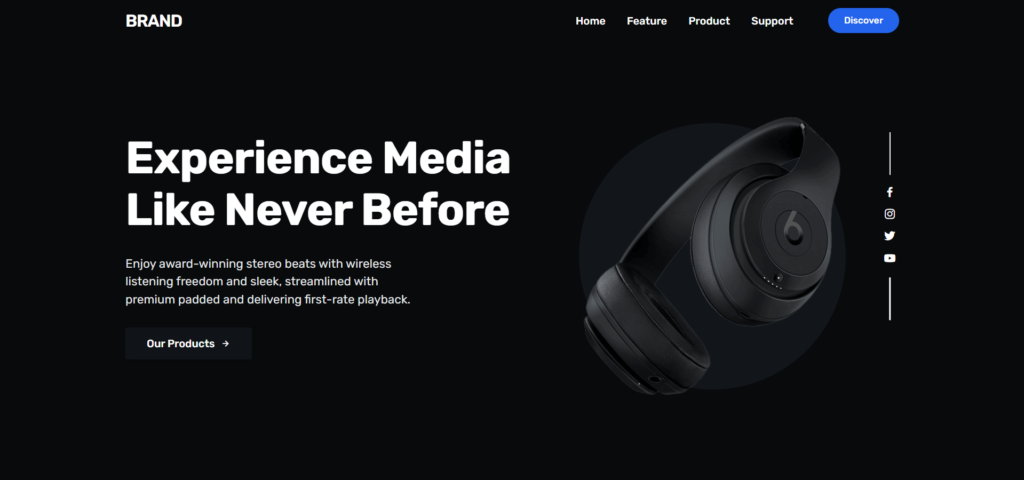
The hero section of a website serves as its welcoming beacon, setting the stage for what’s to come and capturing the attention of visitors from the moment they arrive. But in today’s multi-device world, a static hero simply won’t suffice. To truly engage users, it’s crucial to create a responsive hero section that seamlessly adapts to different screen sizes, accompanied by a navigation menu that guides users through your digital realm.
In this blog post, we embark on an exhilarating journey to craft a responsive hero section complete with a sleek navigation menu, using the versatile trio of HTML, CSS, and JavaScript. Through the fusion of these essential web development languages, we’ll uncover the secrets to building a visually stunning and functionally dynamic centerpiece for your website.
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
Demo
See the Pen Responsive Hero Section with Navigation Menu by Syahrizal (@syrizaldev) on CodePen.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Responsive Hero Section with Navigation Menu using HTML CSS and JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<!-- Header Section -->
<header class="header" id="header">
<nav class="navbar container">
<a href="#" class="brand">Brand</a>
<div class="burger" id="burger">
<span class="burger-line"></span>
<span class="burger-line"></span>
<span class="burger-line"></span>
</div>
<div class="menu" id="menu">
<ul class="menu-inner">
<li class="menu-item"><a href="#" class="menu-link">Home</a></li>
<li class="menu-item"><a href="#" class="menu-link">Feature</a></li>
<li class="menu-item"><a href="#" class="menu-link">Product</a></li>
<li class="menu-item"><a href="#" class="menu-link">Support</a></li>
</ul>
</div>
<a href="#" class="menu-block">Discover</a>
</nav>
</header>
<!-- Main Section -->
<main class="main">
<section class="section banner banner-section">
<div class="container banner-column">
<img class="banner-image" src="https://i.ibb.co/vB5LTFG/Headphone.png" alt="banner">
<div class="banner-inner">
<h1 class="heading-xl">Experience Media Like Never Before</h1>
<p class="paragraph">
Enjoy award-winning stereo beats with wireless listening freedom and sleek,
streamlined with premium padded and delivering first-rate playback.
</p>
<button class="btn btn-darken btn-inline">
Our Products<i class="bx bx-right-arrow-alt"></i>
</button>
</div>
<div class="banner-links">
<a href="#" title=""><i class="bx bxl-facebook"></i></a>
<a href="#" title=""><i class="bx bxl-instagram"></i></a>
<a href="#" title=""><i class="bx bxl-twitter"></i></a>
<a href="#" title=""><i class="bx bxl-youtube"></i></a>
</div>
</div>
</section>
</main>CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css2?family=Rubik:wght@400;500;600;700&display=swap");
:root {
--color-white-100: hsl(206, 5%, 100%);
--color-white-200: hsl(206, 5%, 90%);
--color-white-300: hsl(206, 5%, 80%);
--color-white-400: hsl(206, 5%, 65%);
--color-white-500: hsl(206, 5%, 50%);
--color-black-100: hsl(213, 20%, 10%);
--color-black-200: hsl(213, 23%, 8%);
--color-black-300: hsl(214, 21%, 6%);
--color-black-400: hsl(210, 21%, 6%);
--color-black-500: hsl(216, 22%, 4%);
--color-black-600: hsl(220, 18%, 3%);
--color-black-700: hsl(220, 27%, 2%);
--color-black-800: hsl(180, 20%, 1%);
--color-blue-100: hsl(214, 95%, 93%);
--color-blue-200: hsl(213, 97%, 87%);
--color-blue-300: hsl(212, 96%, 78%);
--color-blue-400: hsl(213, 94%, 68%);
--color-blue-500: hsl(217, 91%, 60%);
--color-blue-600: hsl(221, 83%, 53%);
--color-blue-700: hsl(224, 76%, 48%);
--color-blue-800: hsl(226, 71%, 40%);
--color-blue-900: hsl(224, 64%, 33%);
--shadow-small: 0 1px 3px 0 rgba(0, 0, 0, 0.1),
0 1px 2px 0 rgba(0, 0, 0, 0.06);
--shadow-medium: 0 4px 6px -1px rgba(0, 0, 0, 0.1),
0 2px 4px -1px rgba(0, 0, 0, 0.06);
--shadow-large: 0 10px 15px -3px rgba(0, 0, 0, 0.1),
0 4px 6px -2px rgba(0, 0, 0, 0.05);
}
*,
*::before,
*::after {
padding: 0;
margin: 0;
box-sizing: border-box;
list-style: none;
list-style-type: none;
text-decoration: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizeLegibility;
}
html {
font-size: 100%;
box-sizing: inherit;
scroll-behavior: smooth;
height: -webkit-fill-available;
}
body {
font-family: "Rubik", sans-serif;
font-size: clamp(1rem, 2vw, 1.125rem);
font-weight: 400;
line-height: 1.5;
height: -webkit-fill-available;
color: var(--color-white-100);
background-color: var(--color-black-500);
}
main {
overflow: hidden;
}
a,
button {
cursor: pointer;
border: none;
outline: none;
user-select: none;
background: none;
box-shadow: none;
text-decoration: none;
}
img,
video {
display: block;
max-width: 100%;
height: auto;
object-fit: cover;
}
// Element Section
.section {
margin: 0 auto;
padding: 6rem 0 1rem;
}
.container {
max-width: 75rem;
height: auto;
margin: 0 auto;
padding: 0 1.25rem;
}
.centered {
text-align: center;
vertical-align: middle;
margin-bottom: 1rem;
}
.heading {
&-xl {
font-family: inherit;
font-size: clamp(2.648rem, 6vw, 4.241rem);
font-weight: 700;
line-height: 1.15;
letter-spacing: -1px;
}
&-lg {
font-family: inherit;
font-size: clamp(2.179rem, 5vw, 3.176rem);
font-weight: 700;
line-height: 1.15;
letter-spacing: -1px;
}
&-md {
font-family: inherit;
font-size: clamp(1.794rem, 4vw, 2.379rem);
font-weight: 700;
line-height: 1.25;
letter-spacing: -1px;
}
&-sm {
font-family: inherit;
font-size: clamp(1.476rem, 3vw, 1.782rem);
font-weight: 600;
line-height: 1.5;
}
&-xs {
font-family: inherit;
font-size: clamp(1.215rem, 2vw, 1.335rem);
font-weight: 500;
line-height: 1.5;
}
}
.paragraph {
font-family: inherit;
font-size: clamp(1rem, 2vw, 1.125rem);
text-wrap: balance;
color: var(--color-white-200);
}
.btn {
display: inline-block;
font-family: inherit;
font-size: 1rem;
font-weight: 500;
line-height: 1.5;
text-align: center;
vertical-align: middle;
white-space: nowrap;
user-select: none;
outline: none;
border: none;
border-radius: 0.25rem;
text-transform: unset;
transition: all 0.3s ease-in-out;
&-inline {
display: inline-flex;
align-items: center;
justify-content: center;
column-gap: 0.5rem;
}
&-darken {
padding: 0.75rem 2rem;
color: var(--color-white-100);
background-color: var(--color-black-200);
box-shadow: var(--shadow-medium);
}
&-neutral {
padding: 0.75rem 2rem;
color: var(--color-black-500);
background-color: var(--color-white-100);
box-shadow: var(--shadow-medium);
}
}
// Header Section
.header {
position: fixed;
top: 0;
left: 0;
z-index: 100;
width: 100%;
height: auto;
margin: 0 auto;
transition: all 0.35s ease;
&.on-scroll {
background: var(--color-black-300);
box-shadow: var(--shadow-medium);
}
}
.navbar {
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-start;
column-gap: 1.25rem;
width: 100%;
height: 4.25rem;
margin: 0 auto;
}
.brand {
font-family: inherit;
font-size: 1.6rem;
font-weight: 600;
line-height: 1.5;
letter-spacing: -1px;
color: var(--color-white-100);
text-transform: uppercase;
}
.menu {
position: fixed;
top: -100%;
left: 0;
width: 100%;
height: auto;
padding: 4rem 0 3rem;
overflow: hidden;
background-color: var(--color-black-300);
box-shadow: var(--shadow-medium);
transition: all 0.4s ease-in-out;
&.is-active {
top: 0;
width: 100%;
height: auto;
}
&-inner {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
row-gap: 1.25rem;
}
&-link {
font-family: inherit;
font-size: 1rem;
font-weight: 500;
line-height: 1.5;
color: var(--color-white-100);
text-transform: uppercase;
transition: all 0.3s ease;
}
&-block {
display: inline-block;
font-family: inherit;
font-size: 0.875rem;
font-weight: 500;
line-height: 1.25;
user-select: none;
white-space: nowrap;
text-align: center;
margin-left: auto;
padding: 0.65rem 1.5rem;
border-radius: 3rem;
text-transform: capitalize;
color: var(--color-white);
background-color: var(--color-blue-600);
box-shadow: var(--shadow-medium);
transition: all 0.3s ease-in-out;
}
// Media Query Breakpoint
@media only screen and (min-width: 48rem) {
position: relative;
top: 0;
width: auto;
height: auto;
padding: 0rem;
margin-left: auto;
background: none;
box-shadow: none;
&-inner {
display: flex;
flex-direction: row;
column-gap: 2rem;
margin: 0 auto;
}
&-link {
text-transform: capitalize;
}
&-block {
margin-left: 2rem;
}
}
}
.burger {
position: relative;
display: block;
cursor: pointer;
user-select: none;
order: -1;
z-index: 10;
width: 1.6rem;
height: 1.15rem;
border: none;
outline: none;
background: none;
visibility: visible;
transform: rotate(0deg);
transition: 0.35s ease;
// Media Query Breakpoint
@media only screen and (min-width: 48rem) {
display: none;
visibility: hidden;
}
&-line {
position: absolute;
display: block;
left: 0;
width: 100%;
height: 2px;
border: none;
outline: none;
opacity: 1;
border-radius: 1rem;
transform: rotate(0deg);
background-color: var(--color-white-100);
transition: 0.25s ease-in-out;
&:nth-child(1) {
top: 0px;
}
&:nth-child(2) {
top: 0.5rem;
width: 70%;
}
&:nth-child(3) {
top: 1rem;
}
}
&.is-active .burger-line {
&:nth-child(1) {
top: 0.5rem;
transform: rotate(135deg);
}
&:nth-child(2) {
opacity: 0;
visibility: hidden;
}
&:nth-child(3) {
top: 0.5rem;
transform: rotate(-135deg);
}
}
}
// Banner Section
.banner {
&-column {
position: relative;
display: grid;
align-items: center;
row-gap: 3rem;
// Media Query Breakpoint
@media only screen and (min-width: 48rem) {
grid-template-columns: repeat(2, minmax(0, 1fr));
justify-content: center;
}
@media only screen and (min-width: 64rem) {
grid-template-columns: 1fr max-content;
column-gap: 4rem;
margin-top: 3rem;
}
}
&-image {
display: block;
max-width: 18rem;
height: auto;
margin-top: 2rem;
object-fit: cover;
justify-self: center;
// Media Query Breakpoint
@media only screen and (min-width: 48rem) {
order: 1;
max-width: 20rem;
height: auto;
}
@media only screen and (min-width: 64rem) {
max-width: 25rem;
height: auto;
margin-right: 5rem;
}
}
&-inner {
display: flex;
flex-direction: column;
align-items: flex-start;
row-gap: 1.75rem;
}
&-links {
position: absolute;
top: 30%;
right: 1.5rem;
display: grid;
justify-items: center;
row-gap: 0.5rem;
opacity: 0;
visibility: hidden;
// Media Query Breakpoint
@media only screen and (min-width: 64rem) {
opacity: 1;
visibility: visible;
}
& > * {
font-size: 1.25rem;
line-height: 1.25;
color: var(--color-white-100);
}
&::before {
position: absolute;
content: "";
top: -3rem;
width: 4rem;
height: 1.5px;
transform: rotate(90deg);
background: var(--color-white-100);
}
&::after {
position: absolute;
content: "";
bottom: -3rem;
width: 4rem;
height: 2px;
transform: rotate(90deg);
background: var(--color-white-100);
}
}
}JavaScript Code
Create a file script.js and paste the code below.
const navbarMenu = document.getElementById("menu");
const burgerMenu = document.getElementById("burger");
const headerMenu = document.getElementById("header");
// Open Close Navbar Menu on Click Burger
if (burgerMenu && navbarMenu) {
burgerMenu.addEventListener("click", () => {
burgerMenu.classList.toggle("is-active");
navbarMenu.classList.toggle("is-active");
});
}
// Close Navbar Menu on Click Menu Links
document.querySelectorAll(".menu-link").forEach((link) => {
link.addEventListener("click", () => {
burgerMenu.classList.remove("is-active");
navbarMenu.classList.remove("is-active");
});
});
// Change Header Background on Scrolling
window.addEventListener("scroll", () => {
if (this.scrollY >= 85) {
headerMenu.classList.add("on-scroll");
} else {
headerMenu.classList.remove("on-scroll");
}
});
// Fixed Navbar Menu on Window Resize
window.addEventListener("resize", () => {
if (window.innerWidth > 768) {
if (navbarMenu.classList.contains("is-active")) {
navbarMenu.classList.remove("is-active");
}
}
});Final Output

Written by: Piyush Patil
Code Credits: https://codepen.io/syrizaldev/full/QWmdGwe
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖





