
Coding Torque
Learn by projects🚀
Beginner


SVG Animated Logo using HTML CSS and JavaScript
Read MoreSVG Animated Logo using HTML CSS and JavaScript
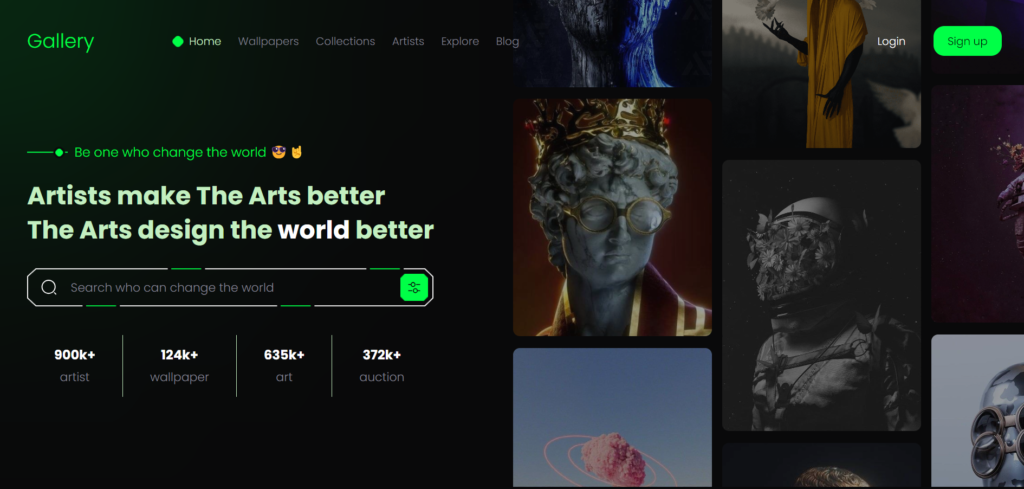
A Beautiful theme React Gallery Template
Read MoreA Beautiful theme React Gallery Template
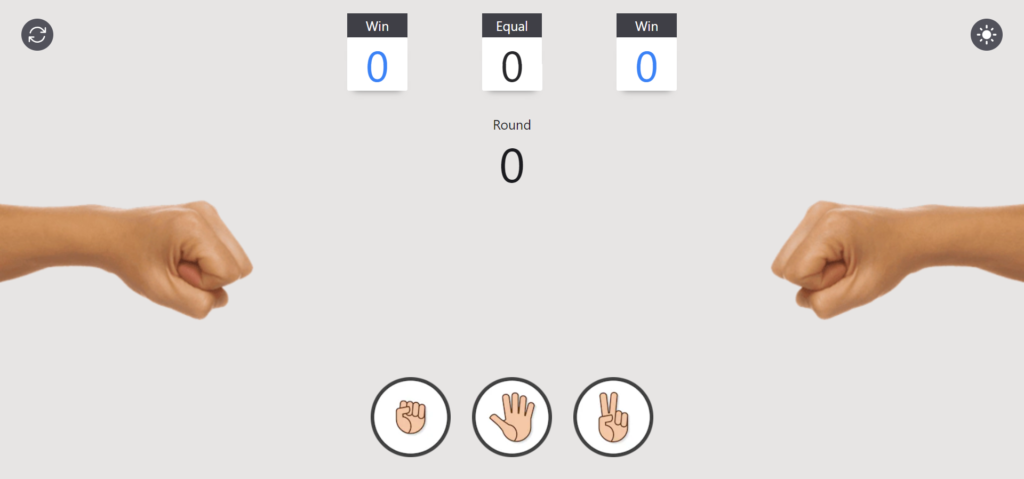
Rock Paper Scissor Game built with NextJS and TailwindCSS
Read MoreRock Paper Scissor Game built with NextJS and TailwindCSS
50+ CSS Toggle Switches (PART 2)
Read More50+ CSS Toggle Switches (PART 2)
Web Development MCQ Quiz For Beginners 2024
Read MoreWeb Development MCQ Quiz For Beginners 2024
50+ CSS Toggle Switches (PART 1)
Read More50+ CSS Toggle Switches (PART 1)
Article Details Page using HTML and CSS
Read MoreArticle Details Page using HTML and CSS
3D Scrolling Gallery/Timeline using JavaScript
Read More3D Scrolling Gallery/Timeline using JavaScript