
Coding Torque
Learn by projects🚀
Web Development


Product Card with hover effect using HTML and CSS
Read MoreProduct Card with hover effect using HTML and CSS
Animated 404 Error Page using HTML CSS and JS (Anime.js)
Read MoreAnimated 404 Error Page using HTML CSS and JS (Anime.js)
3D Glass Portal Card with React Three Fiber and Gaussian Splatting
Read More3D Glass Portal Card with React Three Fiber and Gaussian Splatting
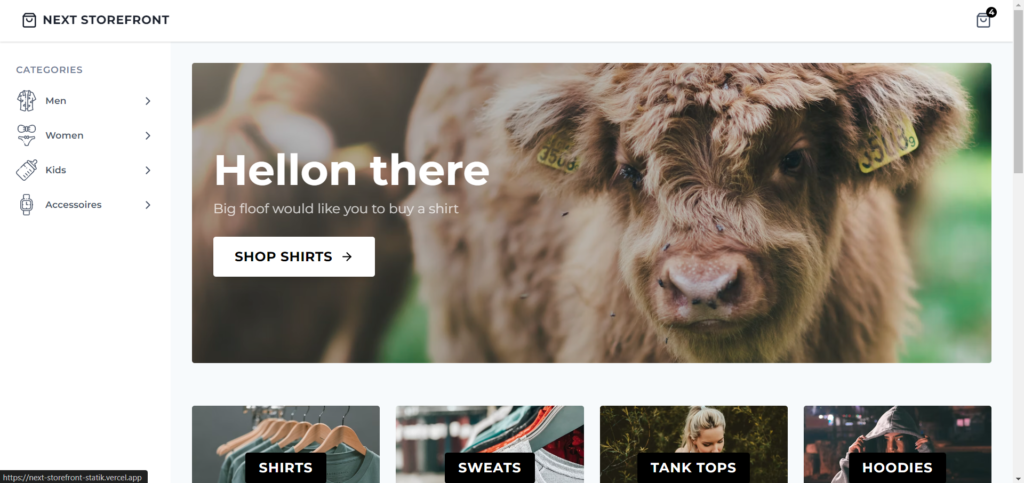
A fast E-Commerce solution built with Typescript and NextJS
Read MoreA fast E-Commerce solution built with Typescript and NextJS
A Figma Notes app built with React and localstorage
Read MoreA Figma Notes app built with React and localstorage
Animated Cycle using HTML CSS and JS (Anime.JS)
Read MoreAnimated Cycle using HTML CSS and JS (Anime.JS)
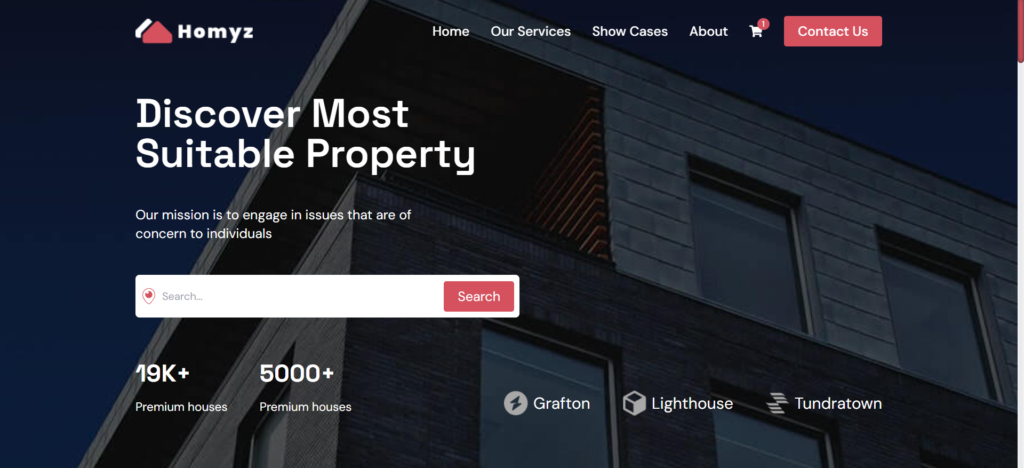
Homyz – Real Estate Website built using ReactJS
Read MoreHomyz – Real Estate Website built using ReactJS
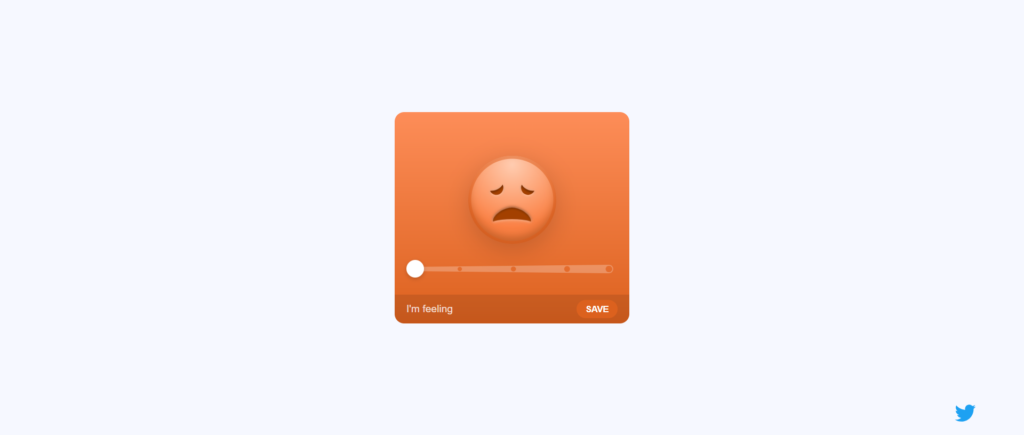
Feedback Emoji using HTML CSS and JavaScript
Read MoreFeedback Emoji using HTML CSS and JavaScript