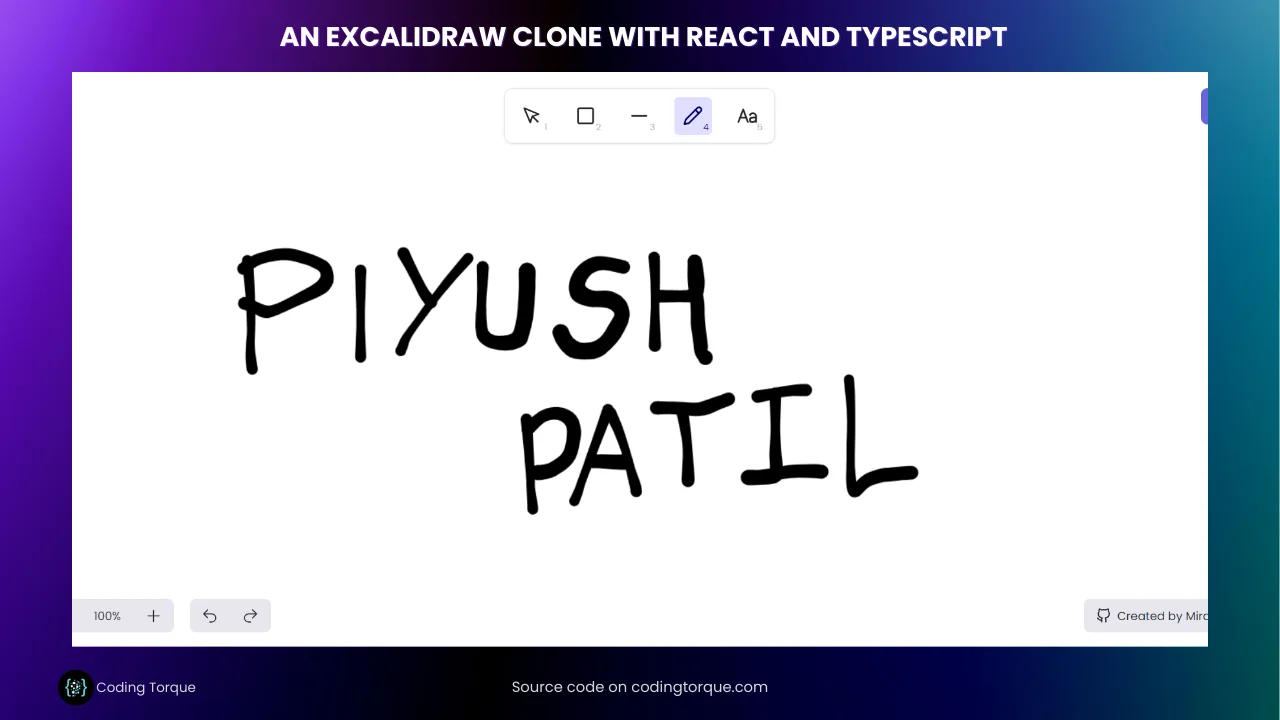
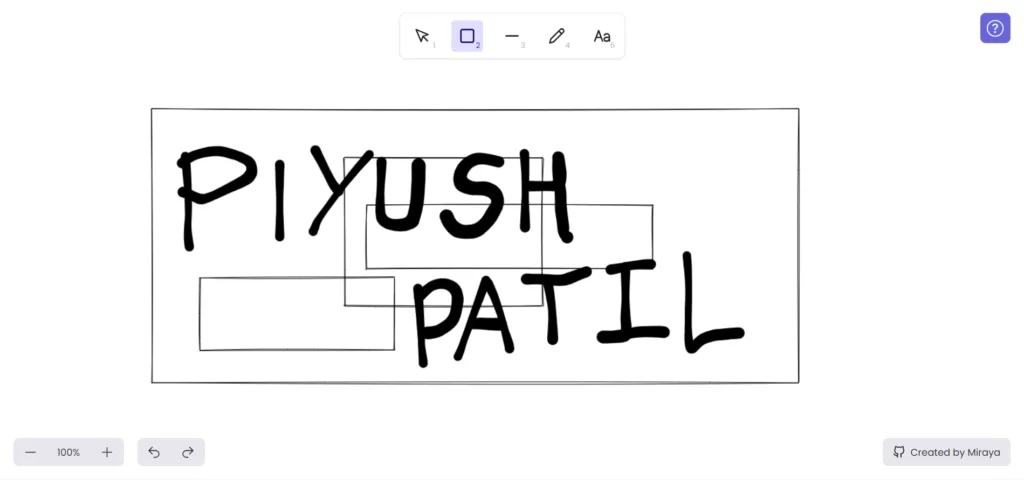
I’m building an Excalidraw clone with React and TypeScript. For the sketch-like designs, rough.js is being utilized. Rough.js is used for the sketchy, hand-drawn style, similar to what you see in Excalidraw.
The primary purpose of this project is for learning and educational purposes.
More updates coming soon…
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
Demo
Pages
Home page


Features
- Auto improving drawing
- zooming
- shapes, lines
- text
Steps to install
# Clone this repo git clone https://github.com/mirayatech/NinjaSketch.git # Navigate to directory and install packages cd [folder] npm install # Start the App npm start
Live Demo & GitHub
If you found any mistakes or have any doubts please feel free to Contact Us
Hope you find this post helpful💖