Coding Torque
Learn by projects🚀
Home


Custom Image Carousel using HTML CSS and JavaScript
Read MoreCustom Image Carousel using HTML CSS and JavaScript
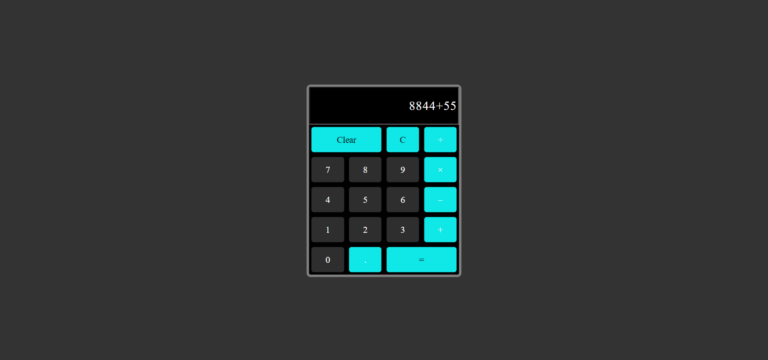
A calculator application made using ReactJS
Read MoreA calculator application made using ReactJS
Mastermind Game using Python
Read MoreMastermind Game using Python
2048 Game in Python
Read More2048 Game in Python
3D perspective carousel library for ReactJS
Read More3D perspective carousel library for ReactJS
The FLAMES Game in Python
Read MoreThe FLAMES Game in Python
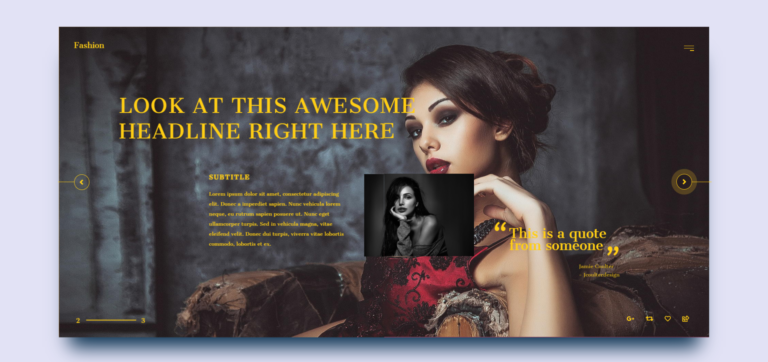
Pure CSS Magazine Layout with transitions
Read MorePure CSS Magazine Layout with transitions
Taking Screenshots using pyscreenshot in Python
Read MoreTaking Screenshots using pyscreenshot in Python