
Coding Torque
Learn by projects🚀
react website


Jokes Website using React and TypeScript
Read MoreJokes Website using React and TypeScript
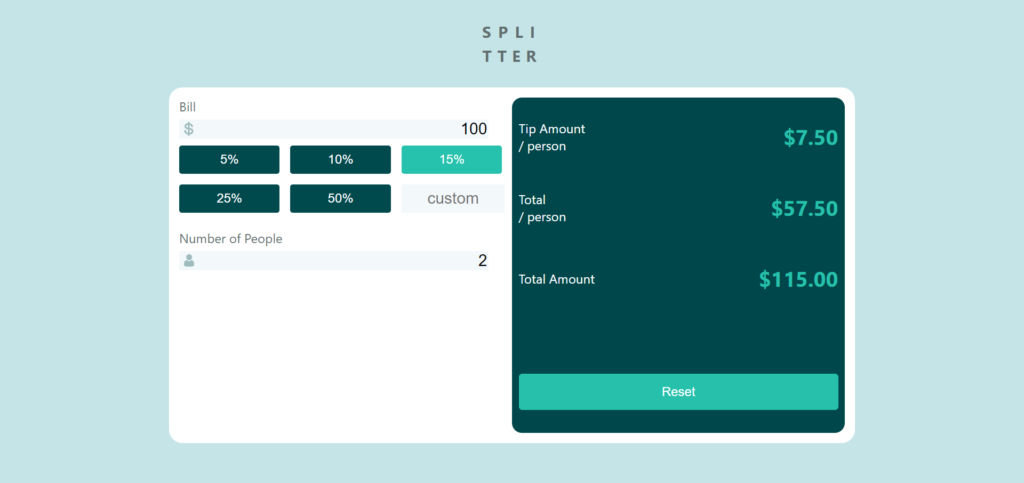
Tip Calculator App using ReactJS
Read MoreTip Calculator App using ReactJS
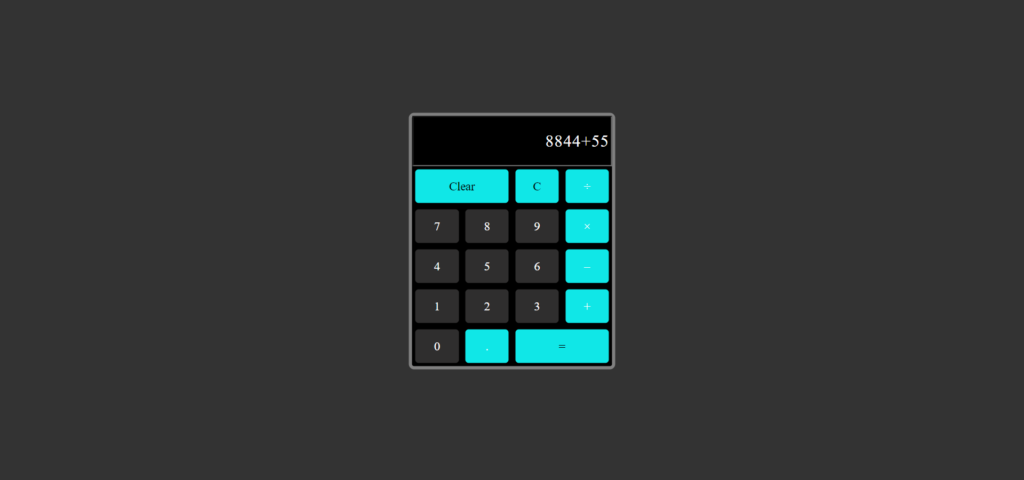
A calculator application made using ReactJS
Read MoreA calculator application made using ReactJS
3D perspective carousel library for ReactJS
Read More3D perspective carousel library for ReactJS
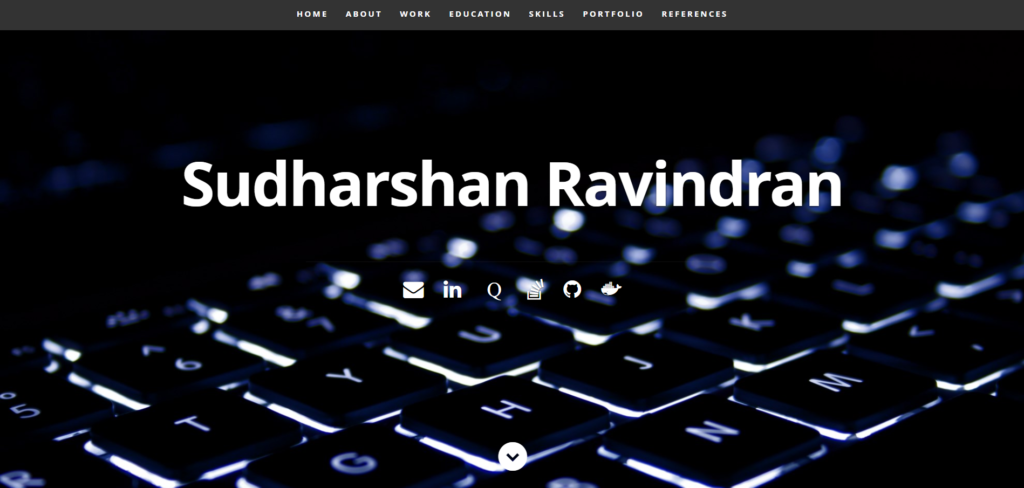
Static SPA build using ReactJS
Read MoreStatic SPA build using ReactJS
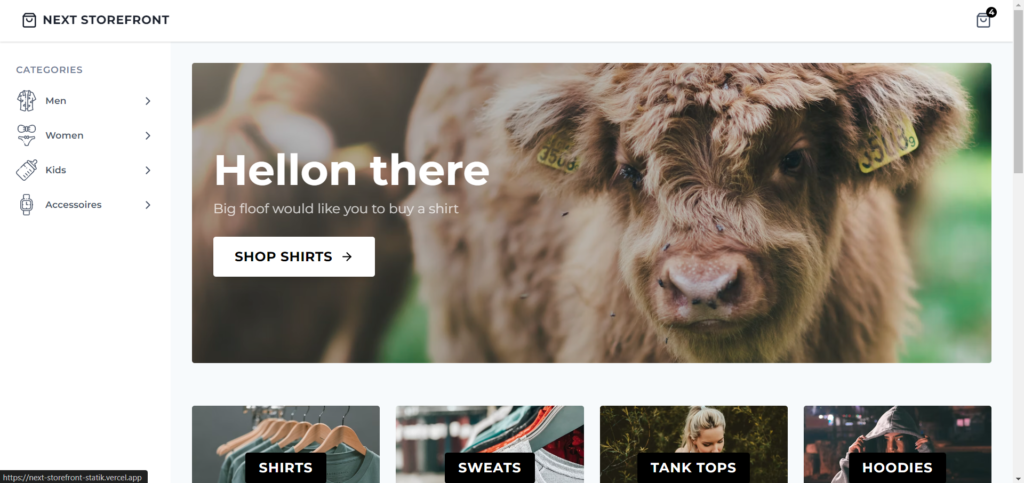
A fast E-Commerce solution built with Typescript and NextJS
Read MoreA fast E-Commerce solution built with Typescript and NextJS
A Figma Notes app built with React and localstorage
Read MoreA Figma Notes app built with React and localstorage
Top 10 Websites to Clone for Practice
Read MoreTop 10 Websites to Clone for Practice