Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<title>Math Game using JavaScript - Coding Torque</title>
</head>
<body>
<!-- Further code here -->
<script src="https://code.jquery.com/jquery-3.6.3.js"
integrity="sha256-nQLuAZGRRcILA+6dMBOvcRh5Pe310sBpanc6+QBmyVM=" crossorigin="anonymous"></script>
<script src="script.js"></script>
</body>
</html>Paste the below code in your <body> tag.
<div id="container">
<div id="timeremaining">
Time remaining: <span id="timeremainingvalue"> 60</span>
</div>
<div id="score">
score: <span id="scorevalue" style="font-weight: 900">0</span>
</div>
<div id="correct">
Correct!
</div>
<div id="wrong">
Try again!
</div>
<div id="question">
</div>
<div id="instruction">
Click on the correct answer.
</div>
<div id="choices">
<div id="box1" class="box"> </div>
<div id="box2" class="box"> </div>
<div id="box3" class="box"> </div>
<div id="box4" class="box"> </div>
</div>
<div id="startreset">
Start Game
</div>
<div id="gameOver">
</div>
</div>Output Till Now

CSS Code
Create a file style.css and paste the code below.
@import url("https://fonts.googleapis.com/css2?family=Roboto:wght@400;900&display=swap");
html {
height: 100%;
background: #0f172a;
}
#container {
height: 450px;
width: 550px;
background-color: #1e293b;
margin: 100px auto;
padding: 20px;
border-radius: 10px;
box-shadow: 0px 4px 0px 0px #1e293b;
position: relative;
font-family: "Roboto", sans-serif;
}
#score {
color: white;
position: absolute;
right: 10px;
}
#correct {
position: absolute;
left: 250px;
background-color: #42e252;
color: white;
padding: 5px 12px;
display: none;
}
#wrong {
position: absolute;
left: 250px;
background-color: #de401a;
color: white;
padding: 5px 12px;
display: none;
}
#question {
width: 450px;
height: 150px;
margin: 50px auto 10px auto;
background-color: #334155;
font-size: 100px;
display: flex;
align-items: center;
justify-content: center;
color: white;
}
#instruction {
width: 450px;
height: 50px;
margin: 10px auto;
text-align: center;
line-height: 45px;
color: white;
}
#choices {
width: 450px;
height: 100px;
margin: 5px auto;
}
.box {
margin-right: 36px;
width: 85px;
height: 85px;
background-color: white;
float: left;
border-radius: 3px;
cursor: pointer;
box-shadow: 0px 4px black;
text-align: center;
line-height: 80px;
position: relative;
transition: all 0.2s;
}
.box:hover,
#startreset:hoover {
background-color: #9c89f6;
color: white;
box-shadow: 0px 4px #6b54d3;
}
.box:active,
#startreset:active {
box-shadow: 0px 0px #6b54d3;
top: 4px;
}
#box4 {
margin-right: 0;
}
#startreset {
width: 150px;
padding: 10px;
background-color: lawngreen;
margin: 0 auto;
border-radius: 3px;
cursor: pointer;
box-shadow: 0px 4px rgba(0, 0, 0, 0.2);
text-align: center;
position: relative;
transition: all 0.2s;
}
#timeremaining {
color: red;
padding: 10px;
position: absolute;
top: 10px;
left: 10px;
border-radius: 5px;
display: none;
}
#gameOver {
height: 200px;
width: 500px;
background: black;
color: white;
font-size: 2.3em;
text-align: center;
text-transform: uppercase;
position: absolute;
top: 100px;
left: 45px;
z-index: 2;
display: none;
}
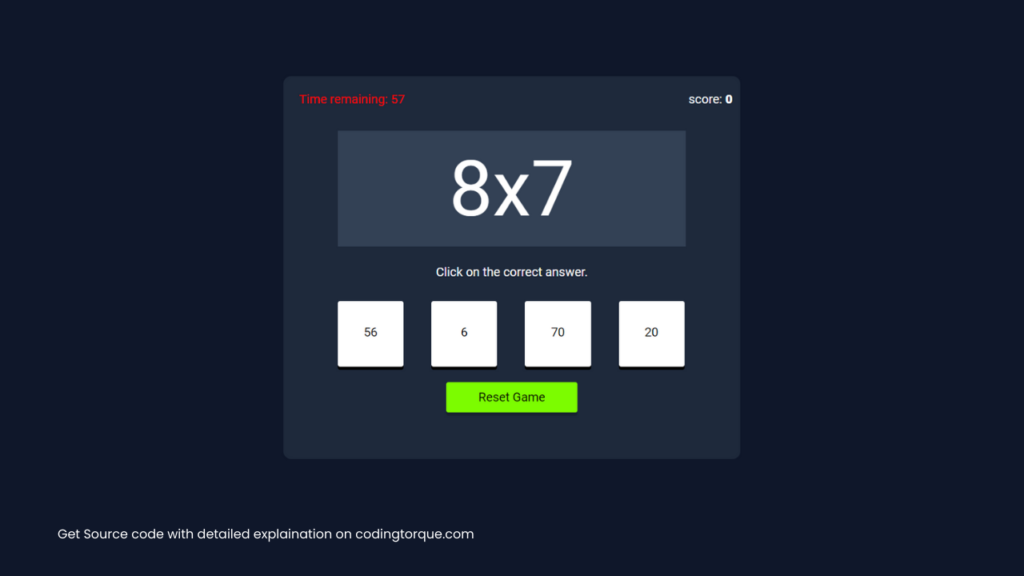
Output Till Now

JavaScript Code
Create a file script.js and paste the code below.
var playing = false;
var score;
var action;
var timeremaining;
var correctAnswer;
document.getElementById("startreset").onclick = function () {
if (playing == true) {
location.reload();
}
else {
playing = true;
score = 0;
document.getElementById("scorevalue").innerHTML = score;
//show count
show("timeremaining");
timeremaining = 60;
document.getElementById("timeremainingvalue").innerHTML = timeremaining;
//hide game over
hide("gameOver");
//change start to reset
document.getElementById("startreset").innerHTML = "Reset Game";
//start count
startCountdown();
//generate quetion
generateQA();
}
}
for (i = 1; i < 5; i++) {
document.getElementById("box" + i).onclick = function () {
if (playing == true) {
if (this.innerHTML == correctAnswer) {
//increase score
score++;
document.getElementById("scorevalue").innerHTML = score;
hide("wrong");
show("correct");
setTimeout(function () {
hide("correct");
}, 1000);
generateQA();
} else {
//wrong answer
hide("correct");
show("wrong");
setTimeout(function () {
hide("wrong");
}, 1000);
}
}
}
}
//functions
//start count
function startCountdown() {
action = setInterval(function () {
timeremaining -= 1;
document.getElementById("timeremainingvalue").innerHTML = timeremaining;
if (timeremaining == 0) {
stopCountdown();
show("gameOver");
//game over
document.getElementById("gameOver").innerHTML = "<p>Game over!</p><p>Your score is " + score + ".</p>";
hide("timeremaining");
hide("correct");
hide("wrong");
playing = false;
document.getElementById("startreset").innerHTML = "Start Game";
}
}, 1000);
}
//stop count
function stopCountdown() {
clearInterval(action);
}
//hide
function hide(Id) {
document.getElementById(Id).style.display = "none";
}
//show
function show(Id) {
document.getElementById(Id).style.display = "block";
}
//guestion
function generateQA() {
var x = 1 + Math.round(9 * Math.random());
var y = 1 + Math.round(9 * Math.random());
correctAnswer = x * y;
document.getElementById("question").innerHTML = x + "x" + y;
var correctPosition = 1 + Math.round(3 * Math.random());
document.getElementById("box" + correctPosition).innerHTML = correctAnswer;//correct answer
//wrong answers
var answers = [correctAnswer];
for (i = 1; i < 5; i++) {
if (i != correctPosition) {
var wrongAnswer;
do {
wrongAnswer = (1 +
Math.round(9 * Math.random())) * (1 +
Math.round(9 * Math.random()));//wrong answer
} while (answers.indexOf(wrongAnswer) > -1)
document.getElementById("box" + i).innerHTML = wrongAnswer;
answers.push(wrongAnswer);
}
}
}Written by: Piyush Patil
Code Credits: @bobbidigi34
If you have any doubts or any project ideas feel free to Contact Us
Hope you find this post helpful💖