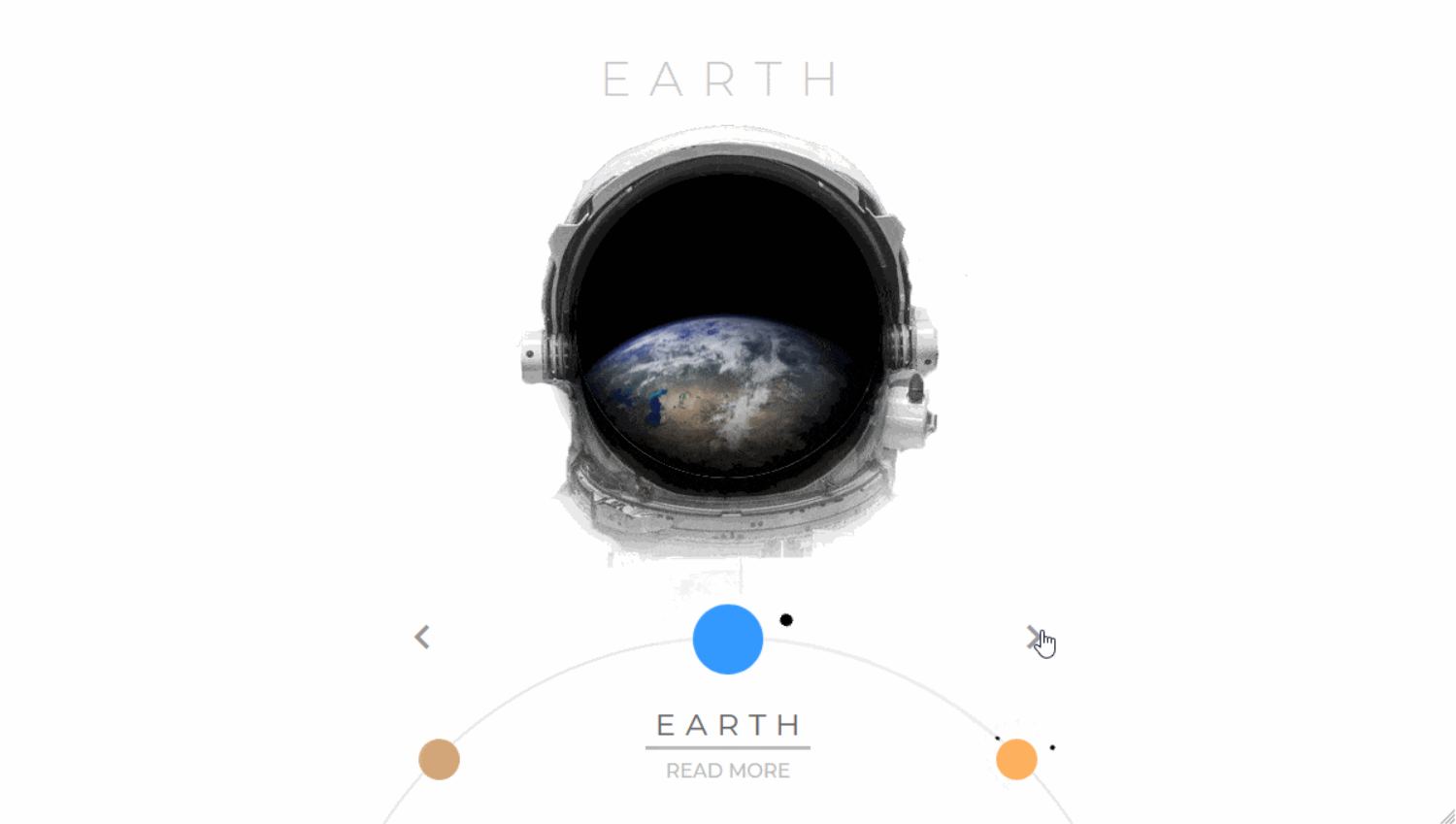
Demo
See the Pen Mobile Planet gallery by Simone Bernabè (@simoberny) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Mobile Planet Gallery using HTML CSS and JS (Anime.js) - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<!-- Best on mobile with Gesture -->
<div class="container" id="mobile_control">
<div class="menu">
<span class="close"><i class="material-icons">close</i></span>
</div>
<div class="carousel">
<div class="info_back">
<h1>Earth</h1>
</div>
<div class="citem active" id="p0">
<h1>Discover</h1>
<p>
The third planet from the sun, Earth is a waterworld, with two-thirds of the planet covered by ocean. It’s the only world known to harbor life. Earth’s atmosphere is rich in life-sustaining nitrogen and oxygen. Earth's surface rotates about its axis at 1,532 feet per second (467 meters per second) — slightly more than 1,000 mph (1,600 kph) — at the equator. The planet zips around the sun at more than 18 miles per second (29 km per second).
</p>
<ul>
<li>Diameter: 7,926 miles (12,760 km)</li>
<li>Orbit: 365.24 days</li>
<li>Day: 23 hours, 56 minutes</li>
</ul>
<p>
<span>Orbital characteristics</span>
Earth spins on an imaginary line called an axis that runs from the North Pole to the South Pole, while also orbiting the sun. It takes Earth 23.439 hours to complete a rotation on its axis, and roughly 365.26 days to complete an orbit around the sun.
Earth's axis of rotation is tilted in relation to the ecliptic plane, an imaginary surface through Earth's orbit around the sun. This means the northern and southern hemispheres will sometimes point toward or away from the sun depending on the time of year, varying the amount of light they receive and causing the seasons.
</p>
</div>
<div class="citem" id="p1">
<h1>Discover</h1>
<p>
The fourth planet from the sun, is a cold, dusty place. The dust, an iron oxide, gives the planet its reddish cast. Mars shares similarities with Earth: It is rocky, has mountains and valleys, and storm systems ranging from localized tornado-like dust devils to planet-engulfing dust storms. It snows on Mars. And Mars harbors water ice. Scientists think it was once wet and warm, though today it’s cold and desert-like.
Mars' atmosphere is too thin for liquid water to exist on the surface for any length of time. Scientists think ancient Mars would have had the conditions to support life, and there is hope that signs of past life — possibly even present biology — may exist on the Red Planet.
</p>
<ul>
<li>Diameter: 4,217 miles (6,787 km)</li>
<li>Orbit: 687 Earth days</li>
<li>Day: Just more than one Earth day (24 hours, 37 minutes)</li>
</ul>
<p>
<span>Orbital characteristics</span>
The axis of Mars, like Earth's, is tilted with relation to the sun. This means that like Earth, the amount of sunlight falling on certain parts of the planet can vary widely during the year, giving Mars seasons.
However, the seasons that Mars experiences are more extreme than Earth's because the red planet's elliptical, oval-shaped orbit around the sun is more elongated than that of any of the other major planets. When Mars is closest to the sun, its southern hemisphere is tilted toward the sun, giving it a short, very hot summer, while the northern hemisphere experiences a short, cold winter. When Mars is farthest from the sun, the northern hemisphere is tilted toward the sun, giving it a long, mild summer, while the southern hemisphere experiences a long, cold winter.
The tilt of Mars axis swings wildly over time because it is not stabilized by a large moon, such as on Earth. This led to different climates on its surface through its history. A 2017 study suggests that the changing tilt also influenced the release of methane into Mars' atmosphere, causing temporary warming periods that allowed water to flow.
</p>
</div>
<div class="citem" id="p2">
<h1>Discover</h1>
<p>
The fifth planet from the sun, Jupiter is huge and is the most massive planet in our solar system. It’s a mostly gaseous world, mostly hydrogen and helium. Its swirling clouds are colorful due to different types of trace gases. A big feature is the Great Red Spot, a giant storm which has raged for hundreds of years. Jupiter has a strong magnetic field, and with dozens of moons, it looks a bit like a miniature solar system.
</p>
<ul>
<li>86,881 miles (139,822 km)</li>
<li>Orbit: 11.9 Earth years</li>
<li>Day: 9.8 Earth hours</li>
</ul>
<p>
<span>Physical characteristics</span>
Jupiter is the most massive planet in our solar system, more than twice as massive as all the other planets combined, and had it been about 80 times more massive, it would have actually become a star instead of a planet. Its atmosphere resembles that of the sun, made up mostly of hydrogen and helium, and with four large moons and many smaller moons in orbit around it, Jupiter by itself forms a kind of miniature solar system. All told, the immense volume of Jupiter could hold more than 1,300 Earths.
</p>
</div>
<div class="citem" id="p3">
<h1>Discover</h1>
<p>
The sixth planet from the sun is known most for its rings. When Galileo Galilei first studied Saturn in the early 1600s, he thought it was an object with three parts. Not knowing he was seeing a planet with rings, the stumped astronomer entered a small drawing — a symbol with one large circle and two smaller ones — in his notebook, as a noun in a sentence describing his discovery. More than 40 years later, Christiaan Huygens proposed that they were rings. The rings are made of ice and rock. Scientists are not yet sure how they formed. The gaseous planet is mostly hydrogen and helium. It has numerous moons.
</p>
<ul>
<li>Diameter: 74,900 miles (120,500 km)</li>
<li>Orbit: 29.5 Earth years</li>
<li>Day: About 10.5 Earth hours</li>
</ul>
<p>
<span>Physical characteristics</span> Saturn is a gas giant made up mostly of hydrogen and helium. Saturn is big enough to hold more than 760 Earths, and is more massive than any other planet except Jupiter, roughly 95 times Earth's mass. However, Saturn has the lowest density of all the planets, and is the only one less dense than water — if there were a bathtub big enough to hold it, Saturn would float.
The yellow and gold bands seen in Saturn's atmosphere are the result of super-fast winds in the upper atmosphere, which can reach up to 1,100 mph (1,800 km/h) around its equator, combined with heat rising from the planet's interior.
Saturn spins faster than any other planet except Jupiter, completing a rotation roughly every 10-and-a-half hours. This rapid spinning causes Saturn to bulge at its equator and flatten at its poles — the planet is 8,000 miles (13,000 kilometers) wider at its equator than between the poles.
</p>
</div>
<div class="citem" id="p4">
<h1>Discover</h1>
<p>
The seventh planet from the sun, Uranus is an oddball. It’s the only giant planet whose equator is nearly at right angles to its orbit — it basically orbits on its side. Astronomers think the planet collided with some other planet-size object long ago, causing the tilt. The tilt causes extreme seasons that last 20-plus years, and the sun beats down on one pole or the other for 84 Earth-years. Uranus is about the same size as Neptune. Methane in the atmosphere gives Uranus its blue-green tint. It has numerous moons and faint rings.
</p>
<ul>
<li>Diameter: 31,763 miles (51,120 km)</li>
<li>Orbit: 84 Earth years</li>
<li>Day: 18 Earth hours</li>
</ul>
<p>
<span>Physical characteristics</span> Uranus is blue-green in color, the result of methane in its mostly hydrogen-helium atmosphere. The planet is often dubbed an ice giant, since 80 percent or more of its mass is made up of a fluid mix of water, methane, and ammonia ices.
Unlike the other planets of the solar system, Uranus is tilted so far that it essentially orbits the sun on its side, with the axis of its spin nearly pointing at the star. This unusual orientation might be due to a collision with a planet-size body, or several small bodies, soon after it was formed.
This unusual tilt gives rise to extreme seasons roughly 20 years long, meaning that for nearly a quarter of the Uranian year, equal to 84 Earth-years, the sun shines directly over each pole, leaving the other half of the planet to experience a long, dark, cold winter.
Uranus has the coldest atmosphere of any of the planets in the solar system, even though it is not the most distant from the sun. That's because Uranus has little to no internal heat to supplement the heat of the sun.
</p>
</div>
<div class="citem" id="p5">
<h1>Discover</h1>
<p>The eighth planet from the sun, Neptune is known for strong winds — sometimes faster than the speed of sound. Neptune is far out and cold. The planet is more than 30 times as far from the sun as Earth. It has a rocky core. Neptune was the first planet to be predicted to exist by using math, before it was detected. Irregularities in the orbit of Uranus led French astronomer Alexis Bouvard to suggest some other might be exerting a gravitational tug. German astronomer Johann Galle used calculations to help find Neptune in a telescope. Neptune is about 17 times as massive as Earth.
</p>
<ul>
<li>Diameter: 30,775 miles (49,530 km)</li>
<li>Orbit: 165 Earth years</li>
<li>Day: 19 Earth hours</li>
</ul>
<p>
<span>Physical characteristics</span> Neptune's cloud cover has an especially vivid blue tint that is partly due to an as-yet-unidentified compound and the result of the absorption of red light by methane in the planets mostly hydrogen-helium atmosphere. Photos of Neptune reveal a blue planet, and it is often dubbed an ice giant, since it possesses a thick, slushy fluid mix of water, ammonia and methane ices under its atmosphere and is roughly 17 times Earth's mass and nearly 58 times its volume, according to a NASA fact sheet. Neptune's rocky core alone is thought to be roughly equal to Earth's mass, NASA says.
Despite its great distance from the sun, which means it gets little sunlight to help warm and drive its atmosphere, Neptune's winds can reach up to 1,500 mph (2,400 km/h), the fastest detected yet in the solar system. These winds were linked with a large dark storm that Voyager 2 tracked in Neptune's southern hemisphere in 1989. This oval-shaped, counterclockwise-spinning "Great Dark Spot" was large enough to contain the entire Earth, and moved westward at nearly 750 mph (1,200 km/h). This storm seemed to have vanished when the Hubble Space Telescope later searched for it. Hubble has also revealed the appearance and then fading of other Great Dark Spots over the past decade. A new one was observed in 2016.
</p>
</div>
<div class="citem" id="p6">
<h1>Discover</h1>
<p>The closest planet to the sun, Mercury is only a bit larger than Earth's moon. Its day side is scorched by the sun and can reach 840 degrees Fahrenheit (450 Celsius), but on the night side, temperatures drop to hundreds of degrees below freezing. Mercury has virtually no atmosphere to absorb meteor impacts, so its surface is pockmarked with craters, just like the moon. Over its four-year mission, NASA's MESSENGER spacecraft has revealed views of the planet that have challenged astronomers' expectations.
</p>
<ul>
<li>Diameter: 3,031 miles (4,878 km)</li>
<li>Orbit: 88 Earth days</li>
<li>Day: 58.6 Earth days</li>
</ul>
<p>
<span>Physical characteristics</span> Because the planet is so close to the sun, Mercury's surface temperature can reach a scorching 840 degrees Fahrenheit (450 degrees Celsius). However, since this world doesn't have much of a real atmosphere to entrap any heat, at night temperatures can plummet to minus 275 F (minus 170 C), a temperature swing of more than 1,100 degrees F (600 degree C), the greatest in the solar system.
Mercury is the smallest planet — it is only slightly larger than Earth's moon. Since it has no significant atmosphere to stop impacts, the planet is pockmarked with craters. About 4 billion years ago, an asteroid roughly 60 miles (100 kilometers) wide struck Mercury with an impact equal to 1 trillion 1-megaton bombs, creating a vast impact crater roughly 960 miles (1,550 km) wide. Known as the Caloris Basin, this crater could hold the entire state of Texas. Another large impact may have helped create the planet's odd spin.
</p>
</div>
<div class="citem" id="p7">
<h1>Discover</h1>
<p> The second planet from the sun, Venus is terribly hot, even hotter than Mercury. The atmosphere is toxic. The pressure at the surface would crush and kill you. Scientists describe Venus’ situation as a runaway greenhouse effect. Its size and structure are similar to Earth, Venus' thick, toxic atmosphere traps heat in a runaway "greenhouse effect." Oddly, Venus spins slowly in the opposite direction of most planets.
The Greeks believed Venus was two different objects — one in the morning sky and another in the evening. Because it is often brighter than any other object in the sky — except for the sun and moon — Venus has generated many UFO reports.
</p>
<ul>
<li>Diameter: 7,521 miles (12,104 km)</li>
<li>Orbit: 225 Earth days</li>
<li>Day: 241 Earth days</li>
</ul>
<p>
<span>Physical characteristics</span> Venus is the hottest world in the solar system. Although Venus is not the planet closest to the sun, its dense atmosphere traps heat in a runaway version of the greenhouse effect that warms Earth. As a result, temperatures on Venus reach 870 degrees Fahrenheit (465 degrees Celsius), more than hot enough to melt lead. Probes that scientists have landed there have survived only a few hours before being destroyed.
Venus has a hellish atmosphere as well, consisting mainly of carbon dioxide with clouds of sulfuric acid, and scientists have only detected trace amounts of water in the atmosphere. The atmosphere is heavier than that of any other planet, leading to a surface pressure 90 times that of Earth. Incredibly, however, early in Venus' history the planet may have been habitable, according to models from NASA researchers at the Goddard Institute for Space Studies.
</p>
</div>
</div>
<div class="content">
<h1 class="title">Earth</h1>
<div class="helmet">
<img ondragstart="return false;" src="https://i.imgur.com/9oGlAz2.png"/>
<div class="planet_position">
<div class="planet_shadow"></div>
<div class="planet_photo"></div>
</div>
</div>
</div>
<div class="bottom">
<div class="nav">
<span id="next" class="action"><i class="material-icons">keyboard_arrow_left</i></span>
<span id="prev" class="action"><i class="material-icons">keyboard_arrow_right</i></span>
</div>
<div class="orbit">
<div class="planet_container">
<div class="planet pt earth" id="pl0">
<div class="moon">
<span></span>
</div>
</div>
<div class="planet mars" id="pl1">
<div class="moon">
<span></span>
<span></span>
</div>
</div>
<div class="planet jupiter" id="pl2"></div>
<div class="planet saturn" id="pl3">
<div class="ring"></div>
</div>
<div class="planet uranus" id="pl4"></div>
<div class="planet neptune" id="pl5"></div>
<div class="planet mercury" id="pl6"></div>
<div class="planet venus" id="pl7"></div>
</div>
<div class="name_container">
<p class="pn">Earth</p>
<p class="more">READ MORE</p>
</div>
</div>
</div>
</div>CSS Code
Create a file style.css and paste the code below.
//Best on mobile
@import url('https://fonts.googleapis.com/css?family=Montserrat:300,400,500');
*{
box-sizing: border-box;
margin: 0;
}
html, body{
background: white;
height: 100%;
overflow: hidden;
font-family: 'Montserrat', helvetica, arial, sans-serif;
}
.container{
position: relative;
display: block;
width: 100vmin;
height: 100%;
margin: auto;
z-index: 100;
.carousel{
position: absolute;
background: black;
transform: translateY(100%);
will-change: transform;
width: 100%;
height: 100%;
z-index: 10;
.info_back{
position: absolute;
top: 0;
width: 100%;
height: 13vh;
z-index: 30;
background-position: center 2%;
background-size: cover;
background-image: url("https://i.kinja-img.com/gawker-media/image/upload/s--gBFsZfZv--/c_scale,fl_progressive,q_80,w_800/18mozgxwgu2ibjpg.jpg");
text-align: center;
h1{
text-align: center;
color: white;
margin-top: 1vh;
font-weight: 300;
font-size: 3vh;
text-transform: uppercase;
letter-spacing: 15px;
opacity: 0;
.letter {
display: inline-block;
line-height: 1em;
opacity: 0;
}
}
&:after {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(transparent, black);
opacity: 1;
}
}
.active{
display: block !important;
}
.citem{
h1{
color: black;
font-weight: 400;
margin-top: 15vh;
padding: 2vmin 7vmin;
display: block;
width: 100%;
background: #eee;
}
p{
color: #777;
font-size: 15px;
padding: 20px 7vmin;
span{
color: #555;
font-size: 19px;
display: block;
padding: 15px 0;
}
}
ul{
color: #777;
padding: 0 12vmin;
}
display: none;
background: white;
width: 100%;
height: 100%;
text-align: justify;
transition: all 0.4s;
}
}
.menu{
position: fixed;
width: 100%;
height: 100%;
z-index: 10;
background: white;
display: none;
.close{
position: absolute;
display: flex;
align-items: center;
justify-content: center;
top: 0;
right: 0;
width: 50px;
height: 50px;
background: rgba(0,0,0,0.15);
cursor: pointer;
}
}
.fixed_banner{
position: absolute;
width: 100%;
z-index: 5;
i{
position: absolute;
right: 25px;
top: 25px;
font-size: 30px;
cursor: pointer;
}
}
.content{
position: relative;
width: 100%;
height: 73vh;
text-align: center;
.title{
font-weight: 300;
font-size: 5.8vh;
color: #ccc;
letter-spacing: 15px;
text-transform: uppercase;
padding-top: 6vh;
opacity: 0;
.letter {
display: inline-block;
line-height: 1em;
opacity: 0;
}
}
.helmet{
position: absolute;
width: 100%;
height: 100%;
top: 9vmin;
img{
position: absolute;
width: 90vmin;
margin: auto;
top: 11vmin;
bottom: 0vmin;
left: 0;
right: 0;
user-drag: none;
user-select: none;
-moz-user-select: none;
-webkit-user-drag: none;
-webkit-user-select: none;
-ms-user-select: none;
}
.planet_position{
position: absolute;
width: 37vmin;
height: 37vmin;
background: black;
box-shadow: 0 10px 20px 10px rgba(0,0,0,1);
border-radius: 50%;
margin: auto;
top: 0;
bottom: 12vmin;
left: 0;
right: 0;
z-index: 1;
overflow: hidden;
&::after{
content: '';
display: block;
position: absolute;
top: 10%;
right: 15%;
width: 28vmin;
height: 35vmin;
border-radius: 50%;
border-left: 1px solid #555;
box-shadow: 20px 0px 10px -10px rgba(255,255,255,0.15);
z-index: 1000;
}
.planet_shadow{
position: absolute;
width: 100%;
height: 100%;
box-shadow: inset 0 -1.5vmax 3vmax 1.2vmax rgba(0,0,0,1);
border-radius: 50%;
z-index: 3;
}
.planet_photo{
position: absolute;
width: 100%;
height: 100%;
background: url("https://i.kinja-img.com/gawker-media/image/upload/s--gBFsZfZv--/c_scale,fl_progressive,q_80,w_800/18mozgxwgu2ibjpg.jpg");
background-repeat: no-repeat;
background-position: center -75%;
background-size: 150%;
z-index: 1;
will-change: background;
}
}
}
}
.bottom{
position: absolute;
bottom: 0;
width: 100%;
height: 28vh;
.nav{
width: 100%;
height: 40px;
padding-top: 15px;
span{
color: #999;
cursor: pointer;
i{
font-size: 40px;
font-weight: 200;
}
&:nth-child(1){
padding-left: 10vmin;
}
&:nth-child(2){
padding-right: 10vmin;
float: right;
}
}
}
.orbit{
position: absolute;
top: 5vh;
width: 100%;
height: 100vmin;
border-radius: 50%;
border: 3px solid #eee;
margin: auto;
left: 0;
right: 0;
.planet_container{
width: 100%;
height: 100%;
border-radius: 50%;
transition: transform 0.7s ease-in;
.planet{
position: absolute;
border-radius: 50%;
width: 5vmin;
height: 5vmin;
transition: transform 0.4s linear;
will-change: transform;
}
.pt{
transition: transform 0.4s ease-in;
transform: scale(1.7);
will-change: transform;
}
.earth{
background: #3399ff;
top: -2.5vmin;
left: 0;
right: 0;
margin: auto;
.moon span{
top: -1vmin;
left: -1vmin;
}
}
.mars{
background: #FDB05E;
right:12vmin;
top: 12vmin;
.moon span{
width: 0.5vmin;
height: 0.5vmin;
&:nth-child(1){
top: -1vmin;
left: -1vmin;
}
&:nth-child(2){
left: 1vmin;
bottom: -1vmin !important;
}
}
}
.jupiter{
background: #996633;
right: -2.5vmin;
bottom: 46.5vmin;
}
.saturn{
background: #8A8975;
right:12vmin;
bottom: 12vmin;
.ring{
position: absolute;
width: 100%;
height: 100%;
box-shadow: 0 0 0 5px white, 0 0 0 8px rgba(0,0,0,0.5), 0 0 0 12px #d6d6c2;
border-radius: 50%;
}
}
.uranus{
background: #C4EAED;
right: 0;
left: 0;
margin: auto;
bottom: -2.5vmin;
}
.neptune{
background: #3347BA;
left: 12vmin;
bottom: 12vmin;
}
.mercury{
background: #6E6E6E;
left: -2.5vmin;
bottom: 46.5vmin;
}
.venus{
background: #d2a679;
left: 12vmin;
top: 12vmin;
}
}
.name_container{
position: absolute;
display: flex;
width: auto;
margin: auto;
left: 0;
right: 0;
top: 8vh;
text-align: center;
align-items: center;
justify-content: center;
flex-wrap: wrap;
.more{
width: 100%;
padding: 8px 0;
color: #bbb;
font-weight: 500;
cursor: pointer;
transition: color 0.2s;
&:hover{
color: #888;
transition: color 0.3s;
}
}
.pn{
font-size: 25px;
color: #666;
text-transform: uppercase;
padding-bottom: 4px;
letter-spacing: 8px;
padding-left: 8px;
border-bottom: 3px solid #bbb;
.letter {
display: inline-block;
line-height: 1em;
opacity: 0;
}
}
}
}
}
}
.moon{
width: 100%;
height: 100%;
animation: planet_rotation 2s infinite linear;
span{
width: 0.8vmin;
height: 0.8vmin;
background: black;
border-radius: 50%;
position: absolute;
}
}
@keyframes planet_rotation{
from {
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
}JavaScript Code
Create a file script.js and paste the code below.
//ISPIRATION: https://www.uplabs.com/posts/xore-solar-system
//Full page simoberny.it
//Best on mobile
/* Inizializzazione HammerJS */
var element = document.getElementById('mobile_control');
var hammertime = new Hammer(element);
var swiped_top = false;
hammertime.get('swipe').set({ direction: Hammer.DIRECTION_ALL });
hammertime.on('swipeleft', function(ev) {
cmove("prev");
});
hammertime.on('swiperight', function(ev) {
cmove("next");
});
hammertime.on('swipeup', function(ev) {
swiped_top = true;
openmodal();
});
hammertime.on('swipedown', function(ev) {
closemodal();
});
/* * * * * * * * * */
$(".action").on("click", function(){
cmove($(this).attr('id'));
});
$('.title').each(function(){
$(this).html("Earth".replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.title',
opacity: [0,1],
easing: "easeOutExpo",
duration: 100
})
.add({
targets: '.title .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
var angle = 0;
var planet_id = 0;
function cmove(dir){
var n_planet = 8, next_id;
var prev, next;
var top = $("#pl"+ planet_id);
var orbit = $(".planet_container");
top.removeClass("pt");
if(planet_id == 0){
prev = $("#pl"+ (n_planet-1));
next = $("#pl"+ (planet_id+1)%n_planet);
}else{
prev = $("#pl"+ (planet_id-1));
next = $("#pl"+ (planet_id+1)%n_planet);
}
if(dir == "prev"){
next_id = (planet_id + 1) % n_planet;
angle -= 45;
next.addClass("pt");
planet_id++;
}else{
if(planet_id == 0){
next_id = 7;
planet_id = 7;
}else{
next_id = planet_id-1;
--planet_id;
}
angle += 45;
prev.addClass("pt");
}
$(".active").removeClass("active");
$("#p" + planet_id).addClass("active");
$(".info_back h1").text(planet[next_id]);
if(swiped_top){
$('.info_back h1').each(function(){
$(this).html(planet[planet_id].replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.info_back h1',
opacity: [0,1],
easing: "easeOutExpo",
duration: 100
})
.add({
targets: '.info_back h1 .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
}
$('.title').each(function(){
$(this).html(planet[next_id].replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.title .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
$('.pn').each(function(){
$(this).html(planet[next_id].replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.pn .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
var ani_dir = (dir == "next") ? "0%" : "100%";
anime.timeline({})
.add({
targets: '.planet_photo',
backgroundPosition: ['50% -75%', ani_dir + ' -85%'],
opacity: {
value: [1,0]
},
duration: 700,
easing: 'easeOutQuad',
complete: function(anim){
$(".planet_photo").css("background-image", "url(" + photo_planet[next_id] +")");
}
})
.add({
targets: '.planet_photo',
backgroundPosition: ['0% -85%', '50% -75%'],
opacity: [0.2,1],
duration: 500,
easing: 'easeOutQuad'
});
$(".info_back").css("background-image", "url(" + photo_planet[next_id] +")");
orbit.css("transform", "rotateZ(" + angle + "deg)");
}
$("#open_menu").on("click", function(){
$(".menu").show();
});
$(".close").on("click", function(){
$(".menu").hide();
});
$(".more").on("click", function(){
swiped_top = true;
openmodal();
});
function openmodal(){
anime.timeline({})
.add({
targets: '.carousel',
translateY: ["100%", 0],
duration: 600,
easing: 'easeOutQuad',
});
$('.info_back h1').each(function(){
$(this).html(planet[planet_id].replace(/([^\x00-\x80]|\w)/g, "<span class='letter'>$&</span>"));
});
anime.timeline({})
.add({
targets: '.info_back h1',
opacity: [0,1],
easing: "easeOutExpo",
duration: 100
})
.add({
targets: '.info_back h1 .letter',
translateX: [40,0],
translateZ: 0,
opacity: [0,1],
easing: "easeOutExpo",
duration: 1200,
delay: function(el, i) {
return 500 + 30 * i;
}
});
}
function closemodal(){
if(swiped_top){
anime.timeline({})
.add({
targets: '.carousel',
translateY: [0, "100%"],
duration: 600,
easing: 'easeOutQuad',
});
swiped_top = false;
}
}
var photo_planet = ["https://i.kinja-img.com/gawker-media/image/upload/s--gBFsZfZv--/c_scale,fl_progressive,q_80,w_800/18mozgxwgu2ibjpg.jpg", "https://upload.wikimedia.org/wikipedia/commons/0/02/OSIRIS_Mars_true_color.jpg", "http://cdn.sci-news.com/images/enlarge3/image_4461e-Jupiter.jpg", "https://upload.wikimedia.org/wikipedia/commons/thumb/f/f7/Jewel_of_the_Solar_System.jpg/1280px-Jewel_of_the_Solar_System.jpg", "https://upload.wikimedia.org/wikipedia/commons/3/3d/Uranus2.jpg", "https://upload.wikimedia.org/wikipedia/commons/thumb/5/56/Neptune_Full.jpg/275px-Neptune_Full.jpg", "http://annesastronomynews.com/wp-content/uploads/2012/02/Mercury-has-a-large-iron-core-which-generates-a-magnetic-field-and-is-heavily-cratered-with-regions-of-smooth-plains.-It-has-no-natural-satellites-and-no-substantial-atmosphere.jpg", "https://www.universetoday.com/wp-content/uploads/2008/10/Venus-e1489179310371.jpg"];
var planet = ["earth", "mars", "jupiter", "saturn", "uranus", "neptune", "mercury", "venus"];Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/simoberny/pen/aqjEbz
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖