Greetings to all the coding enthusiasts out there! Are you eager to learn how to take your HTML, CSS, and JavaScript website to the next level? In this blog post, we’ll guide you through the step-by-step process of deploying your website on Vercel – an excellent hosting platform that allows you to deploy your projects quickly, easily, and for free! Whether you’re a beginner or an experienced developer, you’ll find our instructions clear and concise, and our tips and tricks valuable. So, let’s dive in and get started on enhancing your website’s performance and accessibility!
Let’s go step by step
Create one project & deploy code on your GitHub
If you have already created your github repository, you can skip this step.
For a reference I am going to deploy personal portfolio website that I have created, you can refer to the same.
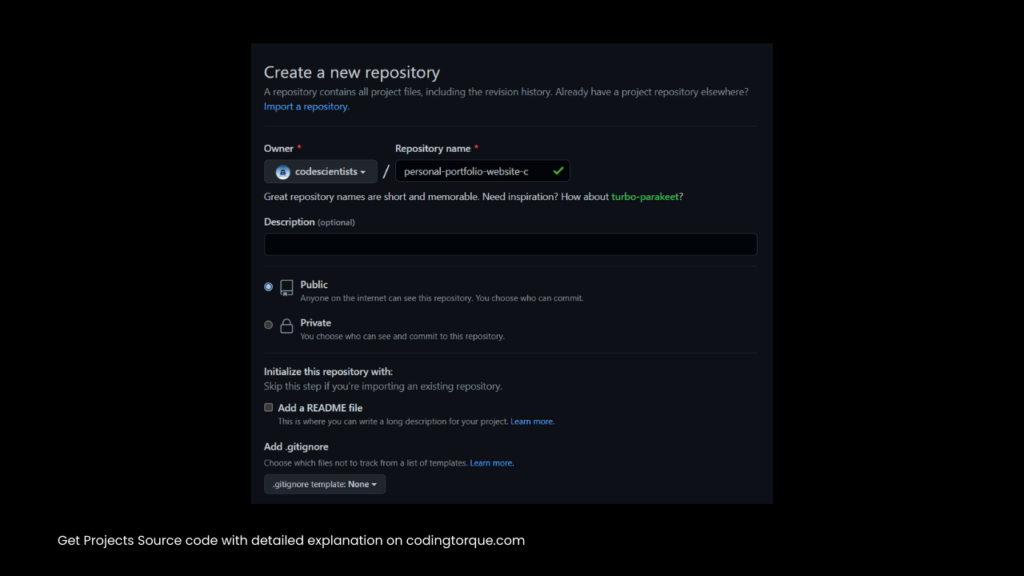
Now signup with your Github account and create one git repository. I’ll name it as personal-portfolio-website.

Now open your powershell/terminal and change path by your project path (cd project_name) and enter the following commands step by step.
Note: Make sure to replay YOUR_GITHUB_USERNAME & PROJECT_NAME.
echo "# personal-portfolio-website-ct" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin https://github.com/YOUR_GITHUB_USERNAME/PROJECT_NAME.git git push -u origin main
Signup on vercel & deploy your website
Open up the vercel website and signup for free.
Note: You must have to signup with github to access the repositories for deployment
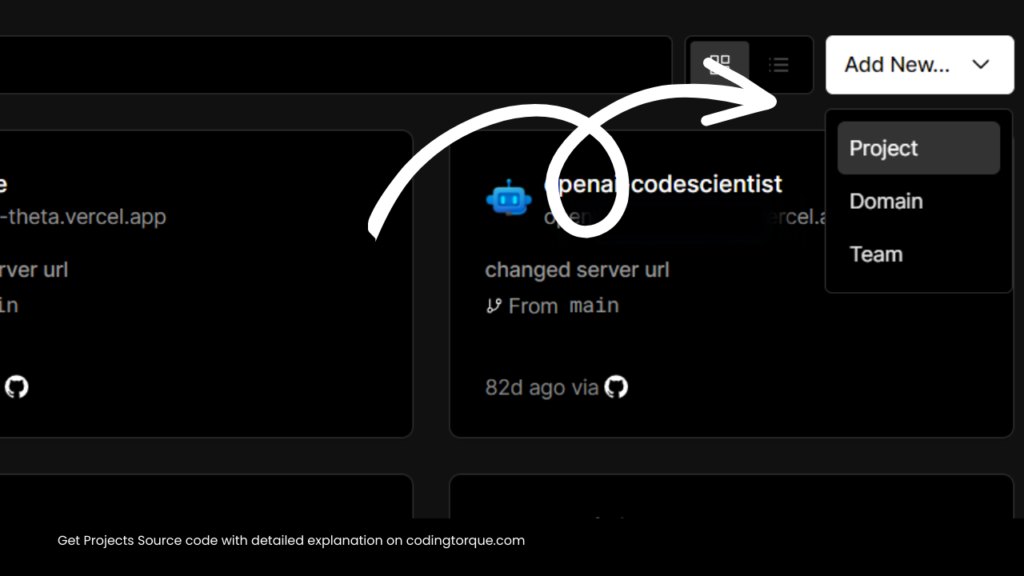
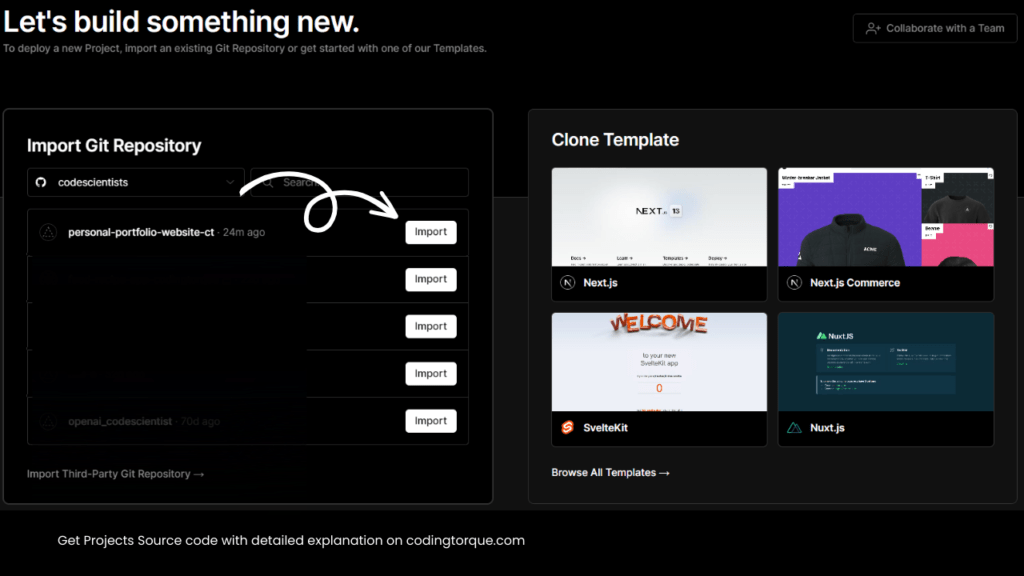
Once you signup, you will be redirected to vercel dashboard where you have to create/add new project and import your github repository.


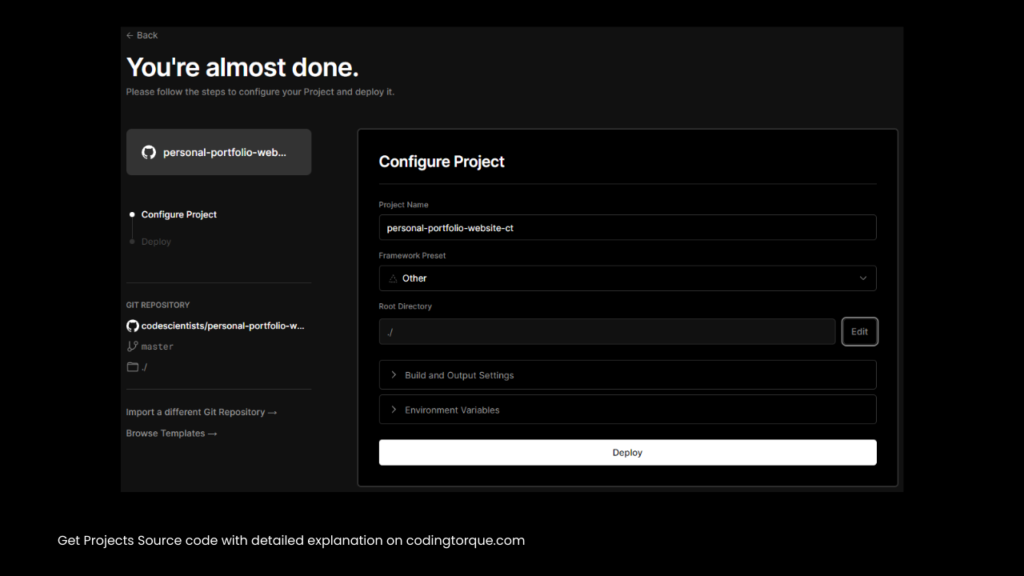
Once you import your repo, you’ll be redirected to configure your project. Configure it & once done hit the deploy button.

Once you hit the deploy button it would be deployed within 2 minutes. And you will be redirected to success page.

We hope this blog post has been helpful in guiding you through the process of deploying your HTML, CSS, and JavaScript website on Vercel. By following our step-by-step instructions, you should now have a better understanding of how to host your website for free and make it accessible to a wider audience. Remember, Vercel offers many advanced features and tools to optimize your website’s performance, so feel free to explore further and experiment with different settings to find what works best for you. If you have any questions or feedback, please don’t hesitate to reach out to us. Thanks for reading, and happy coding!
Written by : Piyush Patil
Follow us on social media for more amazing content!



