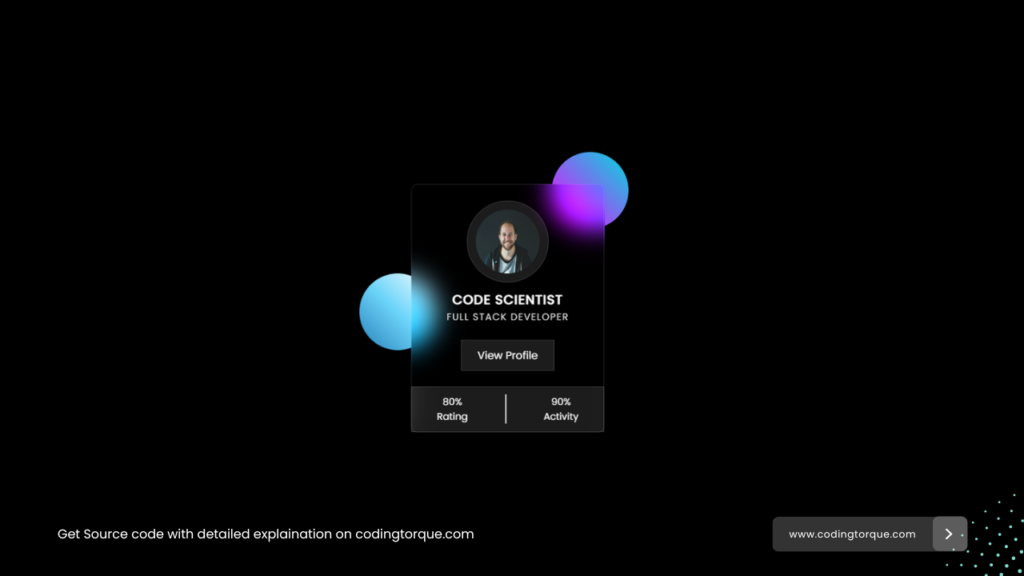
Hello Guys! In this blog, I’m going to explain to you how to make a glassmorphism profile card using CSS. This will be a step-by-step guide including HTML and CSS. Let’s get started 🚀.
We can convert any simple design into a Glassmorphism design. For this, we need to change a little bit of code. First we use background color semi-transparent such as rgba(255,255,255,0.1.5). Then, we need to use backdrop-filter: blur (10px) to blur the background a bit. In the end, we need to use a border to enhance its beauty.
Before we start, here are some more JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins&display=swap" rel="stylesheet">
<title>Profile Card (Glassmorphic) using CSS - @code.scientist x @codingtorque</title>
</head>
<body>
<div class="container">
<div class="circle"></div>
<div class="circle"></div>
<div class="card">
<div class="profile-img">
<img src="../imgs/prof-pic.jpg" alt="profile">
</div>
<h4 class="name">Code Scientist</h4>
<p class="designation">Full Stack Developer</p>
<button class="glass-btn">View Profile</button>
<div class="ratings">
<p>
<span>80%</span>
<span>Rating</span>
</p>
<p class="partition"></p>
<p>
<span>90%</span>
<span>Activity</span>
</p>
</div>
</div>
</div>
</body>
</html>
Output Till Now

CSS Code
Create a file style.css and paste the code below.
* {
margin: 0;
padding: 0;
font-family: 'Poppins', sans-serif;
}
body {
background: black;
color: white;
display: flex;
align-items: center;
justify-content: center;
padding-top: 15rem;
}
.container {
position: relative;
}
/* 3 */
.circle {
width: 6rem;
height: 6rem;
background: linear-gradient(45deg, #fc00ff, #00dbde);
border-radius: 50%;
z-index: -1;
position: absolute;
top: -40px;
right: -30px;
}
.circle:nth-child(2) {
top: 112px;
left: -65px;
background: linear-gradient(45deg, #2980B9, #6DD5FA, #ffffff);
}
/* 4 */
.card {
backdrop-filter: blur(16px) saturate(180%);
background-color: rgba(17, 25, 40, 0);
border-radius: 8px;
border: 1px solid rgba(255, 255, 255, 0.125);
display: flex;
flex-direction: column;
align-items: center;
width: 15rem;
padding-top: 20px;
}
.profile-img {
height: 100px;
width: 100px;
background: white;
display: flex;
align-items: center;
justify-content: center;
border-radius: 50%;
backdrop-filter: blur(16px) saturate(180%);
background-color: rgb(255 255 255 / 11%);
border: 1px solid rgba(255, 255, 255, 0.125);
}
.profile-img img {
height: 80px;
width: 80px;
border-radius: 50%;
}
.name {
text-transform: uppercase;
letter-spacing: 1px;
margin-top: 10px;
}
.designation {
text-transform: uppercase;
color: gainsboro;
font-size: 12px;
letter-spacing: 1px;
}
.glass-btn {
backdrop-filter: blur(16px) saturate(180%);
background-color: rgb(255 255 255 / 11%);
border: 1px solid rgba(255, 255, 255, 0.125);
margin: 20px 0;
padding: 8px 20px;
cursor: pointer;
color: white;
}
.ratings {
backdrop-filter: blur(16px) saturate(180%);
background-color: rgb(255 255 255 / 11%);
border: 1px solid rgba(255, 255, 255, 0.125);
font-size: 12px;
width: 100%;
display: flex;
justify-content: space-evenly;
padding: 9px 0;
}
.ratings p {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.partition {
width: 2px;
background-color: white;
margin: 0 15px;
}Output Till Now