Hello coders! Are you ready to take your text editing skills to the next level? Look no further than Coding Torque! In this blog, we will guide you through the process of creating your very own rich text editor using HTML, CSS, and JavaScript. This interactive and feature-packed app will allow you to easily format, style, and customize your written content in ways that go far beyond the capabilities of a basic text editor. Not only is this project a great opportunity to expand your coding knowledge and skills, but it’s also a lot of fun to use and play with. So let’s get started on bringing your writing to new heights!
Before we start, here are some JavaScript Games you might like to create:
1. Snake Game using JavaScript
2. 2D Bouncing Ball Game using JavaScript
3. Rock Paper Scissor Game using JavaScript
4. Tic Tac Toe Game using JavaScript
5. Whack a Mole Game using JavaScript
I would recommend you don’t just copy and paste the code, just look at the code and type by understanding it.
HTML Code
Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<!-- FONT AWESOME CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css"
integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog=="
crossorigin="anonymous" />
<title>Rich Text Editor using JavaScript - @code.scientist x @codingtorque</title>
</head>
<body onload="enableEditMode()">
<!-- Further code here -->
<script src="script.js"></script>
</body>
</html>
Paste the below code in your <body> tag
<div>
<button onclick="Edit('bold')" title="bold"><i class="fa fa-bold"></i></button>
<button onclick="Edit('italic')" title="italic"><i class="fa fa-italic"></i></button>
<button onclick="Edit('underline')" title="underline"><i class="fa fa-underline"></i></button>
<button onclick="Edit('strikeThrough')" title="strikeThrough"><i class="fa fa-strikethrough"></i></button>
<button onclick="Edit('justifyLeft')" title="Align Left"><i class="fa fa-align-left"></i></button>
<button onclick="Edit('justifyCenter')" title="Align Center"><i class="fa fa-align-center"></i></button>
<button onclick="Edit('justifyFull')" title="justify"><i class="fa fa-align-justify"></i></button>
<button onclick="Edit('cut')" title="cut"><i class="fa fa-cut"></i></button>
<button onclick="Edit('copy')" title="Copy"><i class="fa fa-copy"></i></button>
<button onclick="Edit('indent')" title="text-indent"><i class="fa fa-indent"></i></button>
<button onclick="Edit('outdent')" title="text outdent"><i class="fa fa-outdent"></i></button>
<button onclick="Edit('subscript')" title="subscript"><i class="fa fa-subscript"></i></button>
<button onclick="Edit('superscript')" title="subscript"><i class="fa fa-superscript"></i></button>
<button onclick="Edit('undo')" title="undo"><i class="fa fa-undo"></i></button>
<button onclick="Edit('redo')" title="redo"><i class="fa fa-redo"></i></button>
<button onclick="Edit('insertUnorderedList')" title="unordered list"><i class="fa fa-list-ul"></i></button>
<button onclick="Edit('insertOrderedList')" title="ordered list"><i class="fa fa-list-ol"></i></button>
<button onclick="Edit('insertParagraph')"><i class="fa fa-paragraph"></i></button>
<select onchange="execVal('formatBlock',this.value)">
<option value="H1">H1</option>
<option value="H2">H2</option>
<option value="H3">H3</option>
<option value="H4">H4</option>
<option value="H5">H5</option>
<option value="H6">H6</option>
</select>
<br>
<button onclick="Edit('insertHorizontalRule')" title="insert Horizontal Rule">insert Horizontal Rule</button>
<button onclick="Edit('createLink',prompt('Enter a URL,http://'))"><i class="fa fa-link"></i></button>
<button onclick="Edit('unlink')"><i class="fa fa-unlink"></i></button>
<select onchange="execVal('fontName',this.value)">
<option value="Arial">Arial</option>
<option value="Comic Sans MS">Comic Sans MS</option>
<option value="Courier">Courier</option>
<option value="Georgia">Georgia</option>
<option value="Tahoma">Tahoma</option>
<option value="Times New Roman">Times New Roman</option>
<option value="Verdana">Verdana</option>
</select>
<select onchange="execVal('fontSize',this.value)" title="font size">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select>Font Color<input type="color" onchange="execVal('foreColor',this.value)" /> Highlight<input
type="color" onchange="execVal('hiliteColor',this.value)" />
<button onclic="Edit('SelectAll')">Select All</button>
</div>
<iframe name="richTextField" style="width:80%;height: 80%;margin:auto;display: block;">
</iframe>
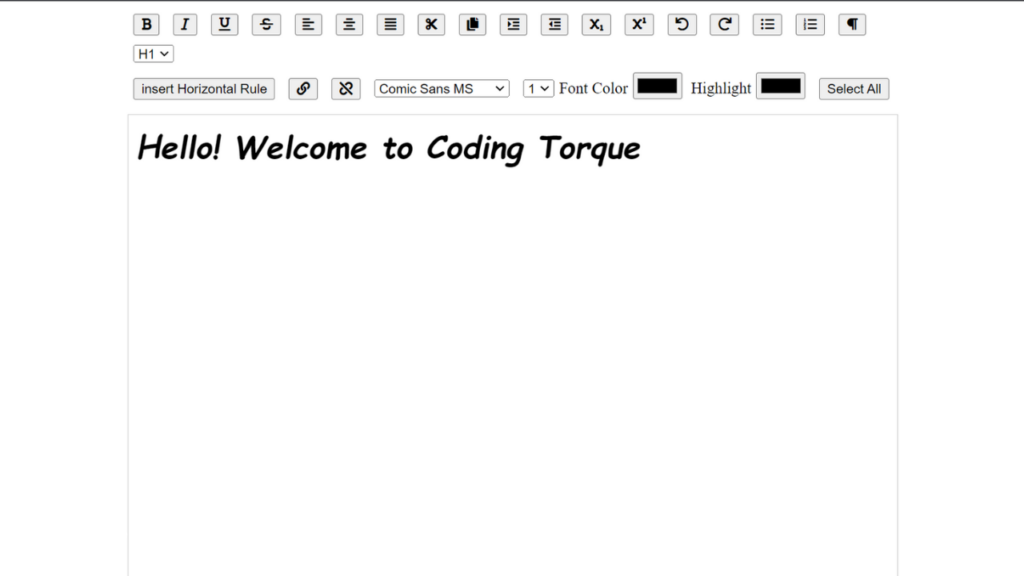
Output Till Now

CSS Code
Create a file style.css and paste the code below.
div,
iframe {
width: 65% !important;
margin: auto;
display: block;
border: 1px solid #ccc;
}
iframe {
height: 600px !important;
}
div {
border: none;
margin-bottom: 10px;
}
button,
input,
select {
margin: 5px;
}
Output Till Now

JavaScript Code
script.js and paste the code below.function enableEditMode() {
richTextField.document.designMode = "on";
}
function Edit(command) {
richTextField.document.execCommand(command, false, null);
}
function execVal(command, value) {
richTextField.document.execCommand(command, false, value);
}


