Hello Guys! In this blog, I’m going to explain to you how to make a Profile Card Info Toggler using JavaScript. This will be a step-by-step guide including HTML and CSS. Let’s get started 🚀.
Before we start, here are some more JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
<!doctype html">
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome Icons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.1/css/all.min.css"
integrity="sha512-+4zCK9k+qNFUR5X+cKL9EIR+ZOhtIloNl9GIKS57V1MyNsYpYcUrUeQc9vNfzsWfV28IaLL3i96P9sdNyeRssA=="
crossorigin="anonymous" />
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>Toggle Profile Card info - @code.scientist x @codingtorque</title>
</head>
<body>
<div class="profile_card">
<img src="../imgs/profile-pic.jpg" alt="profile">
<button id="toggleBtn" class="toggleBtn"><i class="fas fa-arrow-up"></i></button>
<div class="info" id="info">
<ul class="social-icons">
<li>
<a href="#"><i class="fab fa-instagram"></i></a>
</li>
<li>
<a href="#"><i class="fab fa-twitter"></i></a>
</li>
<li>
<a href="#"><i class="fab fa-github"></i></a>
</li>
</ul>
<h4 class="name">Piyush Patil</h4>
<p class="profession">Web Developer</p>
</div>
</div>
</body>
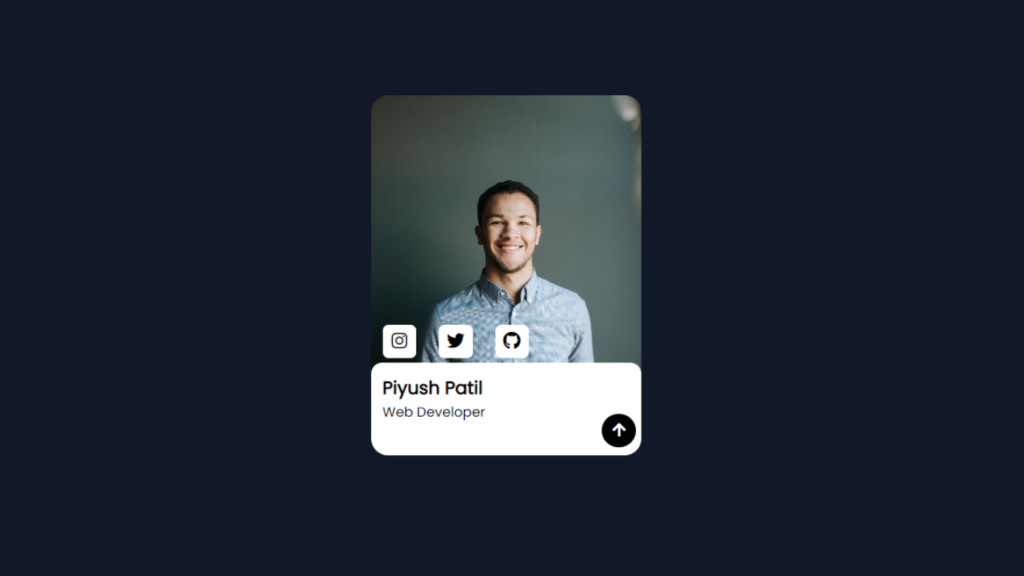
</html>Output Till Now

CSS Code
Create a file style.css and paste the code below.
* {
font-family: 'Poppins', sans-serif;
}
body {
background-color: #111827;
color: white;
display: flex;
align-items: center;
justify-content: center;
}
.profile_card {
height: 20rem;
width: 15rem;
border-radius: 15px;
overflow: hidden;
position: relative;
}
.profile_card img {
width: 100%;
}
.info {
background: white;
color: black;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
border-radius: 10px;
padding-top: 10px;
padding-bottom: 30px;
transition: 0.5s ease;
}
.social-icons {
display: flex;
align-items: center;
list-style: none;
padding: 0;
position: absolute;
top: -50px;
left: 0;
}
.social-icons li {
margin: 0 10px;
}
.social-icons li a {
background: white;
color: black;
height: 30px;
width: 30px;
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
border-radius: 5px;
}
.toggleBtn {
position: absolute;
right: 5px;
bottom: 7px;
z-index: 1;
background: black;
color: white;
height: 30px;
width: 30px;
display: flex;
align-items: center;
justify-content: center;
text-decoration: none;
border-radius: 50%;
cursor: pointer;
}
.name {
margin: 0;
padding: 0 10px;
}
.profession {
margin: 0;
padding: 0 10px;
font-size: 12px;
}Output Till Now

JavaScript Code
Create a file
script.js and paste the code below.let toggleBtn = document.getElementById("toggleBtn");
let info = document.getElementById("info");
let toggle = false;
toggleBtn.addEventListener("click", () => {
if (toggle) {
info.style = `transform: translateY(8rem);`;
toggleBtn.innerHTML = ``
toggle = false;
} else {
info.style = `transform: translateY(0rem);`;
toggleBtn.innerHTML = ``
toggle = true;
}
})Written by: Piyush Patil
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖