Hello Guys! Welcome to Coding Torque. In this blog, we are going to make a beautiful HTML table design using HTML and CSS. You must create this if you are a beginner and learning HTML and CSS.
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Beautiful HTML Table Design - @codingtorque</title>
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css?family=Varela+Round" rel="stylesheet">
</head>
<body>
<!-- further code in next block -->
</body>
</html>
Paste the below code in your <body> tag
<table class="styled-table">
<thead>
<tr>
<th>Sr no</th>
<th>Name</th>
<th>Type</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Fortuner</td>
<td>SUV</td>
</tr>
<tr class="active-row">
<td>2</td>
<td>Harrier</td>
<td>SUV</td>
</tr>
<tr>
<td>3</td>
<td>Swift Desire</td>
<td>Sedan</td>
</tr>
<tr class="active-row">
<td>4</td>
<td>Meridian</td>
<td>SUV</td>
</tr>
</tbody>
</table>
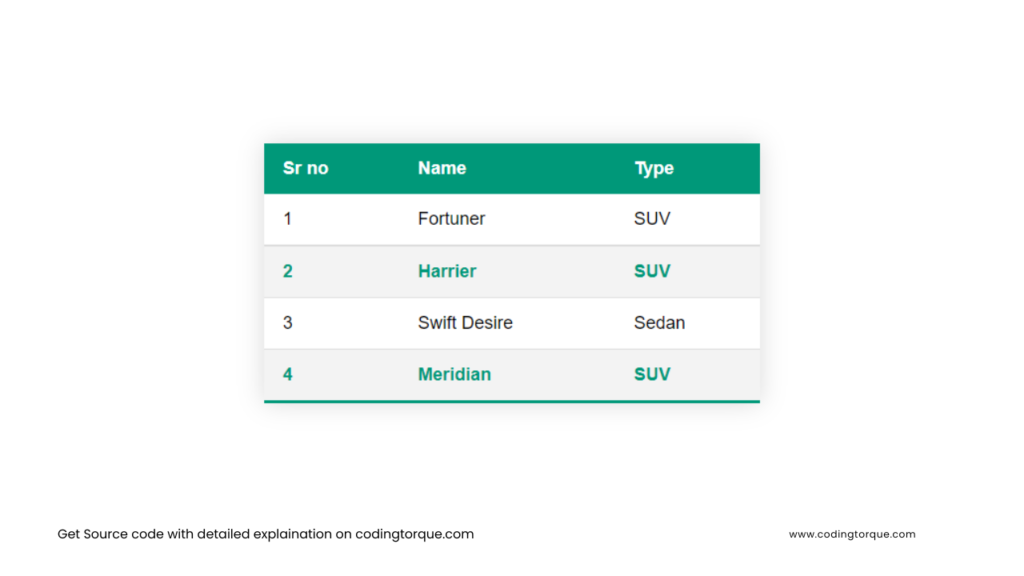
Output Till Now

CSS Code
Create a file style.css and paste the code below.
body {
display: flex;
justify-content: center;
align-items: center;
padding-top: 10rem;
}
.styled-table {
border-collapse: collapse;
margin: 25px 0;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.styled-table thead tr {
background-color: #009879;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid #009879;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: #009879;
}Output Till Now

Written by: Piyush Patil
Code Credits: @dcode
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖