Hello, fellow developers! If you’re looking to enhance your web development skills, there’s no better way than hands-on practice. Cloning existing websites is an excellent exercise to sharpen your HTML, CSS, and JavaScript abilities. In this blog post, I’ll share 10 popular websites that you can clone to level up your skills.
Prerequisites
Before we dive into the list, let’s discuss the essential skills you’ll need to build these clones:
- HTML: Understand the layout of a webpage.
- CSS: Learn how to style a webpage.
- JavaScript: Create interactive and functional elements.
- (Optional) React (Frontend Framework): If you want to build amazing user interfaces.
Now, let’s explore the top 10 websites you can clone:
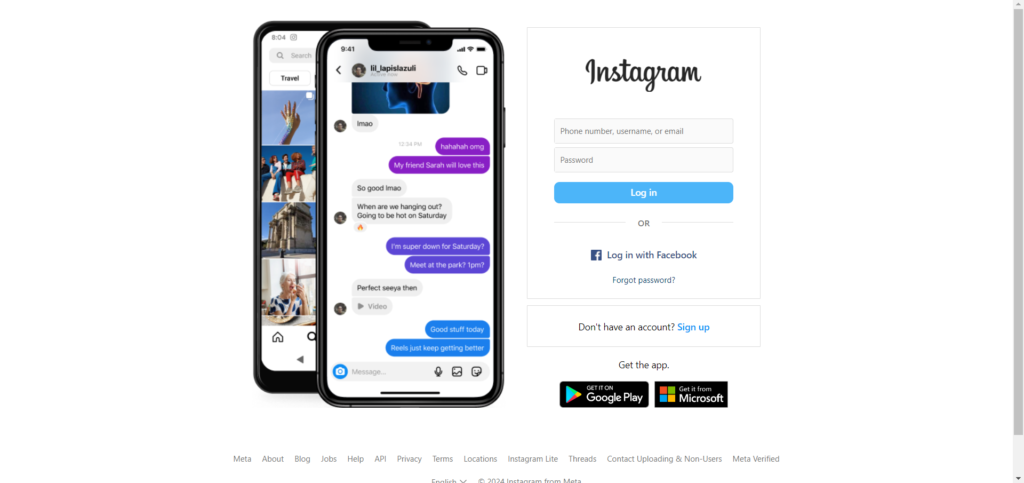
1. Instagram Clone

- Website: instagram.com
- Description: Social media app for sharing photos and videos.
- Skills to Practice: Layout, styling, and interactivity.
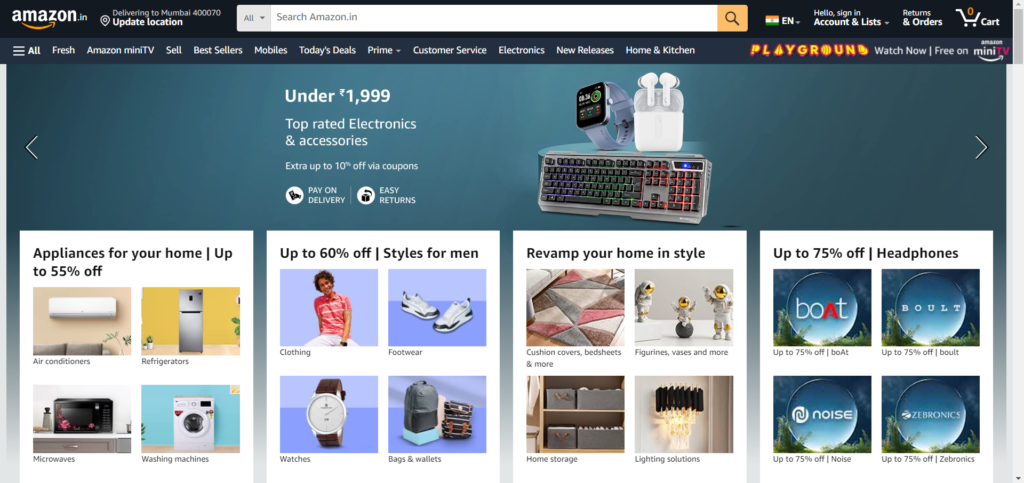
2. Amazon Clone

- Website: amazon.in
- Description: E-commerce platform for buying and selling products.
- Skills to Practice: Building product listings, shopping carts, and checkout flows.
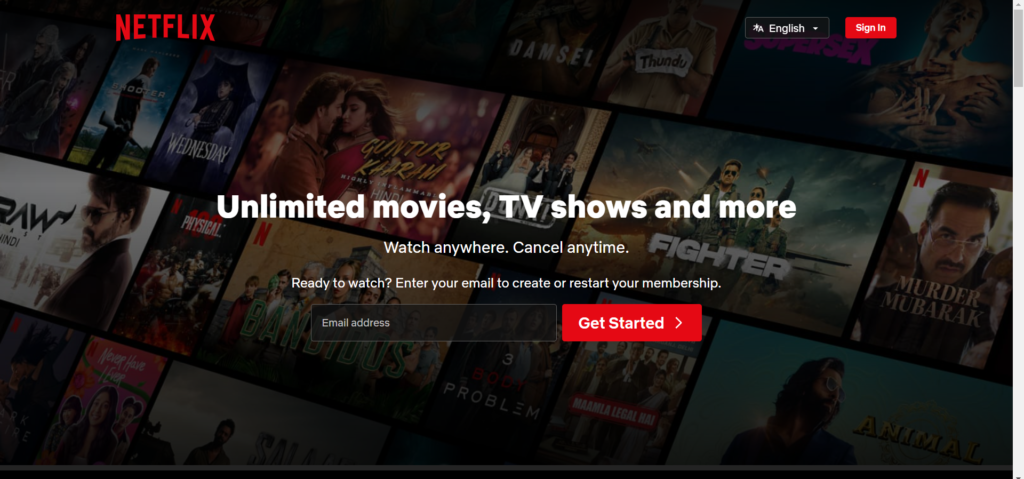
3. Netflix Clone

- Website: netflix.com
- Description: OTT (Over-The-Top) platform for streaming movies and TV shows.
- Skills to Practice: Creating dynamic content grids, user profiles, and search functionality.
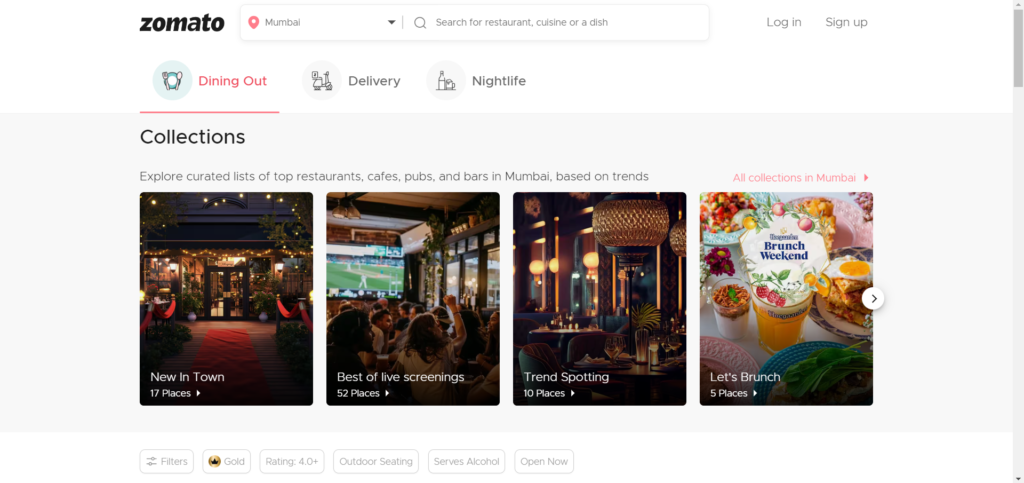
4. Zomato Clone

- Website: zomato.com
- Description: Food ordering and restaurant discovery platform.
- Skills to Practice: Designing restaurant listings, search filters, and user reviews.
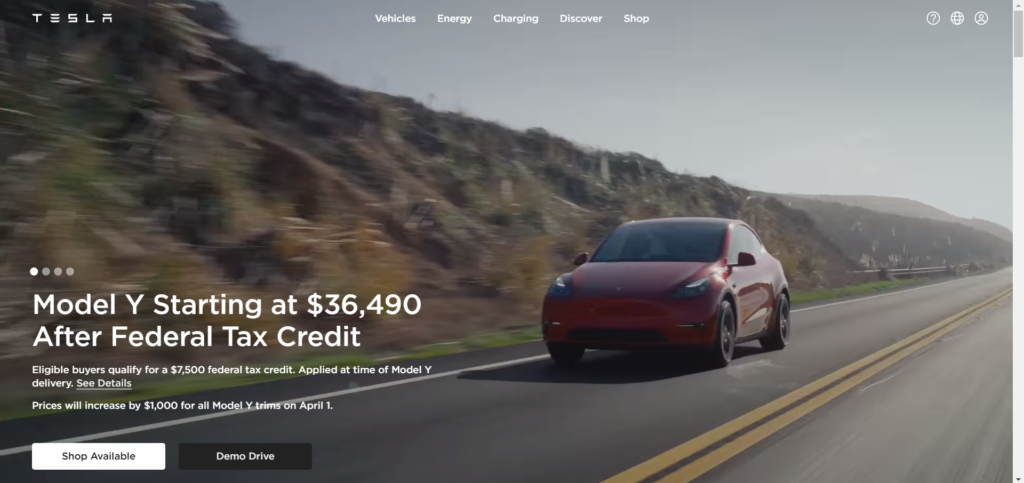
5. Tesla Clone

- Website: tesla.com
- Description: Automobile manufacturer’s official site.
- Skills to Practice: Crafting sleek designs, animations, and responsive layouts.
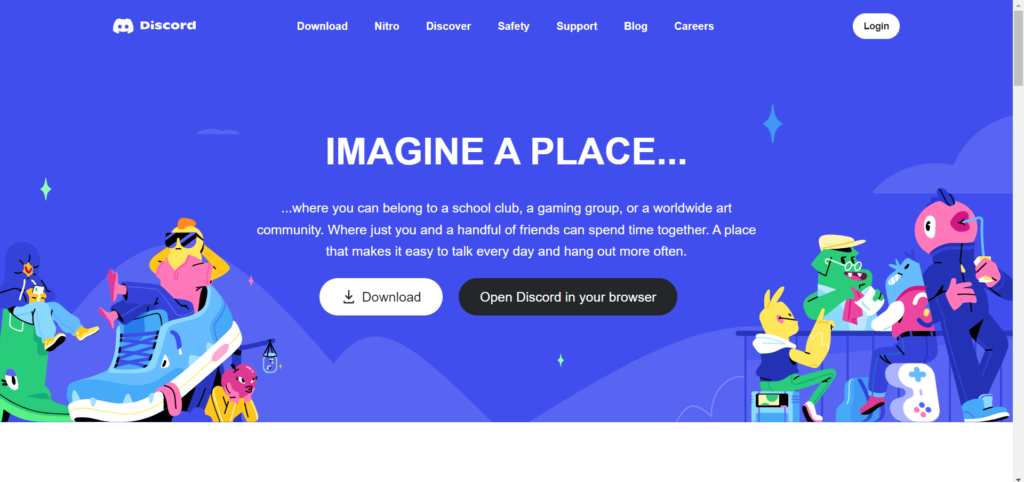
6. Discord:

- Website: discord.com
- Description: A communication platform for communities, gamers, and friends.
- Design Concepts: Focus on chat interfaces, server layouts, and user profiles.
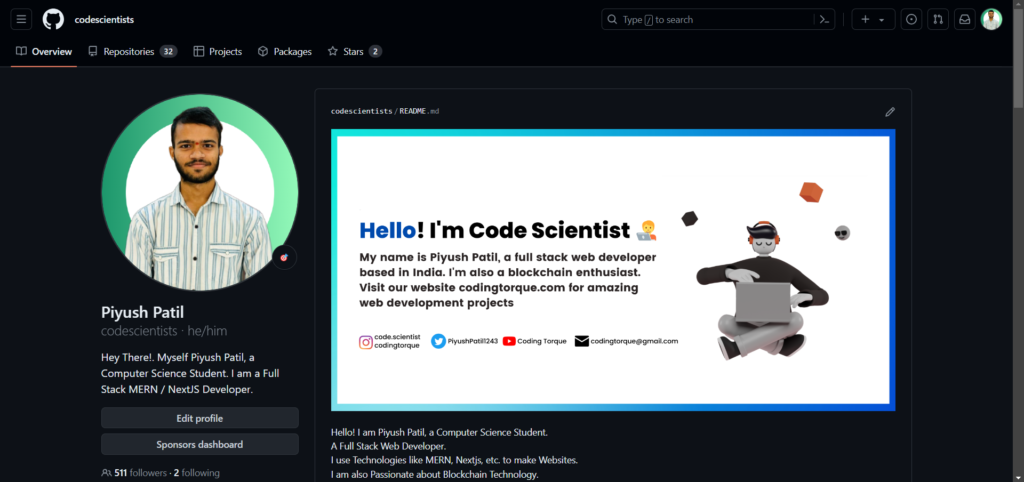
7. GitHub:

- Website: github.com
- Description: A platform for hosting and collaborating on code repositories.
- Design Concepts: Explore repository listings, commit history, and user profiles.
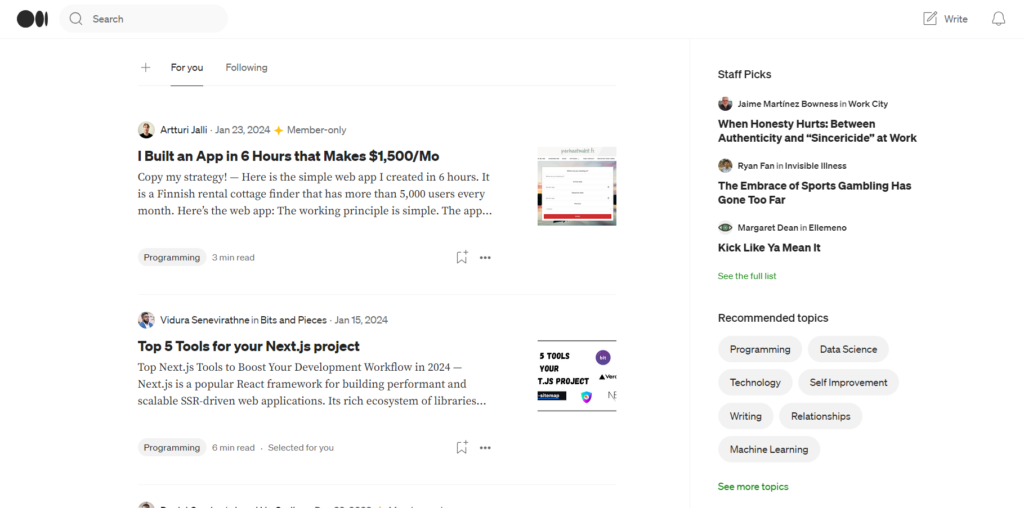
8. Medium:

- Website: medium.com
- Description: A publishing platform for articles and stories.
- Design Concepts: Work on article layouts, reading experiences, and author profiles.
9. Stack Overflow:

- Website: stackoverflow.com
- Description: A community-driven Q&A platform for programmers.
- Design Concepts: Focus on question listings, answers, tags, and user profiles.
10. LinkedIn:

- Website: linkedin.com
- Description: A professional networking platform.
- Design Concepts: Explore user profiles, job listings, and connections.
Remember, these clones are excellent additions to your portfolio. As you build them, pay attention to details like grid systems, color choices, typography, and positioning. Happy coding! 🚀
Written by: Piyush Patil
If you have any doubts or project ideas, feel free to contact us. Share your love for coding! ❤️
Feel free to customize this blog post for CodingTorque and share it with your community. Happy coding, and may your clones be bug-free! 😊👩💻👨💻



