Welcome, fellow coders! Are you interested in developing your front-end web development skills and learning how to create stunning landing pages? In this blog post, we will guide you step-by-step in creating a professional-looking Photography Landing Page using HTML, CSS, and JavaScript. You will learn how to design and style a responsive layout, incorporate dynamic effects using JavaScript, and optimize your code for better performance. Whether you are a beginner or an experienced developer, this tutorial will provide you with valuable insights and techniques to enhance your front-end development skills. So let’s get started and create a visually impressive Photography Landing Page together!
Before we start here are some more projects you might like to create –
- 15+ CSS Text Glitch Effects
- Gallery hover effect using HTML and CSS
- Text with hover effect using pure css
- Team Profile with hover effect using HTML and CSS
- Cards with hover effect using HTML and CSS
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Photography Landing Page using HTML CSS and JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN"
crossorigin="anonymous"></script>
<script src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM=" crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<div class="hero-section">
<div class="about-text hover-target">about</div>
<div class="contact-text hover-target">contact</div>
<div class="section-center">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12 text-center">
<h1>Christian Arete</h1>
</div>
<div class="col-12 text-center mb-2">
<div class="dancing">photography</div>
</div>
<div class="col-12 text-center mt-4 mt-lg-5">
<p>
<span class="travel hover-target">travel</span>
<span class="wildlife hover-target">wildlife</span>
<span class="nature hover-target">nature</span>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="about-section">
<div class="about-close hover-target"></div>
<div class="section-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<img src="http://www.ivang-design.com/svg-load/portfolio/freel.jpg" alt="">
</div>
<div class="col-lg-8 text-center mt-4">
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo.</p>
</div>
<div class="col-12 text-center">
<p><span>Christian Arete</span></p>
</div>
</div>
</div>
</div>
</div>
<div class="contact-section">
<div class="contact-close hover-target"></div>
<div class="section-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<a href="#" class="hover-target">arete@photography.com</a>
</div>
<div class="col-12 text-center social mt-4">
<a href="#" class="hover-target">instagram</a>
<a href="#" class="hover-target">flickr</a>
<a href="#" class="hover-target">facebook</a>
</div>
</div>
</div>
</div>
</div>
<div class="travel-section">
<div class="travel-close hover-target"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<h3>travel</h3>
</div>
<div class="col-12 mt-3 text-center">
<p><span>Canon PowerShot S95</span></p>
</div>
<div class="col-12 text-center">
<p>
focal length: 22.5mm<br>
aperture: ƒ/5.6<br>
exposure time: 1/1000<br>
ISO: 80
</p>
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="wildlife-section">
<div class="wildlife-close hover-target"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<h3>wildlife</h3>
</div>
<div class="col-12 mt-3 text-center">
<p><span>Canon PowerShot S95</span></p>
</div>
<div class="col-12 text-center">
<p>
focal length: 22.5mm<br>
aperture: ƒ/5.6<br>
exposure time: 1/1000<br>
ISO: 80
</p>
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="nature-section">
<div class="nature-close hover-target"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 text-center">
<h3>nature</h3>
</div>
<div class="col-12 mt-3 text-center">
<p><span>Canon PowerShot S95</span></p>
</div>
<div class="col-12 text-center">
<p>
focal length: 22.5mm<br>
aperture: ƒ/5.6<br>
exposure time: 1/1000<br>
ISO: 80
</p>
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
<div class="col-md-6 col-lg-4">
<img src="http://www.ivang-design.com/svg-load/portfolio/photo-p.jpg" alt="">
</div>
</div>
</div>
</div>
<div class='cursor' id="cursor"></div>
<div class='cursor2' id="cursor2"></div>
<div class='cursor3' id="cursor3"></div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url('https://fonts.googleapis.com/css?family=Poppins:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i');
@import url('https://fonts.googleapis.com/css?family=Dancing+Script:400,700');
body{
font-family: 'Poppins', sans-serif;
font-weight: 300;
font-size: 15px;
line-height: 1.6;
color: #fff;
background-color: #1f2029;
overflow: hidden;
height: 100vh;
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
perspective: 800px;
}
a {
cursor: pointer;
}
a:hover {
text-decoration: none;
}
::selection {
color: #c4c3ca;
background-color: #000;
}
::-moz-selection {
color: #c4c3ca;
background-color: #000;
}
/* #Cursor
================================================== */
.cursor,
.cursor2,
.cursor3{
position: fixed;
border-radius: 50%;
transform: translateX(-50%) translateY(-50%);
pointer-events: none;
left: -100px;
top: 50%;
mix-blend-mode: difference;
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
}
.cursor{
background-color: #fff;
height: 0;
width: 0;
z-index: 99999;
}
.cursor2,.cursor3{
height: 36px;
width: 36px;
z-index:99998;
-webkit-transition:all 0.3s ease-out;
transition:all 0.3s ease-out
}
.cursor2.hover,
.cursor3.hover{
-webkit-transform:scale(2) translateX(-25%) translateY(-25%);
transform:scale(2) translateX(-25%) translateY(-25%);
border:none
}
.cursor2{
border: 2px solid #fff;
}
.cursor2.hover{
background: rgba(255,255,255,1);
border-color: transparent;
}
@media screen and (max-width: 1200px){
.cursor,.cursor2,.cursor3{
display: none
}
}
/* #Primary style
================================================== */
.hero-section {
position: relative;
width: 100%;
display: block;
overflow: hidden;
height: 100vh;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/photo.jpg');
background-size: cover;
background-position: center;
transform: scale(1) rotateX(0);
box-shadow: 0 0 40px rgba(0,0,0,0.2);
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
transform-origin: center top;
}
.hero-section h1{
color: #fff;
font-size: 5vw;
line-height: 1;
font-weight: 900;
}
.hero-section .dancing{
font-family: 'Dancing Script', cursive;
letter-spacing: 1px;
color: #866BAF;
font-size: 26px;
line-height: 1;
font-weight: 700;
}
@media screen and (max-width: 580px){
.hero-section .dancing{
font-size: 18px;
}
}
.hero-section p{
font-size: 15px;
line-height: 20px;
font-weight: 500;
color: #fff;
letter-spacing: 1px;
}
.hero-section p span{
margin-left: 15px;
margin-right: 15px;
position: relative;
display: inline-block;
cursor: pointer;
padding-bottom: 35px;
}
.hero-section p span:before {
position: absolute;
content: '';
bottom: 10px;
left: 50%;
height: 30px;
width: 30px;
margin-left: -15px;
z-index: -1;
background-repeat: no-repeat;
background-position: center;
background-size: 30px 30px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/down.svg');
opacity: 0.2;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.hero-section p span:hover:before {
opacity: 1;
bottom: 5px;
}
body.about-on .hero-section {
transform: scale(0.75);
-webkit-transition-delay: 0ms;
transition-delay: 0ms;
}
body.contact-on .hero-section {
transform: scale(0.75);
-webkit-transition-delay: 0ms;
transition-delay: 0ms;
}
body.travel-on .hero-section {
transform: rotateX(-10deg);
-webkit-transition-delay: 0ms;
transition-delay: 0ms;
}
body.wildlife-on .hero-section {
transform: rotateX(-10deg);
-webkit-transition-delay: 0ms;
transition-delay: 0ms;
}
body.nature-on .hero-section {
transform: rotateX(-10deg);
-webkit-transition-delay: 0ms;
transition-delay: 0ms;
}
.about-text {
position: absolute;
font-size: 17px;
line-height: 20px;
font-weight: 700;
color: #fff;
letter-spacing: 2px;
top: 50%;
left: 40px;
cursor: pointer;
z-index: 2;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
transform: translateY(-50%);
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.about-text:before {
position: absolute;
content: '';
top: 50%;
left: -25px;
height: 30px;
width: 30px;
margin-top: -15px;
z-index: -1;
background-repeat: no-repeat;
background-position: center;
background-size: 30px 30px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/left.svg');
opacity: 0.2;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.about-text:hover:before {
opacity: 1;
left: -30px;
}
.about-section {
position: fixed;
top: 0;
left: 0;
width: 100%;
display: block;
overflow: hidden;
height: 100vh;
background-color: rgba(31,32,41,1);
transform: translateX(-100%);
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
z-index: 10;
}
body.about-on .about-section {
transform: translateX(0);
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
.about-close {
position: absolute;
top: 20px;
right: 20px;
width: 30px;
display: block;
overflow: hidden;
height: 30px;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
background-repeat: no-repeat;
background-position: center;
background-size: 36px 36px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg');
cursor: pointer;
z-index: 11;
}
.about-close:hover {
transform: rotate(90deg);
}
.section-center {
position: absolute;
width: 100%;
left: 0;
top: 50%;
transform: translateY(-50%);
z-index: 1;
}
.about-section img {
width: 100px;
height: 100px;
border-radius: 4px;
display: block;
margin: 0 auto;
box-shadow: 0 0 20px rgba(0,0,0,0.15);
}
.about-section p span {
font-family: 'Dancing Script', cursive;
letter-spacing: 1px;
color: #866BAF;
font-size: 25px;
font-weight: 400;
}
.contact-text {
position: absolute;
font-size: 17px;
line-height: 20px;
font-weight: 700;
color: #fff;
letter-spacing: 2px;
top: 50%;
right: 40px;
cursor: pointer;
z-index: 2;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
transform: translateY(-50%) rotate(180deg);
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.contact-text:before {
position: absolute;
content: '';
top: 50%;
left: -25px;
height: 30px;
width: 30px;
margin-top: -15px;
z-index: -1;
background-repeat: no-repeat;
background-position: center;
background-size: 30px 30px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/left.svg');
opacity: 0.2;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
}
.contact-text:hover:before {
opacity: 1;
left: -30px;
}
.contact-section {
position: fixed;
top: 0;
left: 0;
width: 100%;
display: block;
overflow: hidden;
height: 100vh;
background-color: rgba(31,32,41,1);
transform: translateX(100%);
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
z-index: 10;
}
body.contact-on .contact-section {
transform: translateX(0);
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
.contact-close {
position: absolute;
top: 20px;
right: 20px;
width: 30px;
display: block;
overflow: hidden;
height: 30px;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
background-repeat: no-repeat;
background-position: center;
background-size: 36px 36px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg');
cursor: pointer;
z-index: 11;
}
.contact-close:hover {
transform: rotate(90deg);
}
.contact-section a{
margin: 0 auto;
font-size: 32px;
font-weight: 900;
letter-spacing: 1px;
color: #fff;
display: inline-block;
}
.contact-section .social a{
margin-left: 8px;
margin-right: 8px;
font-size: 15px;
font-weight: 600;
letter-spacing: 1px;
color: #866BAF;
}
@media screen and (max-width: 580px){
.contact-section a{
font-size: 17px;
}
.contact-section .social a{
margin-left: 3px;
margin-right: 3px;
font-size: 13px;
letter-spacing: 0;
}
}
.travel-section,
.wildlife-section,
.nature-section {
position: fixed;
top: 100%;
left: 0;
padding: 100px 0;
width: 100%;
height: 100vh;
display: block;
overflow-x: hidden;
overflow-y: auto;
background-color: rgba(31,32,41,1);
-webkit-transition: all 300ms linear;
transition: all 300ms linear;
z-index: 10;
}
.travel-close,
.wildlife-close,
.nature-close {
position: absolute;
top: 20px;
right: 20px;
width: 30px;
display: block;
overflow: hidden;
height: 30px;
-webkit-transition: all 200ms linear;
transition: all 200ms linear;
background-repeat: no-repeat;
background-position: center;
background-size: 36px 36px;
background-image: url('http://www.ivang-design.com/svg-load/portfolio/close.svg');
cursor: pointer;
z-index: 11;
}
.travel-close:hover,
.wildlife-close:hover,
.nature-close:hover {
transform: rotate(90deg);
}
body.travel-on .travel-section {
top: 0;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
body.wildlife-on .wildlife-section {
top: 0;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
body.nature-on .nature-section {
top: 0;
-webkit-transition-delay: 400ms;
transition-delay: 400ms;
}
.travel-section img,
.wildlife-section img,
.nature-section img {
margin-top: 30px;
width: 100%;
height: auto;
display: block;
border-radius: 4px;
box-shadow: 0 0 20px rgba(0,0,0,0.4);
}
.travel-section h3,
.wildlife-section h3,
.nature-section h3 {
font-size: 44px;
line-height: 1.3;
font-weight: 700;
letter-spacing: 1px;
color: #fff;
}
.travel-section p,
.wildlife-section p,
.nature-section p {
font-size: 14px;
line-height: 1.7;
letter-spacing: 1px;
}
.travel-section p span,
.wildlife-section p span,
.nature-section p span {
font-size: 20px;
line-height: 1.3;
font-weight: 700;
color: #866BAF;
}
/* #Link to page
================================================== */
.link-to-portfolio {
position: fixed;
bottom: 30px;
right: 30px;
z-index: 200;
cursor: pointer;
width: 50px;
height: 50px;
text-align: center;
border-radius: 3px;
background-position: center center;
background-size: 65%;
background-repeat: no-repeat;
background-image: url('https://assets.codepen.io/1462889/fcy.png');
box-shadow: 0 0 0 2px rgba(255,255,255,.1);
transition: opacity .2s, border-radius .2s, box-shadow .2s;
transition-timing-function: ease-out;
}
.link-to-portfolio:hover {
opacity: 0.8;
border-radius: 50%;
box-shadow: 0 0 0 20px rgba(255,255,255,.1);
}JavaScript Code
Create a file script.js and paste the code below.
(function ($) {
"use strict";
//Page cursors
document.getElementsByTagName("body")[0].addEventListener("mousemove", function (n) {
t.style.left = n.clientX + "px",
t.style.top = n.clientY + "px",
e.style.left = n.clientX + "px",
e.style.top = n.clientY + "px",
i.style.left = n.clientX + "px",
i.style.top = n.clientY + "px"
});
var t = document.getElementById("cursor"),
e = document.getElementById("cursor2"),
i = document.getElementById("cursor3");
function n(t) {
e.classList.add("hover"), i.classList.add("hover")
}
function s(t) {
e.classList.remove("hover"), i.classList.remove("hover")
}
s();
for (var r = document.querySelectorAll(".hover-target"), a = r.length - 1; a >= 0; a--) {
o(r[a])
}
function o(t) {
t.addEventListener("mouseover", n), t.addEventListener("mouseout", s)
}
//About page
$(".about-text").on('click', function () {
$("body").addClass("about-on");
});
$(".about-close").on('click', function () {
$("body").removeClass("about-on");
});
//Contact page
$(".contact-text").on('click', function () {
$("body").addClass("contact-on");
});
$(".contact-close").on('click', function () {
$("body").removeClass("contact-on");
});
//Travel portfolio page
$(".travel").on('click', function () {
$("body").addClass("travel-on");
});
$(".travel-close").on('click', function () {
$("body").removeClass("travel-on");
});
//Wildlife portfolio page
$(".wildlife").on('click', function () {
$("body").addClass("wildlife-on");
});
$(".wildlife-close").on('click', function () {
$("body").removeClass("wildlife-on");
});
//Nature portfolio page
$(".nature").on('click', function () {
$("body").addClass("nature-on");
});
$(".nature-close").on('click', function () {
$("body").removeClass("nature-on");
});
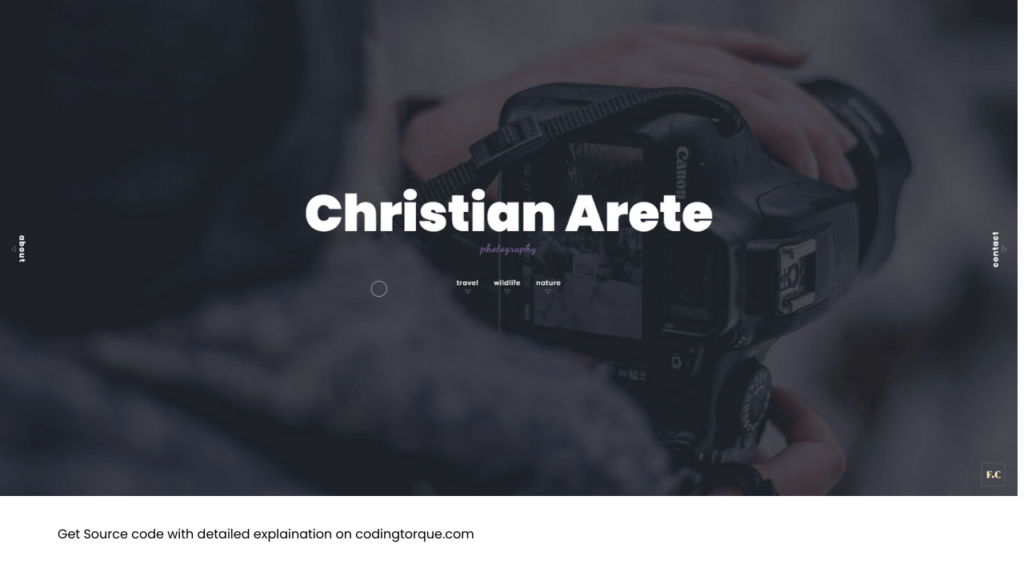
})(jQuery); Final Output

Written by: Piyush Patil
Code Credits: @Oluwasegun-Peter
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖